最新版本下载 日期:2019-09-20
版本:v3.1.0
新增2个功能:1.可以自定义操作选项,2:查询时,可额外附加参数,如参数数据类型。
日期:2019-04-09
版本:v3.0.0
1.新增用户全局配置。见dynamicCondition.js同目录下的dcConfig.js文件。
通过该文件可以修改dynamicCondition组件全局默认配置。没有该文件也能正常使用,这样会使用组件默认设定的配置。
2.将相关的css从dynamicCondition.js中分离出来,使用css文件专门管理。
3.新增操作按钮面板。可以方便的扩充按钮选项。
详细文档参考:
dynamicCondition v3版本更新内容 日期:2019-01-04
版本:v2.0.2
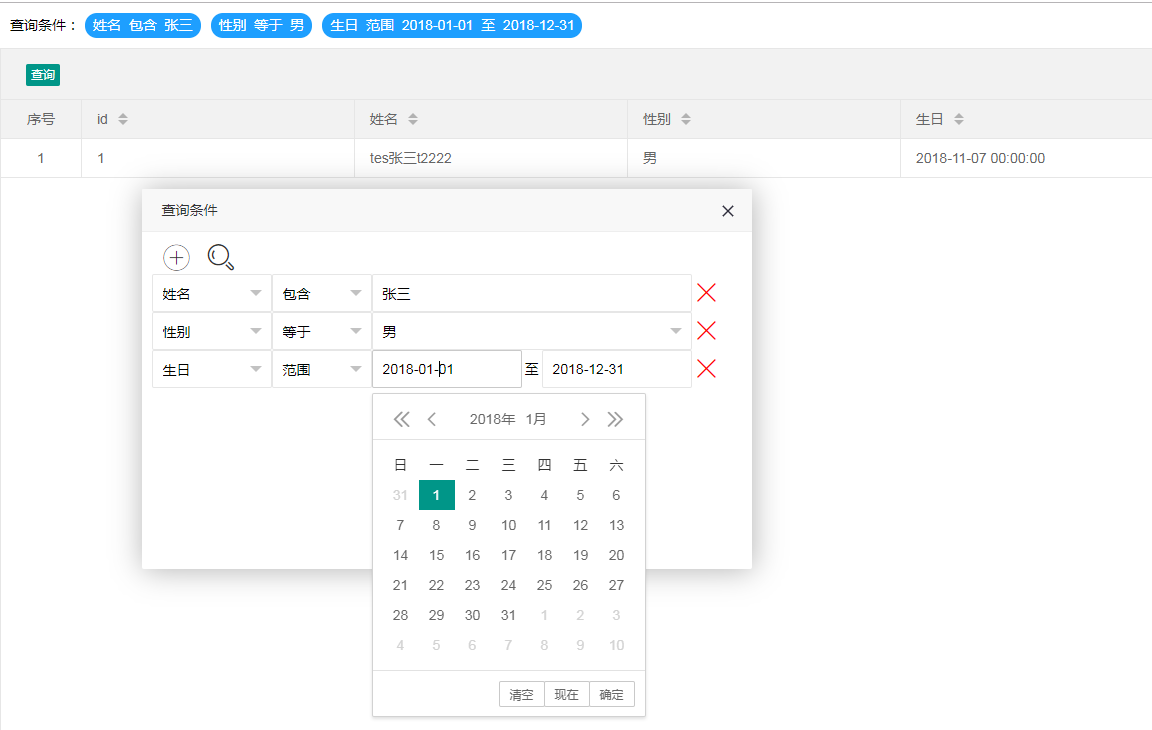
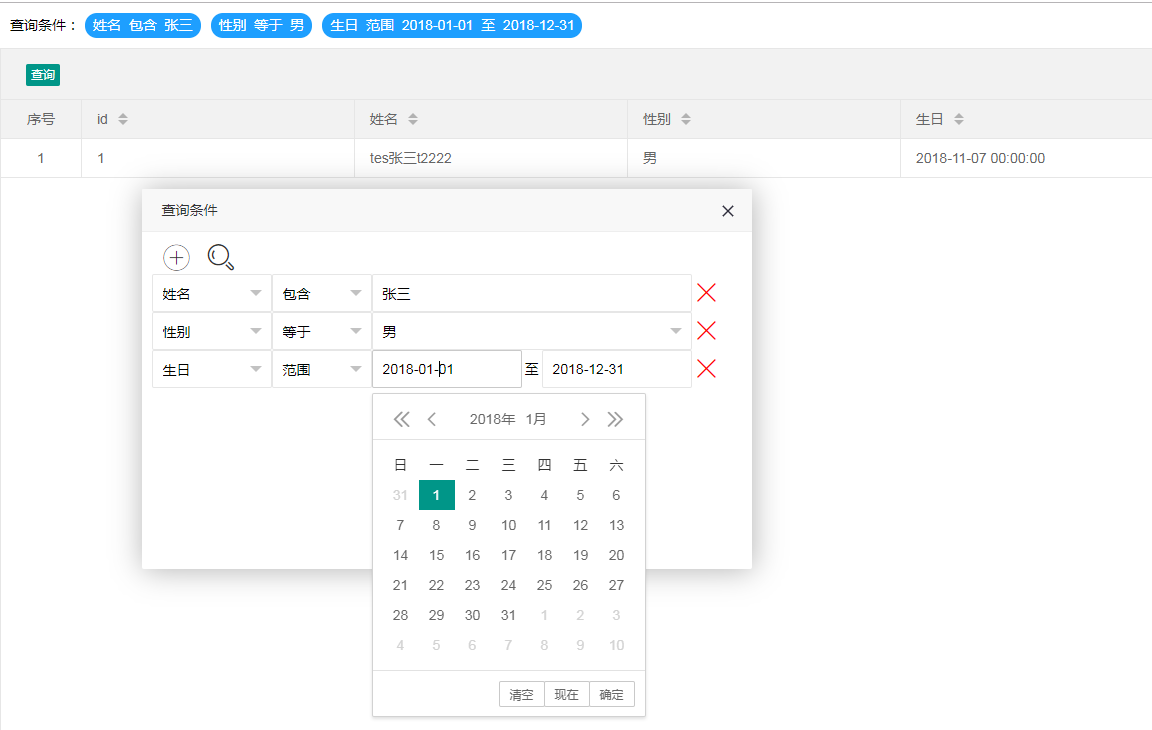
1.新增查询条件无弹窗模式。
不用弹窗窗口填写查询条件,与传统UI类似,直接在界面上填写查询条件。
2.新增requestDataType配置。
对PHP更友好,之前复杂查询请求数据格式是方便java后台获取数据,用的数组模式。
可以通过配置requestDataType,使用json字符串提交请求数据,方便PHP后台接收。
版本向前兼容。高版本可以直接替换低版本对之前的代码没有任何影响。
版本说明:
dynamicCondition组件升级为2.0.2版本 按查询条件是否弹窗分为:弹窗/无弹窗 模式
按查询条件是否复杂分为:简单/复杂 模式
各模式优点:
1.简单模式:传统查询可以在不改后台代码情况下替换成简单模式。
2.复杂模式:条件可以选择等于,包含,范围,不等于,开头字符,结尾字符,为空等。有些查询必须要求这些功能。
3.弹窗模式:同时需要的查询条件比较多时,一行显示不全会导致界面不好看。这时可以考虑使用弹窗模式。
4.无弹窗模式:提供的查询条件较多,但每次查询只需选择1-3个条件时,考虑使用无弹窗模式。
具体使用组合就有四种模式。可以选择合适的使用。他们互相切换起来也比较简单。
1.简单/无弹窗模式:该模式与传统的查询条件UI最接近。可以在不改后台代码情况下替换成改模式。
2.复杂/无弹窗模式:个人比较推荐使用该模式。需要后台编写相应逻辑配合使用。
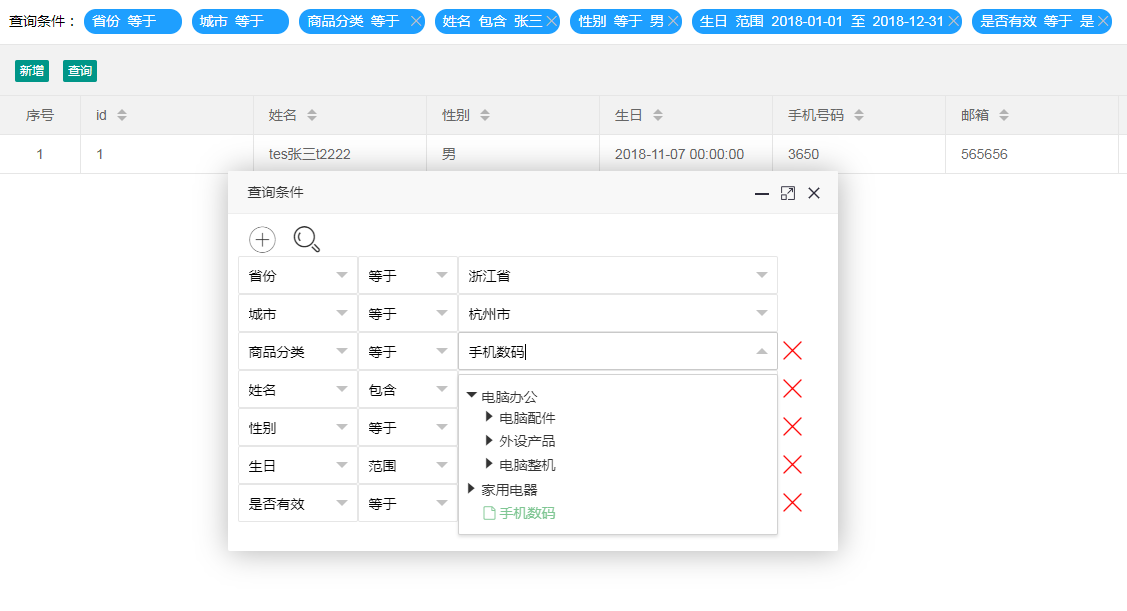
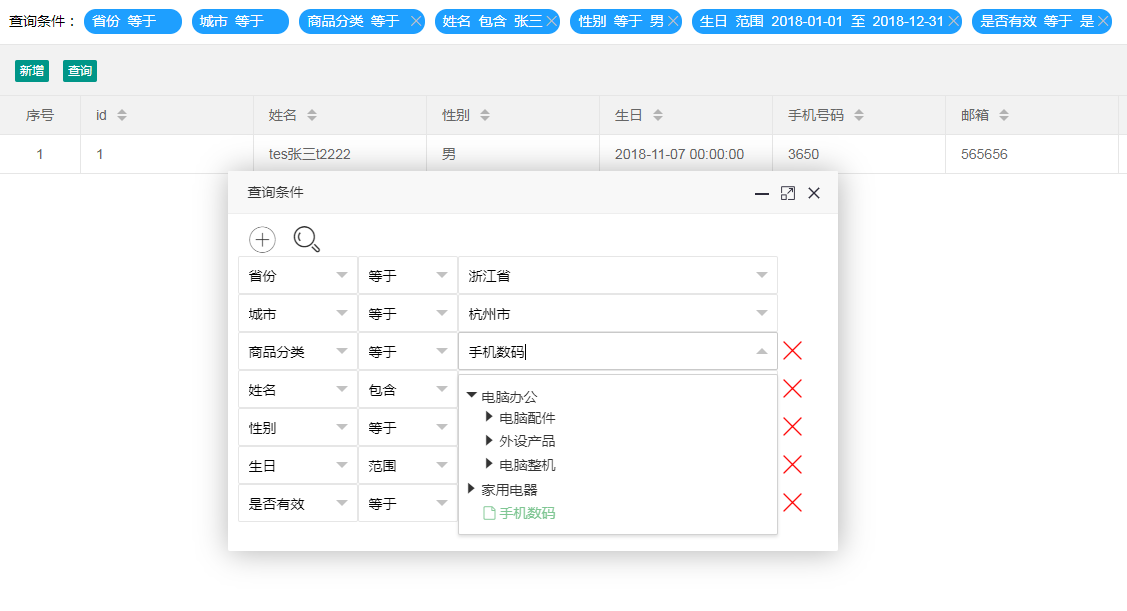
3.复杂/弹窗模式:查询条件超过3个时,推荐使用。条件太多导致界面很难看,通过弹窗模式可以让界面更精简。
