js高亮显示关键词_页面、搜索关键词高亮显示
一、页面实现关键词高亮显示:
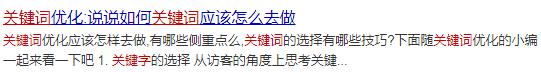
在项目期间遇到一个需求,就是搜索关键词时需要高亮显示,主要通过正则匹配来实现页面关键词高亮显示。
效果如下:

代码:
<style>
em{
color:red;
}
</style>
<script>
/*正则匹配中文、英文关键字高亮,高亮后的关键字和之前的大小写保持一致*/
function keyLightet(str){
var key = "js 前端";//这里定义关键词
key = '('+key.replace(/([\+\.\*\|\?\-\(\[\^\$])/g,'\\$1' ).replace(/\s+/g,'|')+')';//把匹配关键字中的正则符转义
var patt=new RegExp(key ,'igm');
var str2=str.replace(patt,"<em>$1</em>");
return str2;
}
var str="欢迎访问fly63.com,web前端主要由:css,js,html组成!";
console.log(keyLightet(str));
//结果:欢迎访问fly63.com,web<em>前端</em>主要由:css,<em>js</em>,html组成!二、在搜索结果中高亮显示关键词
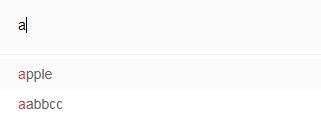
有一组关键词数组,在数组中筛选出符合关键字的内容并将关键字高亮。
效果如下:

代码实现:
<style>
em{
color:red;
}
</style>
function searchLightet(words,val){
var tips = [];//筛选后的关键词数组
if(val!=''){
var reg = new RegExp("^"+val);
for(var i =0;i<words.length;i++){
if(reg.test(words[i])){
tips.push(words[i]);
}
}
}
var result=[];
for(var w in tips){
result.push("<em>"+val+"</em>"+tips[w].substr(tips[w].indexOf(val)+val.length));
}
return result
}
var arr=['web','前端','js','测试','css','java','js前端','vue','react','jquery']
console.log(searchLightet(arr,'j'));//搜索为j的时候
//结果:["<em>j</em>s", "<em>j</em>ava", "<em>j</em>s前端", "<em>j</em>query"]本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!
