不用写代码,也能做好接口测试
本文你将了解到
1、接口测试基本概念,包含什么是接口,什么是接口测试,为什么要做接口测试
2、接口测试用例设计
3、怎样不用写代码,也能快速的根据开发的api文档完成接口自动化测试脚本
注:如果你对接口基本概念和接口测试用例已熟悉,可以直接跳过,其实看一遍也无防,就当作温故知新了。
适合本文人群
1、之前学习接口测试从入门到放弃的初级测试工程师
2、想快速完成接口测试脚本编写的测试工程师(强烈推荐)
3、因某种原因(比如公司没有专职测试人员),需要自己写接口测试脚本的开发人员(强烈推荐)
一、接口测试基本概念
首先了解被测试对象:接口
接口是指外部系统与系统之间以及内部各子系统之间的交互点。
包括外部接口、内部接口,内部接口又包括:上层服务与下层服务接口(比如serivce层调用DAO层接口)、同级接口(比如用户注册,会先调用查询用户信息的接口,查看该用户是否已经注册)。
不管是内部接口还是外部接口,一般是以API形式出现,通常在规范的API接口文档中,应该包含:接口描述、接口URL、请求方式、请求参数、参数类型、参数含义说明、取值限制、是否必填、返回参数、成功与失败示例等。
然后了解对接口进行的测试活动:接口测试
广义的理解接口测试就是,对模块或系统间接口进行测试;
狭义的理解接口测试就是,对接口的入参、接口处理逻辑、设计的返回内容进行测试。
接口测试形式:单个接口测试(包含性能测试)和通过接口调用进行场景测试。
接口测试原理:通过工具或自己撸代码,模拟客户端(根据测试用例定义请求参数)向服务器端请求访问接口,检查服务器端返回内容是否与预期值一致。
