渐变是CSS3中比较丰富多彩的一个特性,通过渐变我们可以实现许多绚丽的效果。渐变可分为线性渐变和径向渐变。
(1)线性渐变:
沿着某条直线朝一个方向产生渐变效果
语法:
linear-gradient([<point> || angle]? <stop>,<stop>[,<stop>]*)参数说明:
第一个参数表示线性渐变的方向。有四个取值,分别是:
to left:设置渐变从右到左。相当于270deg。
to right:设置渐变从左向右。相当于90deg。
to top:设置渐变从下到上。相当于0deg。
to bottom:设置渐变从上到下。相当于180deg。这是默认值。
第二个参数是起点颜色,可以指定颜色开始的位置
第三个参数是终点颜色。
示例:
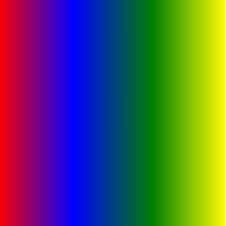
div { width: 300px; height: 300px; background: linear-gradient(to right,red 0%, blue 33%, green 68%, yellow 100%); }

(2)径向渐变:
从一个中心点开始向四周产生渐变效果。
语法:
radial-gradient([[<shape> || <size>] [at <position>]?, | at <position>]?<color-stop>[,<color-stop>]+)参数说明:
position:确顶圆心的位置。如果提供2个参数,第一个代表横坐标,第二个代表纵坐标;如果只提供一个,第二个值默认为50%,即center。
shape:渐变的形状。ellipse表示椭圆形,circle表示圆形。默认为ellipse。另外,如果元素形状为正方形,则ellipse和circle的显示一样。
size:渐变的大小,即渐变到哪里停止。有四个取值:closest-side | closest-corner | farthest-side | farthest-corner。默认值为farthest-corner。
color:指定颜色。
示例:
.div1 {
width: 200px;
height: 200px;
background: radial-gradient(circle at center, red, blue);
}
.div2 {
width: 200px;
height: 200px;
border-radius: 100px;
background: radial-gradient(circle at 50px 50px, #eeffff, #334455);
}
.div3 {
width: 200px;
height: 200px;
border-radius: 100px;
background: radial-gradient(circle at 50px 50px, #eeffff 0%, #666 70%, rgba(33, 33, 33, 0.8) 80%);
}
.div4 {
width: 200px;
height: 200px;
background: radial-gradient(ellipse at center, red, green, blue);
}
.div5 {
width: 200px;
height: 200px;
background: radial-gradient(circle closest-side at center, red, green, blue);
}
.div6 {
width: 200px;
height: 100px;
background: radial-gradient(circle at center, red, green, blue);
}
.div7 {
width: 200px;
height: 100px;
background: radial-gradient(ellipse at center, red, green, blue);
}
(3)重复渐变效果:
利用repeating-linear-gradient或者repeating-radial-gradient设置。
示例:
.div1 { width: 300px; height: 300px; background: repeating-radial-gradient(circle at center, red 0%, green 10%, pink 20%); }

.div2 { width: 300px; height: 100px; margin-top: 20px; background: repeating-linear-gradient(45deg,#fff 0%, yellow 10%); }

漂亮的 css3 渐变色
精选最酷的渐变色调,coolHue有60个最酷的渐变颜色,能复制 CSS3 代码和直接下载背景图片。
css实现内容渐变隐藏效果,手机网页版知乎内容隐藏效果的实现
对内容很长的部分有一个渐变的隐藏的效果,个人觉得这个设计还是很好的,符合手机大小的应用场景,没有一下子显示完全,可以很快的滑倒页面底部,一定程度上减少了滑动时间,用户体验很好,对整个页面有一个大概的预览,强迫症会感觉很爽。
css3实现背景颜色渐变,文字颜色渐变,边框颜色渐变
css3的渐变可以使用2个或者多个指定的颜色之间显示平稳的过渡的效果。这篇文章主要介绍下css3实现背景颜色渐变,文字颜色渐变,边框颜色渐变的方法,以便大家学习参考!
css文字渐变色_css文字颜色渐变的3种实现
在web前端开发过程中,UI设计师经常会设计一些带渐变文字的设计图,在以前我们只能用png的图片来代替文字,今天可以实现使用纯CSS实现渐变文字了。下面就介绍3中实现方式供大家参考!

css3渐变之线性渐变linear-gradient
线性渐变:为了创建一个线性渐变,必须至少定义两种颜色结点。同时,也可以设置一个起点和一个方向(或一个角度)。其共有三个参数:第一个参数表示线性渐变的方向,第二个和第三个参数分别是起点颜色和终点颜色。

js如何计算两个颜色之间的渐变色值?
对给定的两个颜色值进行渐变计算,得到渐变的所有色值的数组。 示例:计算 #ec9089 与 #c12927 之间的渐变色值,步长设定为 100
css 颜色渐变 兼容性
一开始用 background: linear-gradient(to right, #000,#fff) ,谷歌、360极速模式、火狐、欧朋(都是新版)可以兼容;ie9 不可以兼容。所以为了ie或其他较低版本浏览器兼容:
CSS3 渐变(Gradients)
渐变的效果是由浏览器生成的,渐变的类型主要分为两种:线性渐变(Linear Gradients)和径向渐变(Radial Gradients);线性渐变是一个向上、向下、向左、向右或者对角方向的渐变
css文字颜色渐变的3种实现
在web前端开发过程中,UI设计师经常会设计一些带渐变文字的设计图,在以前我们只能用png的图片来代替文字,今天可以实现使用纯css实现渐变文字了
CSS渐变知识
CSS3 渐变使您能够是你的背景颜色在两个或多个颜色之间平滑过渡。早些时候,你必须使用图像实现这些效果。 然而, 通过使用CSS3渐变可以减少下载时间和带宽的使用
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!


