css中的background
background 是一种 css 简写属性,用于一次性集中定义一个或多个背景属性:background-clip、background-color、background-image、background-origin、background-position、background-repeat、background-size 和 background-attachment。
对于所有简写属性,任何没有被指定的值都会被设定为它们的初始值。
语法
background 可以设置一个或多个背景层,多个背景层使用逗号分隔。
每一层的语法如下:
- 在每一层中,下列的值可以出现 0 次或 1 次, 可以按任意顺序放置:
background-attachment
background-image
background-position
background-size
background-repeat - background-size 只能紧接着 background-position 出现,以"/"分割,如: "center/80%";
- background-clip 和 background-origin 可能出现 0 次、1 次或 2 次。如果出现 1 次,它同时设定 background-origin 和 background-clip。如果出现 2 次,第一次的出现设置 background-origin,第二次的出现设置 background-clip。
- background-color 只能在background的最后一个属性上定义,因为整个元素只有一种背景颜色。
几个关键字
inherit
inherit 关键字使元素获得父元素的计算值。它可应用于任何 CSS 属性,包括 CSS 简写 all。 继承始终来自文档树中的父元素,即使父元素不是包含块。
- 对于继承属性,inherit 只是增强了属性的默认行为,只有在重载(overload)其它规则的时候被使用。
- 对于非继承属性,inherit 指定的行为通常没有多大意义,一般使用使用 initial 或 unset 作为替代。
initial
initial 关键字将属性的初始或默认值应用于元素,将属性恢复到其初始状态。它可应用于任何CSS属性,包括 CSS 简写 all 。不应将初始值与浏览器样式表指定的值混淆。
- 对于继承属性,initial 关键字是不起作用的。应该考虑使用 inherit, unset,或revert (en-US) 关键字代替。
unset
unset 关键字可以应用于任何 CSS 属性,包括 CSS 简写属性 all 。
- 对于继承属性,unset 关键字的行为类似于 inherit,将该属性重新设置为继承的值。
- 对于非继承属性,unset 关键字的行为类似于 initial,将该属性重新设置为初始值。
transparent
transparent 用来指定全透明色彩, 类似于 rgba(0, 0, 0, 0) 这样的值。
在CSS1中,transparent 被用来作为 background-color 的一个参数值,表示背景透明。
在CSS2中,border-color 和 color 开始支持 transparent 作为参数值。
在CSS3中,transparent 被延伸到任何一个有 color 值的属性上都可以使用。
属性
background-attachment
background-attachment 属性决定背景图像的位置是在视口内固定,还是随着包含它的区块滚动。
/* 关键 属性值 */
background-attachment: scroll; /* 初始值 */
background-attachment: fixed;
background-attachment: local;
/* 全局 属性值 */
background-attachment: inherit;
background-attachment: initial;
background-attachment: unset;fixed
表示背景相对于视口固定。即使一个元素拥有滚动机制,背景也不会随着元素的内容滚动。
local
表示背景相对于元素的内容固定。如果一个元素拥有滚动机制,背景将会随着元素的内容滚动, 并且背景的绘制区域和定位区域是相对于可滚动的区域而不是包含它的边框。
scroll
表示背景相对于元素本身固定, 而不是随着它的内容滚动(对元素边框是有效的)。
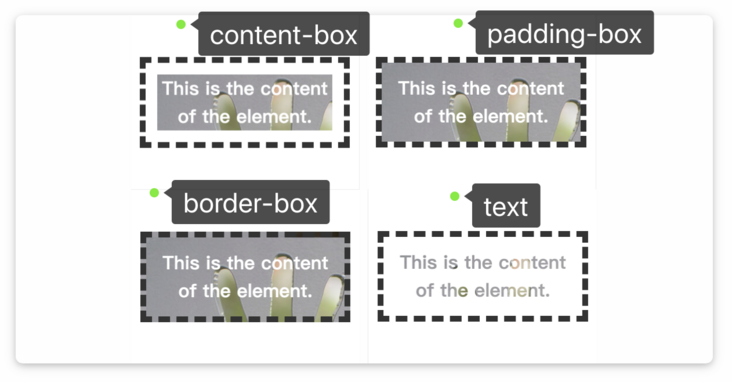
background-clip
background-clip 定义了背景图像的区域,是否延伸到边框、内边距盒子、内容盒子。
如果没有设置背景图片(background-image)或背景颜色(background-color),那么这个属性只有在边框( border)被设置为非固实(soild)、透明或半透明时才能看到视觉效果(与 border-style 或 border-image 有关),否则,本属性产生的样式变化会被边框覆盖。
/* 关键 属性值 */
background-clip: border-box; /* 初始值 */
background-clip: padding-box;
background-clip: content-box;
background-clip: text;
/* 全局 属性值 */
background-clip: inherit;
background-clip: initial;
background-clip: unset;border-box
背景延伸至边框(border)外沿(但是在边框下层)。
padding-box
背景延伸至内边距(padding)外沿。不会绘制到边框处。
content-box
背景被裁剪至内容区(content box)外沿。
text
背景被裁剪成文字的前景色。

background-origin
background-origin 定义背景图像的背景位置(background-position)的起始点。
