element-ui中使用$router.push跳转,导航菜单不高亮解决方案
在使用elment-ui做后台开发过程中,发现如果使用this.$router.push({path: ''})跳到其他的路由,菜单导航不会高亮的问题,下面给出3种解决方案。
方案一、使用watch监听
<el-menu :default-active="activeIndex" mode="horizontal" @select="handleSelect">
</el-menu>
data() {
return {
activeIndex: 0
}
},
methods: {
handleSelect(index) {
this.activeIndex = index;
}
},
watch: {
$route() {
let meta= this.$route.meta
this.handleSelect(meta.id) //meta.id要高亮的菜单index
}
}方案二、使用vue-router 的模式
使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转。

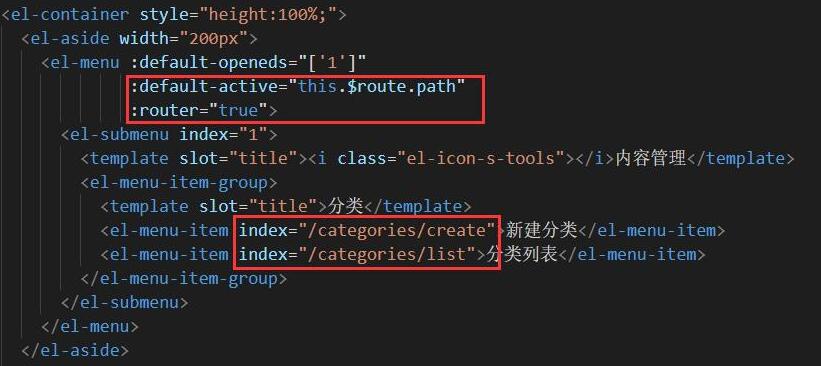
使用菜单栏进行路由跳转有几个注意点:
1. 在el-menu加上router
2. index必须绑定路由的path,参考上面的例子,'/'不能少
3. default-active设为当前路由(this.$route.path),这样在路由变化的时候,对应的menu-item才会高亮。
方案三、使用vue的bus解决
1.在assets文件夹下建js/bus.js
import Vue from 'vue'
export default new Vue()2.在执行跳转的页面引入bus.js
import Bus from '@/assets/js/bus'
//跳转
toHref() {
this.$router.push({path: '/PatientList'})
Bus.$emit('setIndex','/PatientList')
},3.在home.vue监听emit传值
<el-menu :default-active="activeIndex" mode="horizontal" @select="handleSelect">
</el-menu>
import Bus from '@/assets/js/bus'//引入bus.js
data() {
return {
activeIndex: 0
}
},
mounted(){
Bus.$on('setIndex',(idx)=>{//监听activeIndex2的内容
this.handleSelect(idx)
})
},
methods:{
handleSelect(index) {
this.activeIndex= index;
}
},emit传值,on监听,然后赋值给默认的:default-active结束。
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!


