怎样做才能算是“资深”工程师
今天,想跟大家聊聊我身边的「真.资深工程师」大概都具备怎麽样的能力跟特质,以及身为普通的工程师,应该要朝什麽方向去努力。
实践能力
既然是工程师,不管你是上班时做公司项目,还是下班后自己搞外包,最重要的任务就是把脑中的构想通过写代码实现出来,所以实践能力绝对是必要的。就像 Linus Torvalds 的名言“Talk is cheap. Show me the code”,光说是没有用的,只有把程式码写出来了,那才算是真正完成了一件事情。
实践能力要到什麽程度才能算是“资深”呢?这也没有标准答案,但根据我的观察,资深工程师们的实战经验往往非常丰富,只要你的需求不要太过严苛(希望系统的可用性有十个 9 之类的XD),几乎没有做不出来的东西。
任何 ticket 对他们来说大概都只有「这个简单弄一下很快就好了」跟「这东西我要花点时间研究一下」两种,而且他们通常都可以独立工作,不会突然跑来问你「为什麽我的 npm install 跑不过」、「我没写过 Dockerfile 可以教我吗?」。
说了这麽多,那实践能力要怎麽练起来呢?
关于这个问题,我的想法是要不断学习新东西,并且真的应用在实战中。
譬如我原本就很熟悉用 Node.js 写 Restful api,那下次 Side Project 就可以试试 GraphQL 或是乾脆改用 Rust,虽然第一次写 Rust 会被编译器搞得很痛苦(想把电脑砸烂的那种),但写了就会发现「原来这种地方可能会有 data race!」、「原来非同步不是只有 callback 跟 promise 两种处理方法」,而这些事情做久了会慢慢提升你的技术深度跟广度。
有了足够的技术深度跟广度之后,既便未来遇到一些没碰过的东西,也只需要花个五到十分钟就能看懂他在干嘛,甚至能猜到底层的技术原理,因此有需求进来时即便不熟悉也可以更有把握的把东西写出来。
愿意花时间做设计
虽然资深工程师很懂怎麽写代码,但除了写代码,我认为他们最厉害的地方其实是设计。这边的「设计」指的不是 UI 上的设计,而是在真正开始动工之前的「系统设计」以及「技术选型」。
我身边很多资深工程师在工作时并不花太多时间写代码,因为对他们而言“事前设计”的重要性远大于“实操”,错误的设计一但开始动工了,可能要花费设计阶段所需的十倍甚至百倍时间来弥补。
就像我前阵子在帮忙公司的一个项目,那个项目最初是从 2016 开始的,也就是 Python 3.6 发佈那一年,但项目竟然是选择用已经被官方放弃的 Python 2 来开发,导致后来很多套件都无法更新,整个项目也无法维护,只好重新写一个版本。
因此在真的开始实践之前,好的资深工程师们会先仔细确认需求、设计资数据库 Schema、思考后端架构等等,等这些大方向都确定下来之后,才是开始写下第一行代码,这种“先确定大方向,再慢慢完成小细节”的工作方式让我非常欣赏。
要怎么增强系统设计的能力呢?
系统设计这方面其实我也还算是新手,所以没办法给出一个很明确的答案,大家参考参考就好。我认为想要把系统设计做好,除了自己要有一定的技术深度及广度之外,最重要的就是跟其他人讨论,不然很容易受限于自己过去的经验,而想不到更好的方法。
譬如说我多年前刚开始做 Side Project 时,都是用 AWS EC2 开机器来跑 API server。因为那时不知道有 S3 这种服务可以放静态档案,所以 server 收到的资料都是直接放在机器上。而这样做的代价就是我的服务没办法水平扩展,如果效能不够就只能升级到更好的机器,现在回头看真的很傻很天真XD。
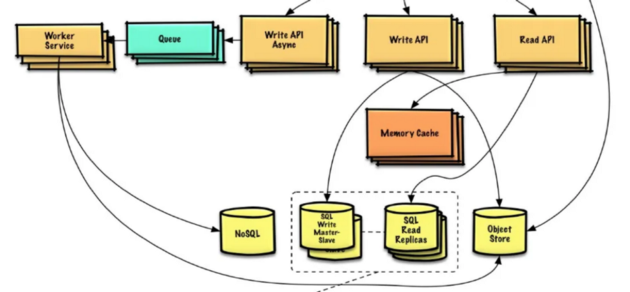
因此我觉得在对于架构的掌握够全面之前,尽量还是要多跟别人讨论,真的没人讨论的话也可以多看一些文章跟书,像我前阵子看到“系统设计101 — 大型系统的演进”跟“系统设计入门”都很不错,有很多东西用讲的很模糊但图一看就懂了。
而这些知识都备齐后就是靠实战累积经验了,只要每次开发新功能之前都有认真做设计,那必定可以感受到每一种设计在开发速度、部署流程、可扩展性等等各方面的好坏,久而久之设计出来的系统也就会越来越完整。
团队先于个人
这点是我从其「真.资深工程师」身上观察到最令人敬佩的地方,好的资深工程师会去思考怎麽提升整个团队的效率,而不只是个人的绩效。
以写文档这件事来说,每家公司都会有自己的开发流程、部署流程、AWS 密码放哪之类的。而我身边的资深工程师就很乐意把这些东西整理成文档,毕竟如果没有文档到时也是去问他XD,所以先花点时间写起来不只省了自己时间、也省整个团队的时间。
另外,他们也很愿意写自动化测试,当然测试不可能全部都测,但如果能把系统中绝对不能坏的地方用测试保护,那团队内其他同事在开发时就可以更安心,而且也不会有人假日还要被挖起来修 bug XD。
除了写文档及测试之外,在技术选型方面,他们也是以整个团队为优先,认真考量各个技术的效益跟学习曲线。
比方说因为 Docker 很好学,花一个下午就可以学会写 Dockerfile 了,所以用它来做部署的 CP 值就非常高;但如果说是要用 Rust 来写 API Server,虽然可以提高效能帮公司省开机器的钱,但一来团队内的新人要花更多时间才能上手、二来要找到会写 Rust 的工程师真的不容易,所以显然不是一个好的方案。
还有什麽要做什麽的吗?
虽然“以团队为优先”听起来很抽象,但其实做起来并不难,只要你抱着推己及人的心态,在做任何事情的时候都想一下“别人会不会也有相同的困扰?”,然后花点时间帮忙解决,那离资深工程师也就不远了
总结
要成为资深工程师,绝对不是年资到了或是 Leetcode 刷得够多就可以。好的资深工程师除了技术能力够扎实之外,在沟通能力以及心态上也必须足够成熟(这方面我也还在努力),才有办法带领整个团队一起前进。
以上就是我从自己身边观察到的资深工程师,当然资深工程师还有很多种样子,而且他们有些还会有自己的特异功能(特别会通灵、隔空解 bug 之类的XD),因此大家有空也可以多观察身边的前辈们到底厉害在哪裡,也许能从他们身上学到不少东西哦~
原文:https://larry850806.medium.com/
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!