接口测试流程(仅指迭代中的流程):需求评审->接口定义->用例设计->脚本编写->执行脚本->结果分析
最后了解做接口测试的意义,即:为什么要做接口测试
简单来说就是,降低测试成本,提高开发效率。
充分来说就是:
1、接口测试相对容易实现自动化持续集成。
2、接口测试能让测试提早介入,发现潜在问题;保证接口质量,提高前后端联调开发效率。
3、接口测试进行安全验证比较容易:前后端是否统一校验和敏感信息打印(接口返回内容中的敏感信息)是否加密过。
二、接口测试用例设计
这里只说单个接口测试用例设计,场景接口测试用例设计和UI功能的场景测试用例一样,只是通过调用接口来实现而已。
设计接口测试用例,主要从接口入参、接口处理逻辑、接口返回参数等3个方面入手:
1、设计接口入参测试用例,常见参数类型有:数值、字符串、数组或链表、结构体
针对这些类型入参,通常我们通过等价类方法和边界值方法去设计测试用例
等价类方法:关注取值为范围内、取值为范围外的情况;通常会出现取值在范围外时,接口没有正确返回错误信息的问题。
边界值方法:关注取值范围的边界值、入参的数据类型边界值;通常会出现数据类型边界值溢出问题,比如int类型数据的最大值和最小值时。
为了补充用例,还要考虑特殊值的情况,比如0、空、null、负数、非特定类型值和重复值等;通常会出现接口没有正确处理逻辑导致异常退出的问题。
2、设计接口处理逻辑测试用例,主要是验证前后端是否统一校验
针对接口处理逻辑,通过从以角度分析:
约束条件分析,常见的约束条件:数值限制、状态限制(登陆状态)、关系限制(绑定了某种关系)、权限限制(会员、非会员等)。