4.简单/弹窗模式:查询条件超过5个时,推荐使用。条件太多导致界面很难看,通过弹窗模式可以让界面更精简。
日期:2018-12-06
版本:v2.0.0
1.支持扩展编辑器。可以实现下拉框级联,下拉树,单选组等ui控件。
2.ops,allowDel,最大化最小化等支持。
高级查询组件dynamicCondition升级为v2.0.0版本(一)高级查询组件dynamicCondition升级为v2.0.0版本(二)高级查询组件下拉框联动(三)效果预览:
1.省份和城市可以实现联动效果。
2.可以自定义查询条件编辑器。如下拉树,单选按钮组。

日期:2018-11-21
版本:v1.0.5
优化查询条件界面ui
日期:2018-11-20
版本:v1.0.5
新增功能:查询条件加一个“x”,点击后删除一个条件刷新一下页面
日期:2018-11-14
版本:v1.0.4
dynamicCondition插件升级版本1.0.4
1.新增初始条件设置功能。
2.优化查询条件显示。
3.支持下拉框范围查询
4.可以设置show属性为false,隐藏动态条件字段
5.优化下拉框编辑器。templet可以是select元素Id。
例#sex对应的可以是<select id="sex">
不一定非得用script包裹起来。
动态添加条件界面

使用方法:
和table结合起来使用非常简单。只要配置tableId参数就能实现点击查询后刷新table数据。
html:
<div id="msg" style="margin-top:10px;margin-left:10px;">查询条件:</div>
<ul id="dynamicCondition" style="display:none;">
<li field="Layuiex.id" title="id" edit="text" layVerify="number"></li>
<li field="Layuiex.name" title="姓名" edit="text" layVerify=""></li>
<li field="Layuiex.sex" title="性别" edit="select" layVerify="number" templet="#dict-sex"></li>
<li field="Layuiex.birthday" title="生日" edit="date" layVerify=""></li>
<li field="Layuiex.phone" title="手机号码" edit="text" layVerify=""></li>
