Next.js 7.0正式发布:重新编译速度提高42%,支持WebAssembly
在经过26次金丝雀发布和340万次下载之后,现在,我们正式推出生产就绪的Next.js 7。
- DX改进:启动速度提高57%,重新编译速度提高42%;
- 使用react-error-overlay更好地报告错误;
- 编译管道升级:webpack 4和babel 7;
- 标准化的动态导入;
- 静态CDN支持;
- 较小的初始html载荷;
- App和Page之间的React Context(服务器端渲染)。
DX改进
Next.js的主要目标之一是提供最佳的性能和开发者体验。最新版本为构建和调试管道带来了很多重大改进。
得益于Webpack 4和Babel 7,以及我们对代码库做出的很多改进和优化,Next.js现在在开发过程中的启动速度提高了57%。
我们新增了增量编译缓存,让变更代码的构建速度快了40%。
以下是我们收集的一些示例数据:

因为使用了webpackbar,在开发和构建的同时可以看到更好的实时反馈:

使用react-error-overlay更好地报告错误
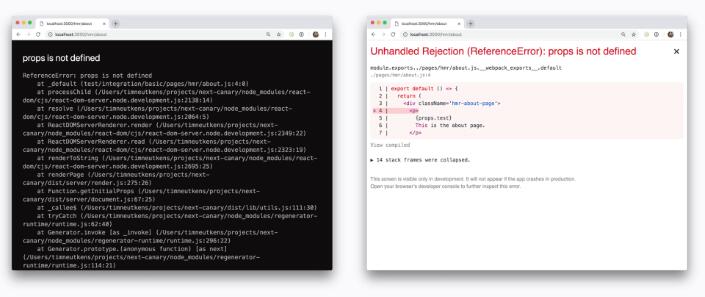
准确地渲染错误对于良好的开发和调试体验来说是至关重要的。到目前为止,我们可以渲染错误消息和堆栈跟踪信息。我们在此基础上更进一步,我们使用react-error-overlay来丰富堆栈跟踪信息:
- 准确的服务器端和客户端错误位置;
- 高亮显示错误来源;
- 完整的堆栈跟踪信息。
这是之前和之后的错误显示比较:

另外,借助react-error-overlay,你只需单击特定代码块就可以轻松打开文本编辑器。
Webpack 4
从发布第一个版本以来,Next.js一直使用Webpack来打包代码和重用丰富的插件。Next.js现在使用了最新的Webpack 4,其中包含很多改进和bug修复。
- 支持.mjs源文件;
- 代码拆分改进;
- 更好的摇树优化(删除未使用的代码)支持。
另一个新功能是支持WebAssembly,Next.js甚至可以进行WebAssembly服务器渲染,这里有一个例子。
css导入
因为使用了Webpack 4,我们引入了一种从捆绑包中提取CSS的新方法,这个插件叫作mini-extract-css-plugin。
mini-extract-css-plugin提供了@zeit/next-css、@zeit/next-less、@zeit/next-sass和@zeit/next-stylus。
这些Next.js插件的新版本解决了与CSS导入相关的20个问题,例如,现在支持import()动态导入CSS:
// components/my-dynamic-component.js
import './my-dynamic-component.css'
export default () => <h1>My dynamic component</h1>// pages/index.js
import dynamic from 'next/dynamic'
const MyDynamicComponent = dynamic(import('../components/my-dynamic-component'))
export default () => <div>
<MyDynamicComponent/>
</div>一个重大改进是现在不再需要在pages/_document.js中添加以下内容:
<link rel="stylesheet" href="/_next/static/style.css" />
Next.js会自动注入这个CSS文件。在生产环境中,Next.js还会自动向CSS URL中添加内容哈希,当文件发生变更时,最终用户就不会得到旧文件,并且能够获得不可变的永久缓存。
简而言之,要在Next.js项目中支持导入.css文件,只需要在next.config.js中注册withCSS插件:
const withCSS = require('@zeit/next-css')
module.exports = withCSS({/* my next config */})标准化动态导入
从版本3开始,Next.js就通过next/dynamic来支持动态导入。
作为这项技术的早期采用者,我们必须自己编写解决方案来处理import()。
因此,Next.js逐渐缺失Webpack后来引入的一些功能,包括import()。
例如,无法手动命名和捆绑某些文件:
import(/* webpackChunkName: 'my-chunk' */ '../lib/my-library')
另一个例子是在next/dyanmic模块之外使用import()。
从Next.js 7开始,我们不再直接使用默认的import(),Next.js为我们提供了开箱即用的import()支持。
这个变更也是完全向后兼容的。使用动态组件非常简单:
import dynamic from 'next/dynamic'
const MyComponent = dynamic(import('../components/my-component'))
export default () => {
return <div>
<MyComponent />
</div>
}这段代码的作用是为my-component创建一个新的JavaScript文件,并只在渲染<MyComponent/>时加载它。
最重要的是,如果没有进行渲染,<script>标记就不会出现在初始HTML文档中。
为了进一步简化我们的代码库并利用优秀的React生态系统,在Next.js 7中,我们使用react-loadable重写了next/dynamic模块。这为动态组件引入了两个很棒的新特性:
- 使用next/dynamic的timeout选项设置超时;
- 使用next/dynamic的delay选项设置组件加载延迟。例如,如果导入非常快,可以通过这个选项让加载组件在渲染加载状态之前等待一小段时间。
Babel 7
Next.js 6中就已经引入了Babel 7测试版。后来Babel 7稳定版本发布,现在,Next.js 7正在使用这个新发布的稳定版Babel 7。
一些主要特性:
- Typescript支持,在Next.js中可以使用@zeit/next-typescript;
- 片段语法<>支持;
- babel.config.js支持;
- 通过overrides属性将预设/插件应用于文件或目录的子集。
如果你的Next.js项目中没有自定义Babel配置,那么就不存在重大变更。
但如果你具有自定义Babel配置,则必须将相应的自定义插件/预设升级到最新版本。
如果你从Next.js 6以下的版本升级,可以使用babel-upgrade工具。
除了升级到Babel 7之外,当NODE_ENV被设置为test时,Next.js Babel预设(next/babel)现在默认将modules选项设置为commonjs。
这个配置选项通常是在Next.js项目中创建自定义.babelrc的唯一理由:
{
"env": {
"development": {
"presets": ["next/babel"]
},
"production": {
"presets": ["next/babel"]
},
"test": {
"presets": [["next/babel", { "preset-env": { "modules": "commonjs" } }]]
}
}
}使用Next.js 7,这将变成:
{
"presets": ["next/babel"]
}现在可以删除.babelrc,因为在没有Babel配置时,Next.js将自动使用next/babel。
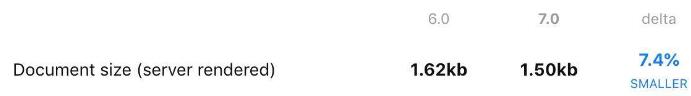
较小的初始HTML载荷
Next.js在预渲染HTML时会将页面内容放在<html>、<head>、<body>结构中,并包含页面所需的JavaScript文件。
这个初始载荷之前约为1.62kB。在Next.js 7中,我们优化了初始HTML载荷,现在为1.5kB,减少了7.4%,让页面变得更加精简。