操作对象分析,比如项目ID为PJ000属于用户A的,访问这个项目的接口,需要传项目ID,用户B传参时,使用PJ000这的ID时,检查是否应该不能访问这个项目。
状态转换分析,比如优惠券已使用,是否通过接口仍能使用等情况。
时序分析,比如不按流程顺序执行,是否出现数据异常情况。
3、设计接口返回参数测试用例
针对接口处理逻辑,通过从以下角度分析:
返回结果分析,覆盖所有返回码。
接口超时分析,接口超时通常会出现,未进行超时处理,导致流程阻塞或超时后,又收到接口返回,导致逻辑出错。
三、不用写代码,也能做好接口测试:NoCode,StillAPITest
不用写代码,也能做好接口测试,当然需要借助神器,才能完成这项工作,这个神器叫做:eolinker,官网https://www.eolinker.com
在用eolinker之前,我是用jmeter做接口测试的,用jmeter之前是用pythonrequests,觉得jmeter效率更高,效率高体现在:
1、测试不需要写代码,大家知道测试用代码写测试脚本跟开发写产品代码一样,需要编写-调试-测试-维护,对于测试来讲,需要消耗太多时间和精力,除非公司有专人做测试开发。
2、UI模式,填空就可以,很简单,最多就是用Beanshell写少量的函数调用或断言,做接口测试只是用到eolinker的自动化测试功能模块,其他功能去官网注册账号后,自行了解,这里只说下eoLinker自动化测试功能模块的特点,也是我选用的理由:
