从ReactNative到Flutter:跨平台技术的黄金时代与七年之痒
零、黎明的前夜
2007年,苹果公司推出了第一代 iPhone,其搭载的 iPhone OS1.0 即是日后 iOS 系统 的前身。次年,谷歌也推出了其酝酿已久的智能手机操作系统 Android 1.0。也就是在这一 年的 8 月,PhoneGap 诞生了。PhoneGap 诞生的原因是一名程序员认为 Object-C 的语法过于生硬晦涩,而 Web 技 术已经在 PC 端取得了巨大成功,JavaScrpit 也拥有更多的开发者和社区资源,于是 PhoneGap 就这样应运而生。
虽然 PhoneGap 的初衷只是“为跨越 Web 技术和 iPhone 之间 的鸿沟牵线搭桥”,但是正如 Web 浏览器实现了 PC 端的跨平台一样,可以说 PhoneGap 为日后的跨平台技术开创了先河。在接下来的十多年里,随着移动互联网的高速普及,移动端跨平台技术也迎来了自己的黄金时代。
接下来,就跟随笔者的文字,一起回忆这段波澜壮阔的历史。
一、跨平台技术的黄金时代
2015~2018:reactNative横空出世

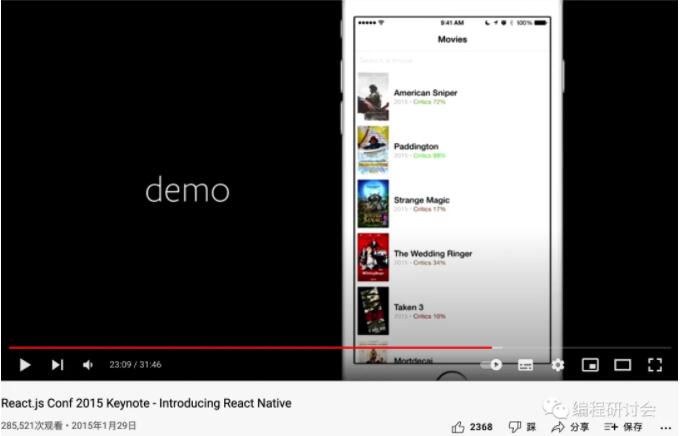
图:2015年,Tom Occhino为大家介绍ReactNative
2015年的1月,位于加利福尼亚州的门洛帕克(Menlo Park)春风和煦,Fackbook在此召开了React.js Conf。这个大会本该是前端开发者的盛宴,但这一年彻底火出圈了,因为ReactNative(下称RN),这个从2013年开始在Facebook内部孵化的项目终于宣布对外开源。RN的出现用横空出世来形容是毫不过分的,至少有两个显而易见的趋势在当时呼之欲出:
客户端的跨平台思路终于走出了Hybrid(Web和Naitve混合)的漫漫长夜,能够同时满足 一次开发多端运行 和 高帧率渲染 的终极解决方案似乎就在眼前。
前端触角终于伸向了Web容器之外的领域,Atwood定律(“任何可以使用JavaScript来编写的应用,终将由JavaScript编写”.)似乎又一次得到了验证。
跨平台的黄金时代从这一年开始了,然而,七年之痒也从这一年开始了。
2018年,RN的危机开始爆发,最为标志性的事件莫过于Airbnb、Udacity等知名公司相继弃用RN。其核心原因集中在两点:
对于一个并非完全用RN开发的应用,需要存在大量的JavaScript和Java、OC桥接的代码
Andriod、iOS的Native渲染本身就存在差异,RN的开发者需要关注并考虑这种差异
此外,JavaScript的执行效率在低端机也存在明显的瓶颈,等等。RN的开发团队也深知其种种局限性,于是在同一年宣布对RN实施大规模重构。
值得一提的是,在那个RN横空出世的2015年的平行时空里,一位名叫 Eric Seidel 的 Google 工程师在同年的 Dart 开发者峰会上演示了一个基于代号为 Sky 的框架开发的 App,这在当时 并未引起多少人的注意。
2018~2021:Flutter继往开来
不知是历史的巧合还是有意而为之,在3年后的2018年,曾经独领风骚RN开始了回炉重造,而曾经的 Sky 项目早已改头换面,并在年底发布了1.0的稳定版本,名为 Flutter。

图:2015年,Eric Seidel为大家介绍Sky
是的,巨人Google从Facebook手中拿走了黄金时代的接力棒,并直接将跨平台技术带到了第三个阶段:自渲染。
前面提到,RN使用Native的原生组件,其渲染的效果和性能自然无法彻底摆脱平台的束缚,而Flutter则采用了彻底的自渲染模式,Flutter Engine更像是一个精简过的、专门为移动端界面而生的微型浏览器内核,在彻底摆脱了平台束缚的同时保证了足够的效率。
另一方,由于JavaScript在移动端的表现不尽如人意,Flutter就直接使用了Dart作为自己的开发语言,除了具备各种现代语言特性,Dart能够同时支持JIT(调试阶段热重载)和AOT(发布阶段极致运行性能)的特性完美契合了一个客户端UI框架的诉求。
无论是UI的渲染方式还是逻辑的执行方式,Flutter都做了大胆的创新,在RN逐步显现局限性的2018年,Flutter继往开来,几年来生态欣欣向荣,已经发布了2.8的稳定版本,Github的Star数也一路飙升。

