新朝旧将 vite和webpack煮酒论英雄
我们见证了 webpack、Rollup 和 Parcel 等工具的变迁,它们极大地改善了前端开发者的开发体验。
但当我们开始构建越来越大型的应用时,通常需要很长时间才能启动开发服务器,文件修改后的效果也需要几秒钟才能在浏览器中反映出来。如此循环往复,迟钝的反馈会极大地影响开发者的开发效率。
「Vite」旨在利用生态系统中的新进展解决上述问题: 「浏览器开始原生支持 ES 模块,且越来越多 JavaScript 工具使用编译型语言编写」 。
一、Vite是什么?
Vite(法语意思是 “快”)是一种全新的前端构建工具。可以把它理解为一个开箱即用的开发服务器 + 打包工具的组合,类似webpack + webpack-dev-server,但是更轻更快。Vite 利用浏览器原生的 ES 模块支持和用编译到原生的语言开发的工具(如 esbuild)来提供一个快速且现代的开发体验。
二、Vite优点是什么
:bulb: 极速的服务启动 使用原生 ESM 文件,无需打包!
:zap:️ 轻量快速的热重载 无论应用程序大小如何,都始终极快的模块热重载(HMR)
️ 丰富的功能 对 TypeScript、JSX、css 等支持开箱即用
:package: 优化的构建 可选 “多页应用” 或 “库” 模式的预配置 Rollup 构建
:nut_and_bolt: 通用的插件 在开发和构建之间共享 Rollup-superset 插件接口
:key: 完全类型化的api 灵活的 API 和完整 TypeScript 类型
三、Vite与Webpack对比
Webpack 和 Vite 同是打包工具,有什么区别呢?
Webpack

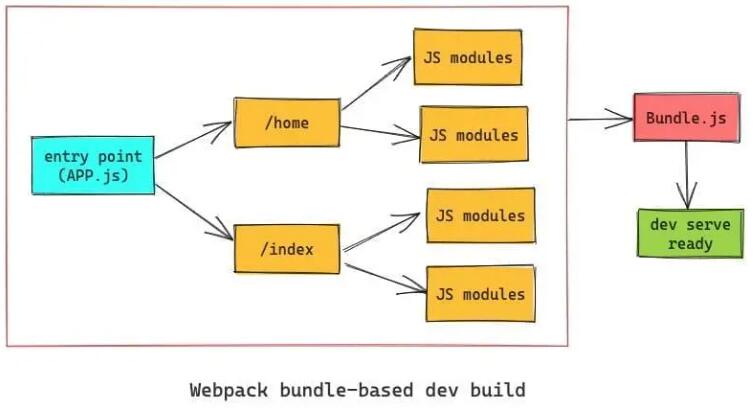
Webpack 会遍历你的应用程序中的所有文件,并启动一个开发服务器,然后将整个代码渲染到开发环境中。
webpack从一个entry.js文件开始,将其依赖的所有js或者其他assets通过loader打包成一个文件, 随后这个打包后的文件将被从server传递到客户端浏览器运行。
因为这样的处理规则,当保存文件时,整个 JavaScript 包将由 Webpack 重新构建,这就是为什么更改可能需要长达 10 秒才能反映在浏览器中,更新速度会随着应用体积增长而直线下降。