1、开发的API文档编写和测试的接口测试脚本编写,可以都在eolinker上进行,所以写测试脚本时,可以直接从eolinker的API文档功能模块中,导入API接口,写测试脚本只需添加断言,和要传的参数即可。
2、支持UI和Code两个编写模式,就是说可以通过UI填空方式完成测试脚本设计,也可以通过写JS代码,完成测试脚本设计,官方有教程。
3、调用之前接口的返回参数内容,作当前接口的请求参数,eolinker提供了关联功能,只要点点点就可以完成,比Jmeter还要便捷。
4、还提供比较高级的代码注入功能,可以在请求接口前,做一些前置处理,比如请求参数值加密等,也可以把返回内容进行后置处理,比如把接口的返回内容中某个字段值,设成全局变量
5、测试结果断言提供4种方式:Json校验、XML校验、完全匹配、正则匹配,用的最多是Json校验,如果想校验某个字段内容,不需写正则,只要直接要校验的字段名就可以了。
6、可以定时执行测试用例,执行完后,发送测试报告到指定人员邮箱中。
编写接口测试用例脚本工作流程:开发编写API接口文档->导入开发的API接口,测试根据编写好的测试用例,编写测试用例
拿eolinker的一个“添加接口项目接口”测试为例,做以下工作:
1、编写添加名为“添加接口项目”和“查询项目列表”API接口文档
2、导入API接口,编写“添加项目成功”测试用例:
a.添加项目,校验返回码。
b.调用“查询项目列表接口”,检查项目是否成功添加。(像这种新增接口,我以前校验,用过连接数据库,然后查表内容,发现执行脚本的时候,速度有点慢,后来改用调用查询列表接口的方法校验)
3、执行测试脚本,查看测试报告。
Pre准备