当使用 background-attachment 为 fixed 时,该属性将被忽略不起作用。
/* 关键 属性值 */
background-origin: border-box;
background-origin: padding-box; /* 初始值 */
background-origin: content-box;
/* 全局 属性值 */
background-origin: inherit;border-box
背景图片的摆放以border区域为参考
padding-box
背景图片的摆放以padding区域为参考
content-box
背景图片的摆放以content区域为参考
background-color
background-color 会设置元素的背景色。
/* 关键 属性值 */
background-color: red;
/* Hexadecimal 属性值 */
background-color: #000;
/* RGB 属性值 */
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.1);
/* HSLA 属性值 */
background-color: hsla(50, 33%, 25%, 0.75);
/* 特殊 关键 属性值 */
background-color: currentColor;
background-color: transparent; /* 初始值 */
/* 全局 属性值 */
background-color: inherit;
background-color: initial;
background-color: unset;currentColor
设置当前字体颜色为背景色;
transparent
设置透明背景色。
background-image
background-image 属性用于为一个元素设置一个或者多个背景图。多背景之间以逗号隔开。
在绘制时,图像以 z 方向堆叠的方式进行。先设置的图会在之后指定的图上面绘制, 因此设置的第一个图“最接近用户”。然后元素的边框 border 会在背景图之上被绘制,而 background-color 会在背景图之下绘制。
/**
* url()
*/
background-image: url('http://xxxx/xxx.png');
/**
* 渐变
*/
background-image: linear-gradient(to right, red, orange, yellow, green);
/**
* element(): colonne3 是存在于页面中的一个元素id
*/
background-image: element(#colonne3);
background-image: none;none
表示无背景图。
url()
背景图是一个图片,通过 url() 方法引入图片。
linear-gradient
背景图是一个过渡渐变,通过 linear-gradient 设置两种或多种颜色的过渡渐变;
element()
背景图是页面中的一部分,通过 element() 方法引入页面的一部分;
background-position
background-position 为每一个背景图片设置初始位置。 这个位置是相对于由 background-origin 定义的位置图层的。
/* 关键 属性值 */
background-position: top;
background-position: bottom;
background-position: left;
background-position: right;
background-position: center;
/* 百分比 值 */
background-position: 25% 75%;
/* 长度 值 */
background-position: 0 0;
background-position: 1cm 2cm;
background-position: 10ch 8em;
/* 多个图片,逗号隔开 */
background-position: 0 0, center;
/* Edge offsets values */
background-position: bottom 10px right 20px;
background-position: bottom 10px right;
/* 全局 属性值 */
background-position: inherit;
background-position: initial;
background-position: unset;- 关键字 center,居中背景图片。
- 关键字 top, left, bottom, right,用来指定背景图放在哪一个边缘的中间位置(另一个维度被设置成 50%)。
- <length> 或 <percentage>。指定相对于左边缘的 x 坐标,y 坐标被设置成 50%。
- 如果一个值是 top 或 bottom,那么另一个值不应该是 top 或 bottom。
- 如果一个值是 left 或 right,那么另一个值不应该是 left 或 right 。
- +50px(将图片的左边界对齐容器的中线)
0px(图片的左边界与容器左边界重合)
-100px(将图片相对容器左移100px,这意味着图片中部的100px内容将出现在容器中)
-200px(将图片相对容器左移200px,这意味着图片右部分的100px内容将出现在容器中)
-250px(将图片相对容器左移250px,这意味着图片的右边界对齐容器的中线)
如果背景图片的大小和容器一样,那设置百分比的值将永远无效,因为“容器和图片的差”为0(图片永远填满容器,并且图片的相对位置和容器的相对位置永远重合)。在这种情况下,需要为偏移使用绝对值(例如px)。
background-repeat
background-repeat 属性定义背景图像的重复方式。背景图像可以沿着水平轴,垂直轴,两个轴重复,或者不重复。默认情况下,重复的图像被剪裁为元素的大小,但它们可以缩放 (使用 round) 或者均匀地分布 (使用 space).