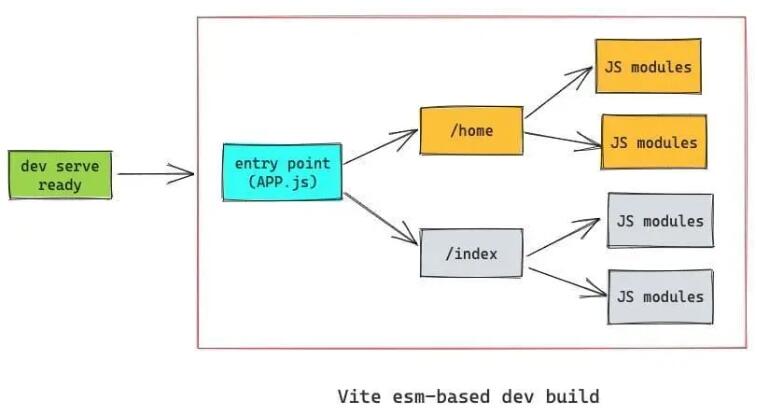
Vite 的工作方式不同,它不会遍历整个应用程序,Vite 只是转换当时正在使用的文件/模块。
Vite的核心理念:非捆绑开发构建
Vite 的核心思想:浏览器请求它时,使用 ES 模块转换并提供一段应用程序代码。
开始开发构建时,Vite首先将JavaScript 模块分为两类:依赖模块和源码模块。
依赖项模块是第三方依赖的代码,从node_modules文件夹中导入的JavaScript 模块。这些模块将使用esbuild进行处理和捆绑,esbuild是一个用 Go 编写的 JavaScript 打包工具,执行速度比 Webpack 快 10-100 倍。
源码模块是源代码,即业务代码,通常涉及特定库的扩展,如:.jsx、.vue、.scss文件。
它使用基于路由的代码拆分来了解代码的哪些部分实际需要加载,因此,它不必重新打包所有内容。
它还使用现代浏览器中的原生 ES 模块支持来交付代码,这让浏览器可以在开发中承担打包工作。
在生产方面,虽然现在所有主流浏览器都支持原生 ES 模块,但它实现了诸如 tree-shaking、延迟加载和通用块拆分等性能优化技术,仍然比非打包应用程序带来更好的整体性能。出于这个原因,Vite附带了一个预先配置的build命令,该命令使用Rollup打包来打包和实现各种性能优化。
Webpack 这样的基于打包器的工作流必须在单个浏览器请求之前处理整个 JavaScript 模块,但 Vite 只在单个浏览器请求之前处理依赖模块。这就是为什么 Vite 能够比 Webpack 更快地处理开发构建。
四、Storybook对Webpack和Vite的测试
Storybook是行业标准的 UI 组件工作室。全球数以千计的应用程序和设计系统团队大部分时间都在 Storybook 中工作——构建、记录和测试他们的 UI 组件。因此,Storybook 需要尽可能快地运行项目。Webpack 是 Storybook 的默认构建器。
为了比较这Vite和Webpack两个构建器的性能,他们选择针对Carbon Design System运行基准测试。
本文从原文中截取了Webpack 5.0 和 Vite的差异,还有 Webpack 4/Webpack 5(lc/cs)/Vite(cs)的差异对比,可以到原文中详细阅读~
对比项如下:
| 场景 | Webpack 5.0 | Vite | 差异 |
|---|---|---|---|
| 开发(冷启动) | 61s | 103s | Vite首页加载时速度较慢。 是因为vite使用浏览器承载部分打包与模块加载工作, 因此即使开发服务器快速启动,但是浏览器也需要更多时间来下载和处理所有这些请求 |
| 生产构建时间 | 77s | 96s | Vite 比 Webpack 需要更长的时间来打包资源 Vite 不是为单个模块提供服务,而是将所有内容打包在一起,在底层,它使用 Rollup 来完成 |
| 生产构建加载的大小 | 11.6M | 9.4M | Rollup打包的结果会把Dead Code一些无用的代码以及一些不可达的代码清除掉, webpack打包的结果这些代码依然存在,打包体积也大 所以Vite生产打包加载速度会稍微快一些 |
| 重建时间(热模块重新加载) | 3.67s | 0.53s | 以上Vite并没有z展示出真正的优点, 真正的优势是保存时在浏览器中查看更改的近乎即时的反馈 |
以上是Storybook对项目使用Vite和Webpack不同构建工具的性能的差异测试,可以看出来Vite的真正闪光点在于,开发时浏览器接近实时反馈的效果。
五、Vite 入门
我们浅显的学习一下Vite和Vue3.0创建一个项目,Vite支持流行的前端库,包括 react、Vue 和 Svelte。
vite+ts+vue3,执行以下命令
npm init @vitejs/app vite-test-app --template vue-ts
配置路由
npm install vue-router@4 --save
在src下新建router目录,新建index.ts文件
import {createRouter, createWebHashHistory} from 'vue-router';
const routes = [
{
path: '/',
name: 'home',
component: () => import('@/views/Home.vue')
},
{
path: '/:pathMatch(.*)*',
name: '404',
redirect: '/'
},
]
const router = createRouter({
history: createWebHashHistory(),
routes
});
router.beforeEach((to, from, next) => {
//如果设置标题就显示,没设置使用默认
if (null != to.meta && null != to.meta.title && '' !== to.meta.title) {
document.title = to.meta.title || import.meta.env.VITE_APP_TITLE;
} else {
document.title = import.meta.env.VITE_APP_TITLE;
}
//正常放行
next();
});
export default router;
main.ts挂载路由
import { createApp } from 'vue'
import App from './App.vue'
import router from "./router";
createApp(App)
.use(router)
.mount('#app')
配置数据中心vuex
npm i vuex@next --save
配置网络请求axios 在src创建utils文件夹,并在utils下创建axios.ts
npm i -s axios
配置请求代理 vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path';
export default defineConfig({
plugins: [vue()],
base:"./",//打包路径
resolve: {
alias:{
'@': path.resolve(__dirname, './src')//设置别名
}
},
server: {
port: 80,
host: '0.0.0.0',
https: false,
},
})
页面展示:

以上,一个vite+ts+vue3最基本的移动端开发配置完成。
总结
Vite 是新一代的 JavaScript 构建工具,通过使用基于 ESM 的工作流程进行本地开发,确保开发服务器即使在处理大型 JavaScript 应用程序时也能保持快速。
Vite 还提供了一个合理的生产构建配置,可以处理基于库的语法,如 JSX、Vue 和 TypeScript。
通过在底层使用 Rollup,确保生产构建实现性能优化技术,如 tree-shaking、延迟加载和常见的块拆分。
虽然 Webpack 仍然是许多流行应用程序的默认 JavaScript 构建工具,有很多扩展和一个非常庞大的开发者社区,鉴于社区的积极反馈,Vite 很有可能成为未来最受欢迎的选择,但是在社区可以中看到很多新库或框架,有多快或多好并不重要,重要的是社区如何采用它。
来源:https://zhuanlan.zhihu.com/p/535305414
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!