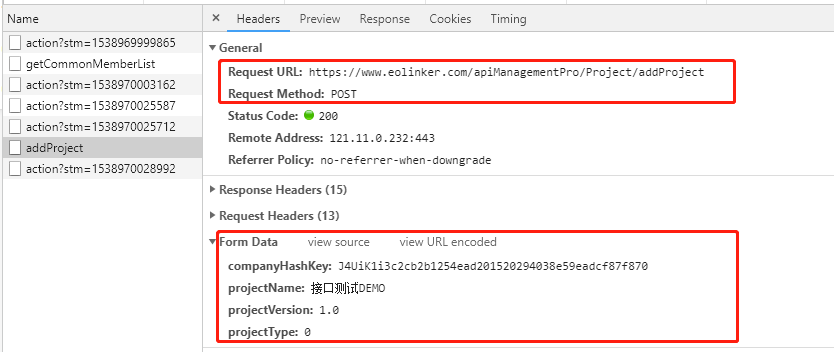
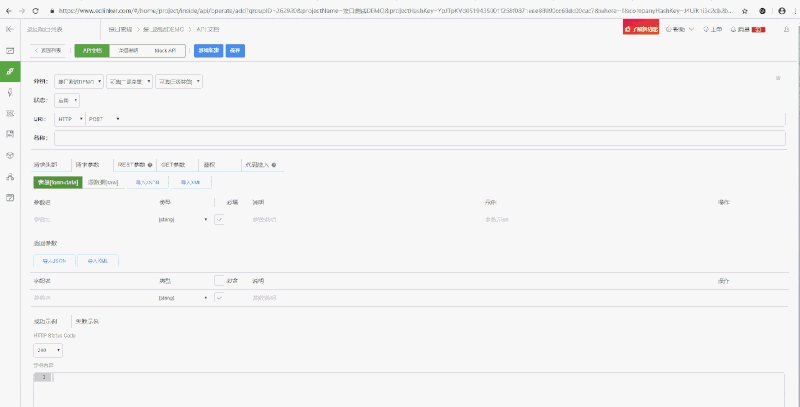
接口1:添加接口项目接口

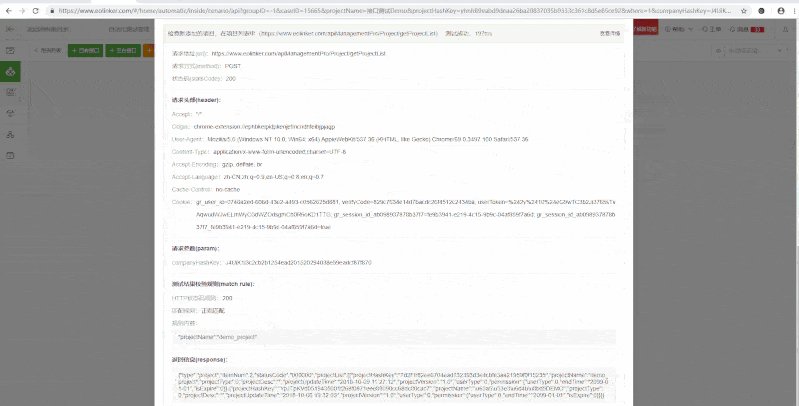
图1:添加接口项目接口的请求头

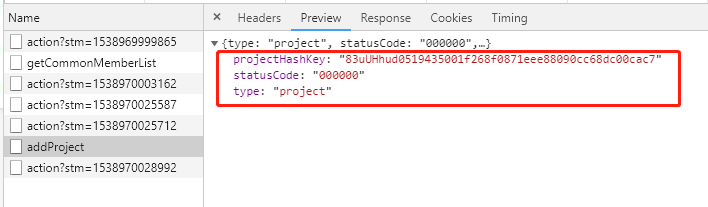
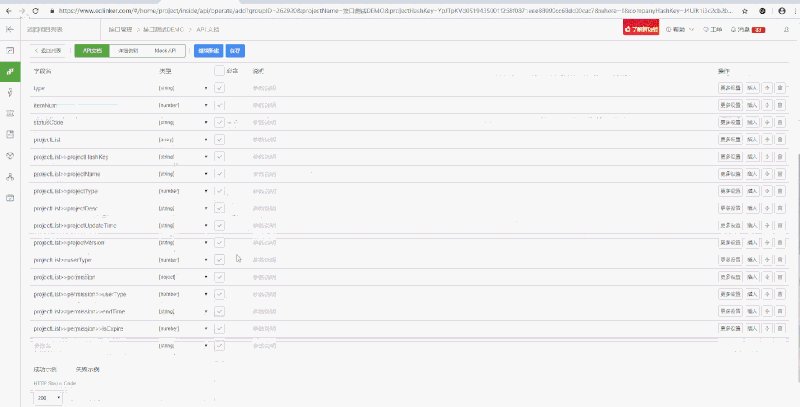
图2:添加接口项目接口的返回内容
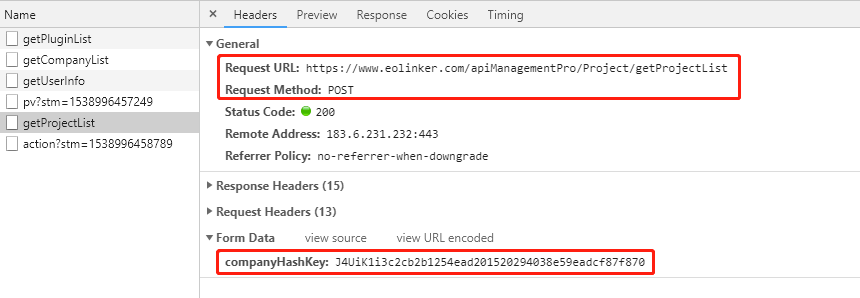
接口2:查询项目列表接口

图3:查询项目列表接口的请求头

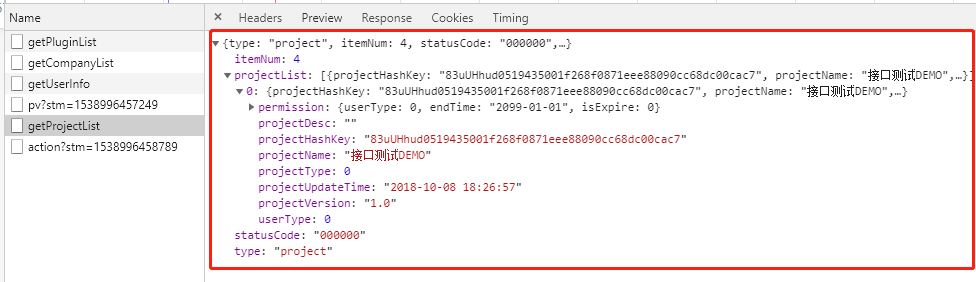
图4:查询项目列表接口的返回内容
从上面得到2个接口API文档信息:
注:实际项目中是有一份开发写好的API文档,可能是Word上,可能是RAP上,也有可能是在eolinker上,我在这里只是为了举例,通过F12取了2个接口的信息(如下面),写了2个不完整的API文档作为本文的操作示例。
接口1:添加接口项目接口
接口URL:https://www.eolinker.com/apiManagementPro/Project/addProject
请求方法:POST
请求参数:
companyHashKe
projectName
projectVersion:1.0
projectType:0返回内容:
