Base64 编码原来这么简单,你知道吗?
做了六七年程序员,经常用到 Base64 编码,但对于为什么要用,以及它的原理,一直是不求甚解。最近在某本书上看到了 Base64 的编码原理,原来这么这么这么简单。
Base64 解决了什么问题
假如我们要在网络中传输下面的问题:
你好 小朋友
我是砖家
你是谁?这段文本中包含了空格、换行、回车等不可见字符,在网络传输中,各个设备对不可见字符处理机制可能不同,会存在信息传输错误的情况。此时我们就需要一种编码机制,把不可见字符统统转成可见字符。
Base64 编码原理
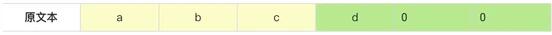
接下来我们通过将 abcd二字转为 Base64 编码,来了解下它的原理。
- 把字符三三分组,不够时通过 0 补齐。比如abc三个字符归一组,d 不够三位,通过0 补齐为d00。

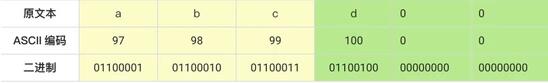
- 把字符转换成二进制 ASCII 编码。

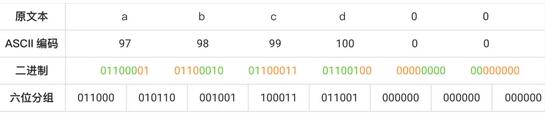
- 把转换后的二进制,每六位分隔开。

Q:为什么第一步需要分三个字符一组?
A:因为 ASCII 码每个字符是 8 位二进制,3 * 8 = 24。正好可以被第三步拆分为 4 个 6 位二进制,4 * 6 = 24。
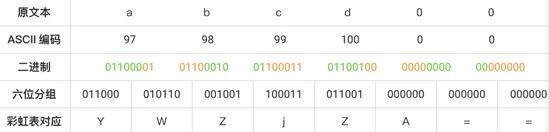
- 6 位二进制能代表0-63,我们有一个彩虹表,可以将 0-63 分别对应一个字符,彩虹表如下:

通过彩虹表,我们可以将每 6 位分割后的二进制做一次转换。

需要注意的是,凡是补位产生的 0,需要用 = 来表示。所以最后的两位都是 =。
最后 abcd 转换为 Base64 编码后为 YWJjZA==,整体原理还是比较简单的,不涉及到高深的算法。
Base64 周边
- 由于Base64 转码后会包含+/=字符,在 URL 不能正常传输。所以有一种 URL 友好型的 Base64 编码,它存在使用_-来代替+/,并且不在末尾追加=。
- Base32、Base16 的原理和 Base64 基本一致。
- Base64 并不适合加密,因为解密太简单了。
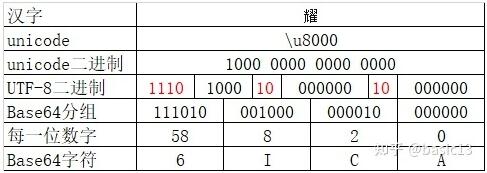
- 汉字通过gb2312、utf-8、gbk编码后,即可转成二进制处理。这里借用网上的一个图片说明:

Base58 与 Base58Check
Base58 是比特币在生成钱包地址时使用的一种编码形式。它和 Base64 的主要区别是去掉了肉眼容易看错的字符 0(零)、O(大写字母 O)、I(大写字母 i)、l(小写字母 L)和几个影响双击选择的字符:/ 和 + 这种编码的目的比较简单,就是防止在转账时,看错账号,转错账。Base58 的原理更简单一些,只涉及到进制的转换,大致步骤如下:
- 将字符转成 ASCII 码
- 将 ASCII 码转换成 58 进制
- 通过彩虹表映射即可
比如 abcd转换:
- 转成 ASCII 码 97-98-99-100
- 转换成 58 进制 3-28-21-49-5-22
- 通过如下彩虹表映射为 3VNr6P

Base58Check 编码,顾名思义是可以对 Base58 编码进行检查。比如我在传输 qH912cvztx编码时,如果网络异常等各种原因,导致数据错乱或丢失,接收方要能够识别出来数据有问题。Base58Check 编码基本原理如下:
- 在 data 前面添加一个版本标识 prefix,用来识别编码的数据类型,比如比特币地址的前缀是 0(十六进制是 0x00)。
- 通过 hash 算法计算prefix + data的 hash 值:SHA256(prefix + data)。
- 将生成的 hash 值截断为前四位,拼接到后面prefix + data + 4 位 hash。
- 将上一步生成的结果进行 Base58 编码计算,得到最终结果。
来源: 前端技术砖家
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!