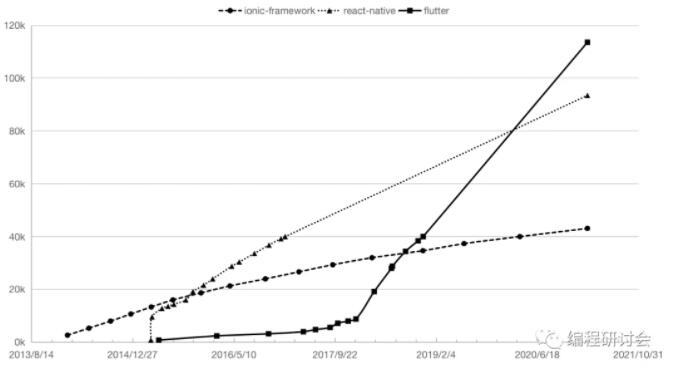
图:RN、Flutter等跨平台框架的star数
二、跨平台技术的七年之痒
无论是RN还是Flutter,在技术领域,他们的推陈出新、自我迭代,都是有目共睹。然而,技术终究要服务于业务,经过10多年的发展,移动互联网已经进入存量时代,跨平台技术理想的试验场是从0开始的新App,然而国内的各个垂直领域已经被瓜分殆尽,最近几年已经没有一款DAU过亿的App出现,跨平台技术就像困在笼中的野兽,纵有千般美好的蓝图,也要解决各种现实的问题:如何与存量的Native逻辑完美融合。比如:
混合路由问题:Flutter页面如何与Native页面互通
视图复用问题:Flutter页面如何复用WebView、地图这种难以改造成Flutter组件的平台组件
基础设施问题:Flutter的帧率如何统计、Crash如何监控、内存如何监控
配套生态问题:Flutter的列表是否满足国内各种产品的奇思妙想,等等
动态下发问题:Flutter页面如何动态下发而不受限于发版
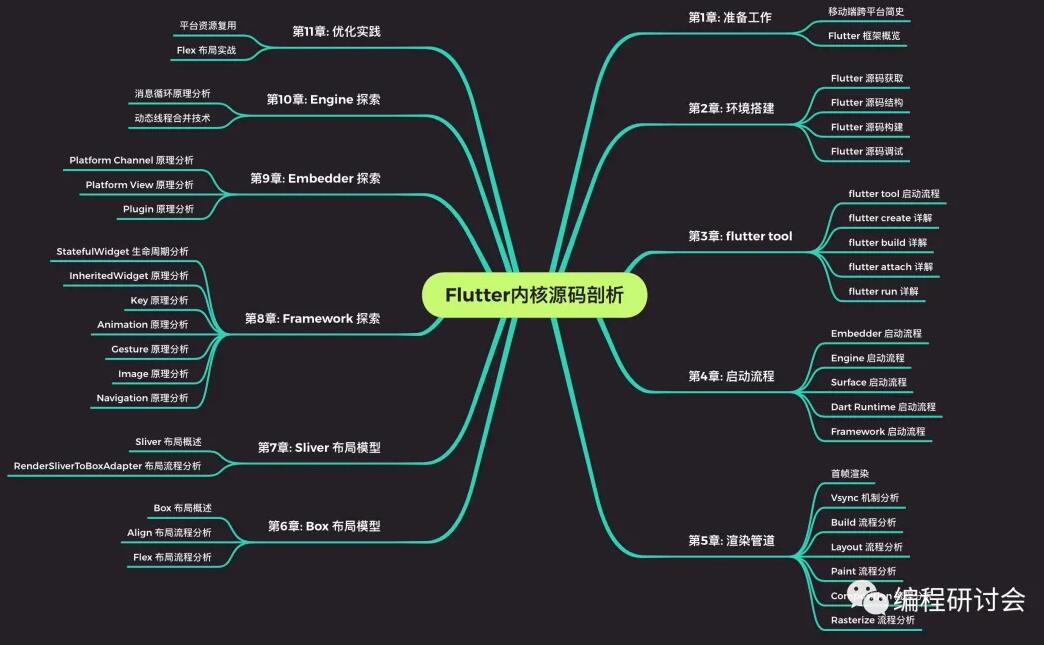
以上问题,非以一人之力可以解决,国内的各个大厂也在逐点发力。但是,为了更好的理解这些问题,乃至成为解决这些问题的一员,对于Flutter底层源码的了解可谓不可或缺。可惜的是,由于Flutter的出现不过几年,网络上相关的文章也多以问题驱动为主,对于底层进行的剖析文章往往零碎而难成体系。如今,异步图书出版的《Flutter内核源码剖析》则正好弥补了这一领域的空白。

从Flutter开发者耳熟能详的三棵树(实际还有一棵Layer Tree)的渲染,到Flutter Engine的底层逻辑、贯穿每一帧的渲染管道,该书都做了剖析。如果想在Flutter的世界里更进一步,强烈推荐跟随该书的脉络,一窥Flutter世界的底层逻辑。

来源:编程研讨会
链接:https://mp.weixin.qq.com/s/gXFmbkCpQVuldrQaonF6mA
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!