{"type":"project","statusCode":"000000","projectHashKey":"Nr2PNlf82c6a7995d30286e041944fd40e4c01d58b3edeb"}接口2:查询项目列表接口
接口URL:https://www.eolinker.com/apiManagementPro/Project/getProjectList
请求方法:POST
请求参数:companyHashKey
返回内容:
{
"type": "project",
"itemNum": 4,
"statusCode": "000000",
"projectList": [{
"projectHashKey": "83uUHhud0519435001f268f0871eee88090cc68dc00cac7",
"projectName": "demo_project",
"projectType": 0,
"projectDesc": "",
"projectUpdateTime": "2018-10-0818:26:57",
"projectVersion": "1.0",
"userType": 0,
"permission": {
"userType": 0,
"endTime": "2099-01-01",
"isExpire": 0
}
}]
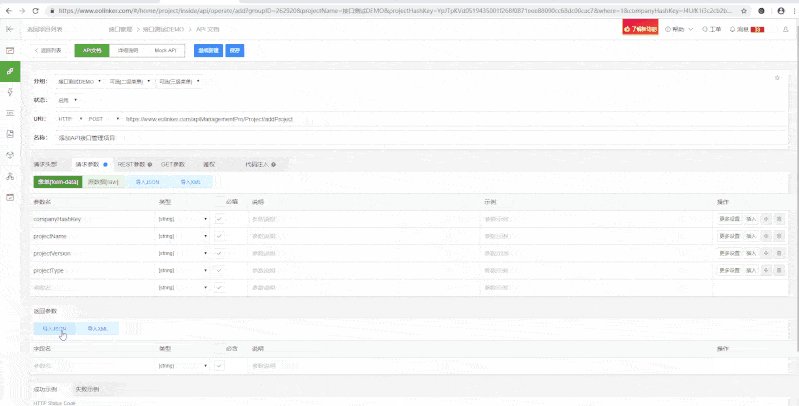
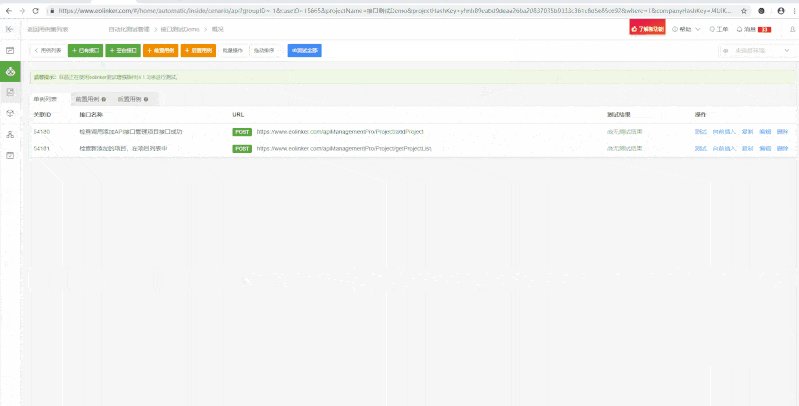
}Step1 编写添加名为“添加API接口管理项目”和“查询项目列表”API接口文档