我们主要通过以下几种方式来缩小文件:
- 移除__next-error div;
- 内联脚本被最小化,在未来的版本中,它们将被完全移除;
- 去掉未使用的__NEXT_DATA__属性,例如nextExport和assetPrefix属性。
静态CDN支持
在Next.js 5中,我们引入了assetPrefix支持,让Next.js可以自动从某个位置(通常是CDN)加载资源。如果你的CDN支持代理,可以使用这种办法。你可以像这样请求资源:
https://cdn.example.com/_next/static/<buildid>/pages/index.js
通常,CDN先检查缓存中是否包含这个文件,否则直接从源中请求文件。
不过,某些解决方案需要将目录直接预先上传到CDN中。这样做的问题在于Next.js的URL结构与.next文件夹中的文件夹结构不匹配。例如我们之前的例子:
https://cdn.example.com/_next/static/<buildid>/pages/index.js
//映射到:
.next/page/index.js在Next.js 7中,我们改变了.next的目录结构,让它与URL结构相匹配:
https://cdn.example.com/_next/static/<buildid>/pages/index.js
//映射到:
.next/static/<buildid>/pages/index.js尽管我们建议使用代理类型的CDN,但新结构也允许不同类型CDN的用户将.next目录上传到CDN。
styled-jsx 3
我们也引入了styled-jsx 3,Next.js的默认CSS-in-JS解决方案,现在已经为React Suspense做好了准备。
如果一个组件不属于当前组件作用域的一部分,那么该如何设置这个子组件的样式呢?例如,如果你将一个组件包含在父组件中,并只有当它被用在父组件中时才需要特定的样式:
const ChildComponent = () => <div>
<p>some text</p>
</div>
export default () => <div>
<ChildComponent />
<style jsx>{`
p { color: black }
`}</style>
</div>上面的代码试图选择p标签,但其实不起作用,因为styled-jsx样式被限定在当前组件,并没有泄漏到子组件中。解决这个问题的一种方法是使用:global方法,将p标记的前缀移除。但这样又引入了一个新问题,即样式泄露到了整个页面中。
在styled-jsx 3中,通过引入一个新的api css.resolve解决了这个问题,它将为给定的syled-jsx字符串生成className和<style>标签(styles属性):
import css from 'styled-jsx/css'
const ChildComponent = ({className}) => <div>
<p className={className}>some text</p>
</div>
const { className, styles } = css.resolve`p { color: black }`
export default () => <div>
<ChildComponent className={className} />
{styles}
</div>这个新API可以将自定义样式传给子组件。
由于这是styled-jsx的主要版本,如果你使用了styles-jsx/css,那么在捆绑包大小方面有一个重大变化。在styled-jsx 2中,我们将生成外部样式的“scoped”和“global”版本,即使只使用“scoped”版本,我们也会将“global”版本包含在内。
使用styled-jsx 3时,全局样式必须使用css.global而不是css,这样styled-jsx才能对包大小进行优化。
App和Page之间的React Context(服务器端渲染)
从Next.js 7开始,我们支持pages/_app.js和页面组件之间的React Context API。
以前,我们无法在服务器端的页面之间使用React上下文。原因是Webpack保留了内部缓存模块而不是使用require.cache,我们开发了一个自定义Webpack插件来改变这种行为,以便在页面之间共享模块实例。
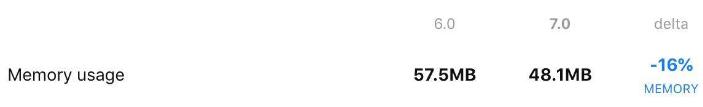
这样我们不仅可以使用新的React上下文,在页面之间共享代码时还能减少Next.js的内存占用。

社区
从Next.js首次发布以来,就已获得相当多的用户,从财富500强公司到个人博客。我们非常高兴看到Next.js的采用量一直在增长。
- 目前,超过12,500个被公开索引的域名在使用Next.js。
- 我们有超过500名贡献者,他们至少提交过一次代码。
- 在GitHub上,这个项目已经有29,000个star。
- 自首次发布以来,已提交了大约2200个拉取请求。
Next.js社区在spectrum.chat/next-js上拥有近2000名成员。
英文原文:https://nextjs.org/blog/next-7
作者 Next.js博客 ,译者 无明
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!