<li field="Layuiex.email" title="邮箱" edit="text" layVerify=""></li>
</ul>
<script type="text/html" id="toolbarBts">
<div>
<a class="layui-btn layui-btn-xs" onclick="layuiexSave()" #(printStyle(session,"/admin/layuiex/save"))>新增</a>
<a class="layui-btn layui-btn-xs" onclick="layuiexQuery()" #(printStyle(session,"/admin/layuiex/list"))>查询</a>
</div>
</script>
<table class="layui-hide" id="listTable" lay-filter="listMainTable"></table>
js:
layui.config({
base: '../../../layui_exts/' //设定扩展的Layui模块的所在目录,一般用于外部模块扩展
}).extend({
dynamicCondition: 'dynamicCondition/dynamicCondition'
}).use(['table','form','dynamicCondition'], function(){
var $=layui.$, table = layui.table, form = layui.table;
var dynamicCondition = layui.dynamicCondition;
var dc = dynamicCondition.create({
//通过容器选择器传入,也可以$("#dynamicCondition"),或者document.getElementById("dynamicCondition")
elem:"#dynamicCondition"
,tableId:"listTableId"
,conditionTextId:"#msg"
});
dc.setCondition([["Layuiex.name","like","张三"],["Layuiex.sex",null,"1"],["Layuiex.birthday","between","2018-01-01","2018-12-31"]]);
var tableDivHeight = 'full-'+ ($("#noTableDiv").height()+ 10);