图5
添加API接口管理项目接口API文档

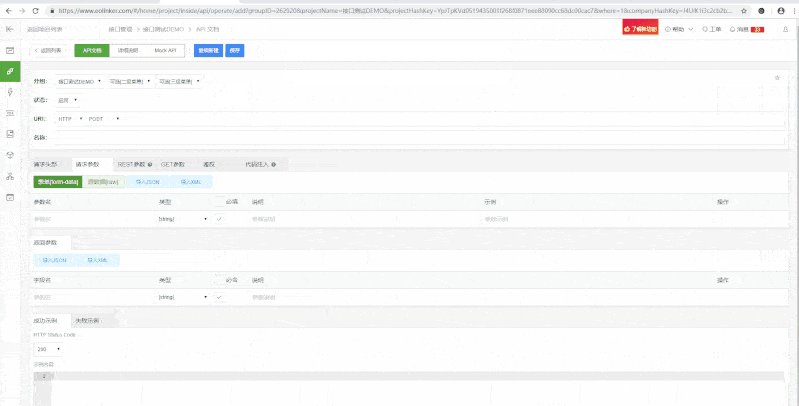
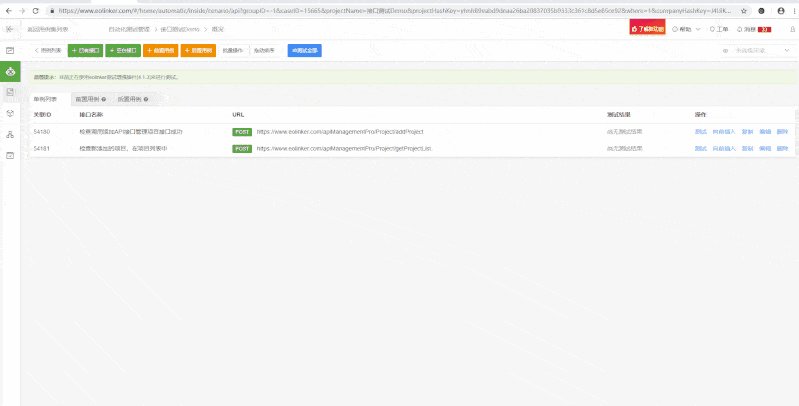
图6
查询项目列表接口API文档
Step2 导入API接口,编写“添加项目成功”测试用例
注:这里访问接口需要登录,这次就不说接口授权的内容了,后面会做个专题,这里我直接用cookie模拟登录状态

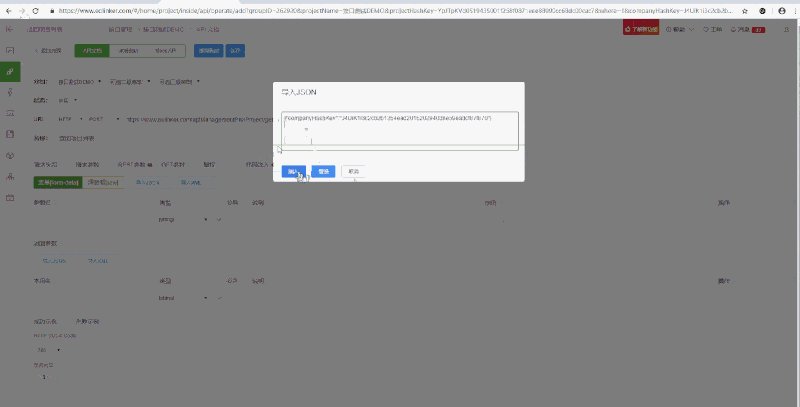
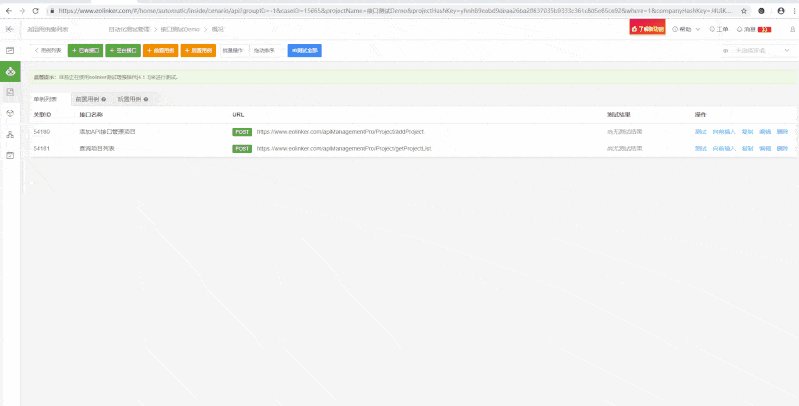
图7
导入API接口,添加项目,校验返回码
注:这里用到了正则,因为返回的projectList是数组,JSON校验中,目前不支持数组校验

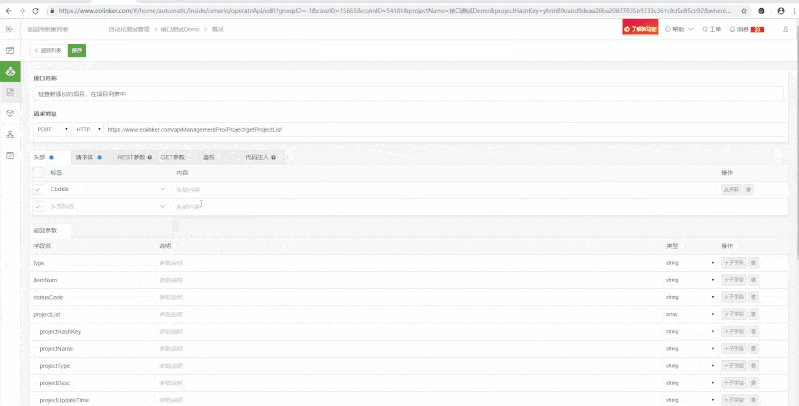
图8
将导入的API接口编辑成测试用例脚本
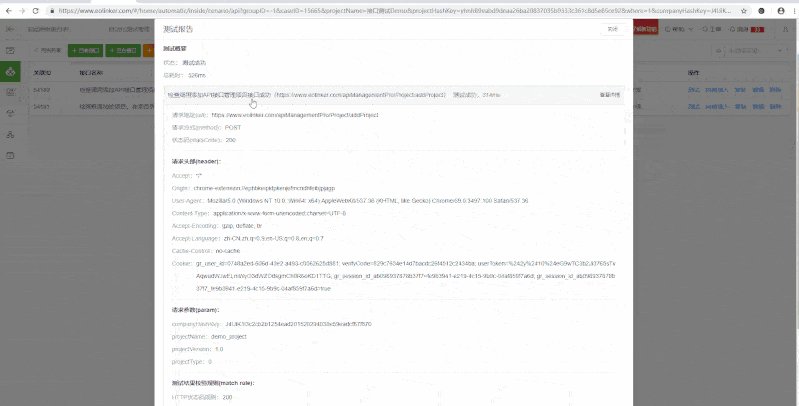
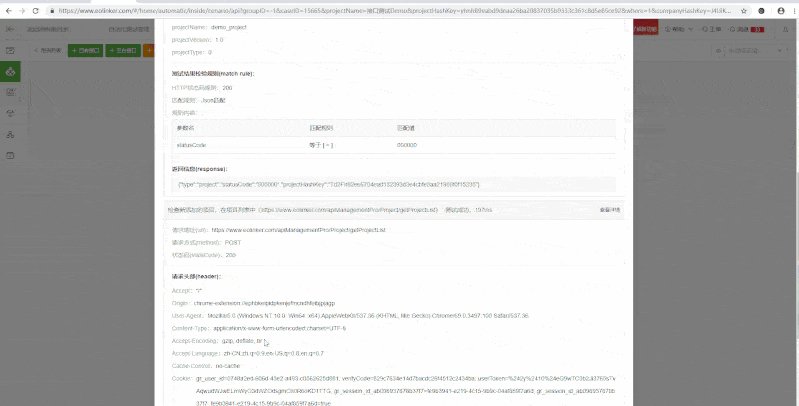
Step3执行测试脚本查看测试报告

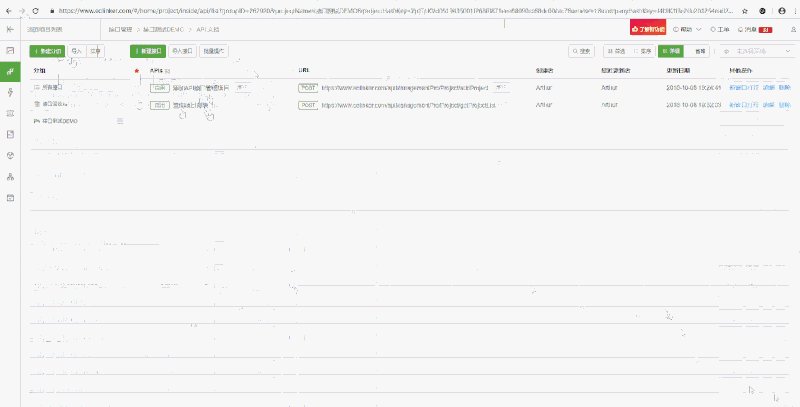
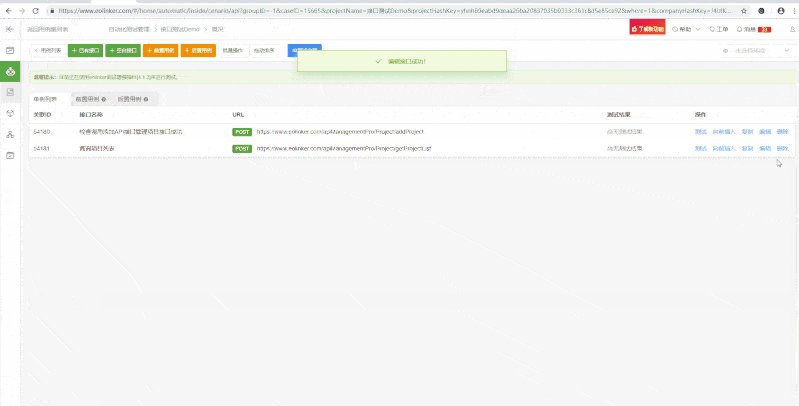
图9
执行测试脚本,查看测试报告
如此,就很快速地完成了一个测试用例脚本的编写啦!(点下全部测试,去泡杯茶,回来看测试报告的日子,指日可待!!)
