Taro项目打包生成不同目录
众所周知,Taro项目可以生成RN、H5和各种平台小程序,打包的命令位于package.json文件的scripts节点中,如下所示。
"scripts": {
"build:weapp": "taro build --type weapp",
"build:swan": "taro build --type swan",
"build:alipay": "taro build --type alipay ",
"build:tt": "taro build --type tt",
"build:h5": "cross-env CLIENT_ENV=h5 taro build --type h5",
"build:rn": "cross-env CLIENT_ENV=rn taro build --type rn",
"dev:weapp": "npm run build:weapp -- --watch",
"dev:swan": "npm run build:swan -- --watch",
"dev:alipay": "npm run build:alipay -- --watch",
"dev:tt": "npm run build:tt -- --watch",
"dev:h5": "cross-env CLIENT_ENV=h5 npm run build:h5 -- --watch",
"dev:rn": "cross-env CLIENT_ENV=rn npm run build:rn -- --watch"
}当我们执行打包命令就可以生成不同平台的资源文件:
yarn build:weapp //微信小程序
yarn build:swan //百度小程序
yarn build:alipay //支付宝小程序
yarn build:tt //字节小程序
yarn build:jd //京东小程序
...不过,使用上面的命令打包的时候,如果没有配置输出路径,那么默认的输出路径是dist目录。如果我们需要打包到不同目录,那么就需要修改config/index.js文件的打包配置。首先,增加一段如下配置:
const outputRootStrtegy = {
h5: 'dist/h5',
weapp: 'dist/weapp',
alipay: 'dist/alipay',
swan: 'dist/swan',
jd: 'dist/jd',
['undefined']: 'dist'
}
const env = JSON.parse(process.env.npm_config_argv)['cooked'][1].split(':')[1]
const outputRoot = outputRootStrtegy[env]然后,再修改config/index.js文件config里面的配置,如下所示。
const outputRootStrtegy = {
h5: 'dist_h5',
weapp: 'dist_weapp',
alipay: 'dist_alipay',
swan: 'dist_swan',
['undefined']: 'dist'
}
const env = JSON.parse(process.env.npm_config_argv)['cooked'][1].split(':')[1]
const outputRoot = outputRootStrtegy[env]
const config = {
projectName: 'yx',
date: '2020-12-11',
designWidth: 750,
... //省略代码
sourceRoot: 'src',
outputRoot: outputRoot, //修改为变量
plugins: {
},
}
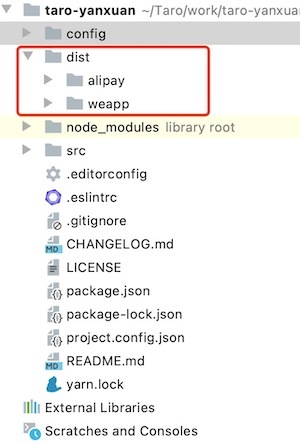
然后,重新执行打包,就可以看到打包时会生成不同的子目录了,如下图所示。
来自:https://segmentfault.com/a/1190000039936178
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!