table.render({
elem: '#listTable'
,url:'/xpl/admin/layuiex/list'
,method:"post"
,where: dynamicCondition.getInstance().buildRequestData ()
,sortType:'server'
,height: tableDivHeight
,cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增
,toolbar: '#toolbarBts'
,cols: [[
{field:'layui_seq', title: '序号',width:80,align:'center' }
,{field:'id', title: 'id',sort:true}
,{field:'name', title: '姓名',sort:true}
,{field:'sex', title: '性别',sort:true,templet: '<div>{{ getDictLabel("dict-sex", d.sex) }}</div>'}
,{field:'birthday', title: '生日',sort:true}
,{field:'phone', title: '手机号码',sort:true}
,{field:'email', title: '邮箱',sort:true}
,{fixed: 'right', width:178, align:'center', toolbar: '#barBtns',title: '操作'} //单元格内容水平居中
]]
,id: 'listTableId'
,page: true
});关键2个地方需要配置:
1. dynamicCondition.create传入配置参数tableId需要与table.render里的id属性对应。
2.调用dc.setCondition方法设置初始条件。dc.setCondition参数说明:[item1,item2,item3 ...]
dc.setCondition是一个数组,里面的元素item1也是数组。item1元素的值与复杂查询模式列对应的值一致。参考例子很容易理解。
3.table.render里配置where: dynamicCondition.getInstance().buildRequestData (),可以设置初始条件。
使用文档参考:
基于layui的动态添加条件查询ui插件 体验地址1:
动态添加条件查询Demo 体验地址2:
带后台的查询demo