补充:
1、关于登录,获取接口授权的处理,可以写到前置用例中(也有后置用例),如同pythonunittest的setUp与tearDown作用。
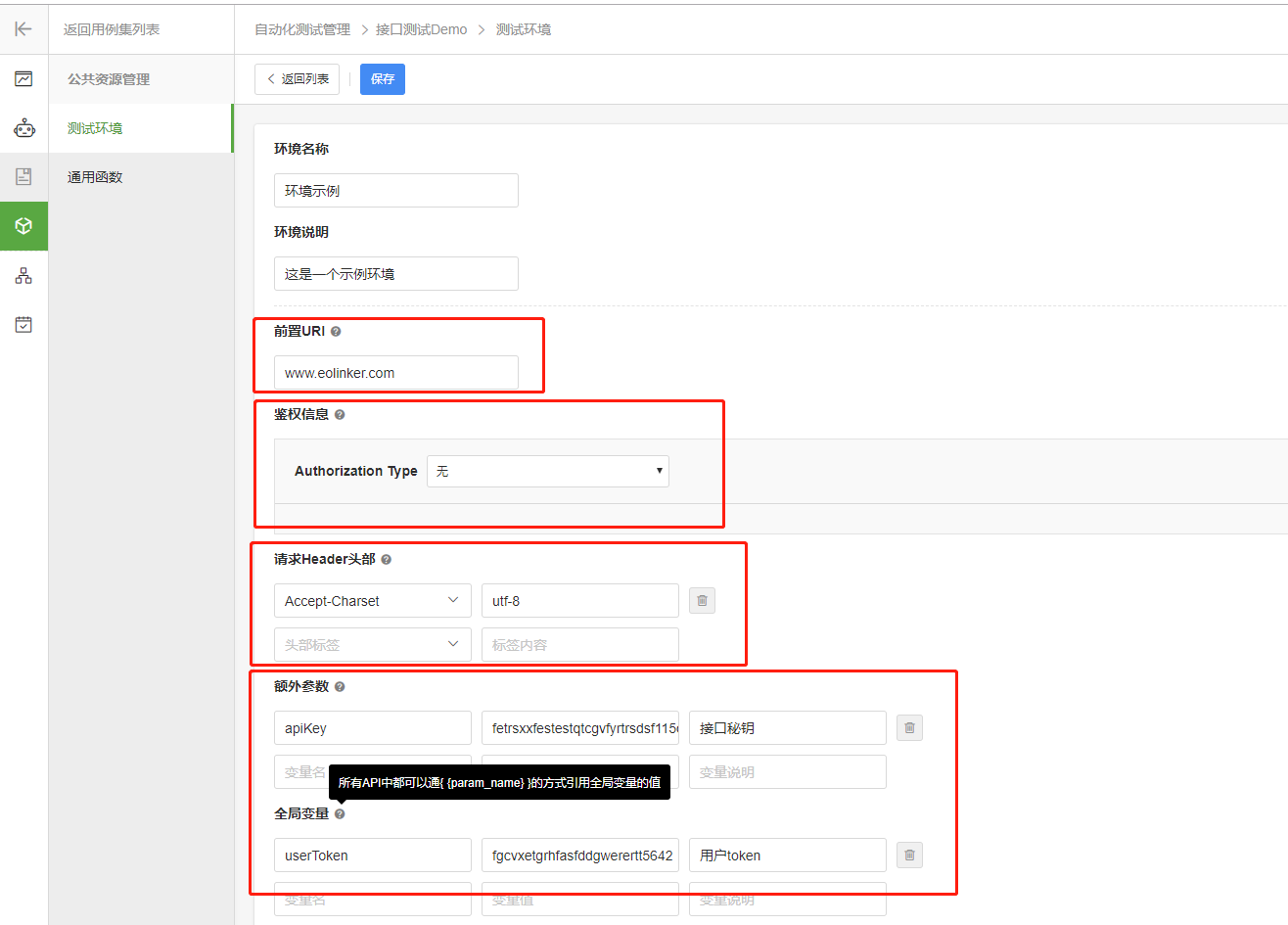
2、有单独的环境管理模块,包含设置默认的hostname、请求头部信息、全局变量和额外参数等,上个图看下

图10:环境管理界面
最后总结:
本文向接口测试学习者描述了接口、接口测试为何物,通过对接口测试的基本概念了解,再掌握接口测试用例的设计方法及思路,最后借助优秀的工具,达到简易、快速的工作效果;
个人看法,不喜勿喷:有些测试可能为了表现自己也是个开发人员,会写代码,便使用大量的代码去写自动化测试脚本,文中我也提到测试写代码是有很大成本的,当然不是说不建议测试会开发;
我们可以去开发一些测试工具来协助自己的测试工作,一来锻炼开发能力,二来了解软件运作原理,方便测试过程中,更清楚软件内部结构;
项目通常给我们测试的时间不多,为了保障项目按质按量按时的完成,简易、快速的工作状态是我们所迫切的,所以我们可以借助一些优秀的工具去达到我们的目的。
END...
作者:隔壁王书
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!


