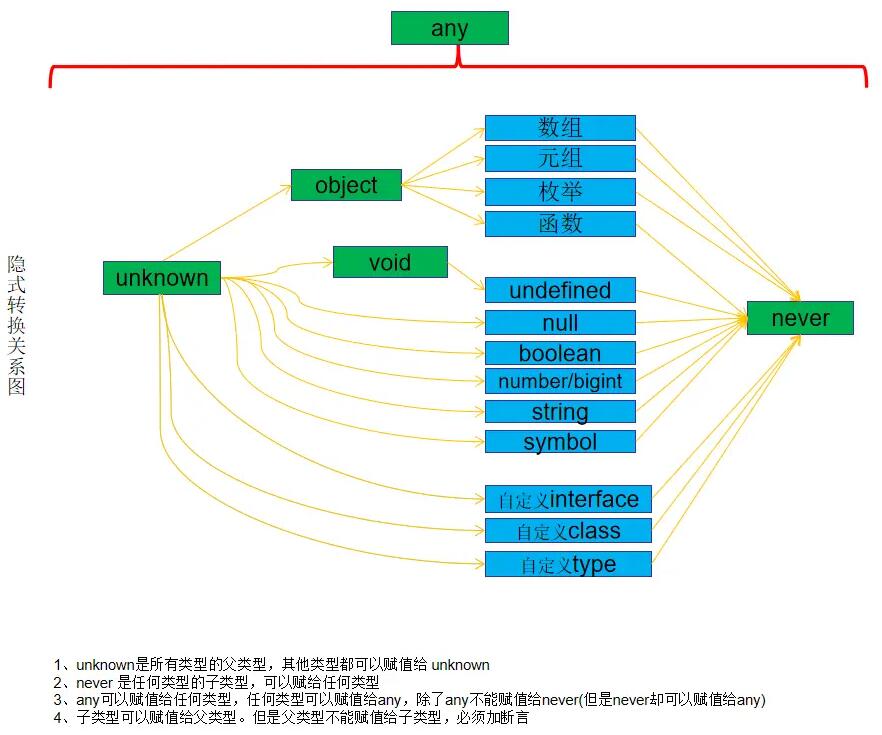
typescript隐式类型转换图,很直观详细

1、unknown是所有类型的父类型,其他类型都可以赋值给 unknown
let a: undefined = undefined;
let b: null = null;
let x2: unknown;
x2 = a; //正确
x2 = b; //正确2、never 是任何类型的子类型,可以赋给任何类型
let a: undefined = undefined;
let b: null = null;
function err(): never { // OK
throw new Error('error');
}
a = err(); //正确
b = err(); //正确3、any可以赋值给任何类型,任何类型可以赋值给any,除了any不能赋值给never(但是never却可以赋值给any)
let a: undefined = undefined;
let b: null = null;
let err: never;
let y: any = 4;
a = y; //正确
b = y; //正确
y = a; //正确
y = b; //正确
err = y ; //报错 不能将类型“any”分配给类型“never”。ts(2322)4、子类型可以赋值给父类型。但是父类型不能赋值给子类型,必须加断言
let v: void;
let a: undefined = undefined;
v = a; //正确
a = v; //错误 不能将类型“void”分配给类型“undefined”。ts(2322)
a = v as undefined; //正确那么通常情况下,如果一个方法或组件的属性,定义什么类型,我们传入什么类型就完事了,为什么还要整理这张图呢?
因为我们有时,并不能非常精确的定义一个类型,我们只想把一个子类型传进入,这样它也能识别。
比如vue中:
<xx-upload :before-load="handleBeforeLoad">
//setup ts代码
let handleBeforeLoad = ()=>{
}这样传入会报错,因为你会发现before-load传入的类型是个由命名空间定义的自定义类型。
要么你精确的传入匹配的类型
import type { UploaderBeforeRead } from "xx/lib/upload/types"
let beforeRead:UploaderBeforeRead = (file:File | File[]):boolean=>{
}要么传入一个any,接收一个any参数,因为第三条中"any可以赋值给任何类型,任何类型可以赋值给any"就可以解决。
let beforeRead:any = (file:any):boolean=>{
}来自:https://segmentfault.com/a/1190000042227498
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!