/* 单值语法 */
background-repeat: repeat-x;
background-repeat: repeat-y;
background-repeat: repeat;
background-repeat: space;
background-repeat: round;
background-repeat: no-repeat;
/* 双值语法: 水平horizontal | 垂直vertical */
background-repeat: repeat space;
background-repeat: repeat repeat;
background-repeat: round space;
background-repeat: no-repeat round;
background-repeat: inherit;repeat
图像会按需重复来覆盖整个背景图片所在的区域。如果大小不合适,图像会被裁剪。
space
图像会尽可能得重复,但是不会裁剪。第一个和最后一个图像会被固定在元素(element)的相应的边上, 同时空白会均匀地分布在图像之间。 background-position 属性会被忽视, 除非只有一个图像能被无裁剪地显示。只在一种情况下裁剪会发生,那就是图像太大了以至于没有足够的空间来完整显示一个图像。
round
随着允许的空间在尺寸上的增长,被重复的图像将会伸展(没有空隙),直到有足够的空间来添加一个图像。当下一个图像被添加后, 所有的当前的图像会被压缩来腾出空间。
no-repeat
图像不会重复。背景图像的位置是由 background-position 决定。
background-size
background-size 设置背景图片大小。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。
没有被背景图片覆盖的背景区域会显示用 background-color 属性设置的背景颜色。如果背景图片设置了透明或者半透明属性,后面的背景色也会显示出来。
/* 关键字 */
background-size: cover
background-size: contain
/* 一个值: 这个值指定图片的宽度,图片的高度隐式的为auto */
background-size: 50%
background-size: 3em
background-size: 12px
background-size: auto /* 初始值 */
/* 两个值 */
/* 第一个值指定图片的宽度,第二个值指定图片的高度 */
background-size: 50% auto;
background-size: auto 6px;
/* 逗号分隔的多个值:设置多重背景 */
background-size: auto, auto; /* 不同于background-size: auto auto */
background-size: 6px, auto, contain, 25%;
/* 全局属性 */
background-size: inherit;
background-size: initial;
background-size: unset;cover
缩放背景图片以完全覆盖背景区,可能背景图片部分看不见。和 contain 值相反,cover 值尽可能大的缩放背景图像并保持图像的宽高比例(图像不会被压扁)。该背景图以它的全部宽或者高覆盖所在容器。当容器和背景图大小不同时,背景图的 左/右 或者 上/下 部分会被裁剪。
contain
缩放背景图片以完全装入背景区,可能背景区部分空白。contain 尽可能的缩放背景并保持图像的宽高比例(图像不会被压缩)。该背景图会填充所在的容器。当背景图和容器的大小的不同时,容器的空白区域(上/下或者左/右)会显示由 background-color 设置的背景颜色。
auto
以背景图片的比例缩放背景图片。
来自:https://segmentfault.com/a/1190000040042754
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!

