初识云函数
什么是云函数
云函数提供了一种直接在云上运行,无状态的、短暂的、由事件触发的代码的能力。
云函数与轻服务的关系

ServerLess,即无服务器架构,也叫轻服务,它包含两个部分,如下:
函数即服务(FaaS: Function as a Service)
函数即服务提供的是计算能力。原有的计算能力,无论是容器也好,虚拟机也好都承载在一定的操作系统之上,函数即服务把计算能力进行了进一步抽象。
后端及服务(BaaS: Backend as a Service)
后端即服务,比如对象存储,数据库应用,缓存服务,我们也可以称之为Serverless,因为这些服务也能够在云上提供开通即服务,开通即使用的能力。在使用这些产品时同样不需要关注它的服务器是什么样的,它的服务器部署在哪里,而是服务开通就可以使用了,后面的运维工作都交给了云,所以不用感知它的最底层服务器。
云函数,就是FaaS模式的具体实现。同样,对象存储、数据库应用、缓存服务等,是BaaS模式的具体实现。对于轻服务,BaaS和FaaS缺一不可。
云函数对比传统服务
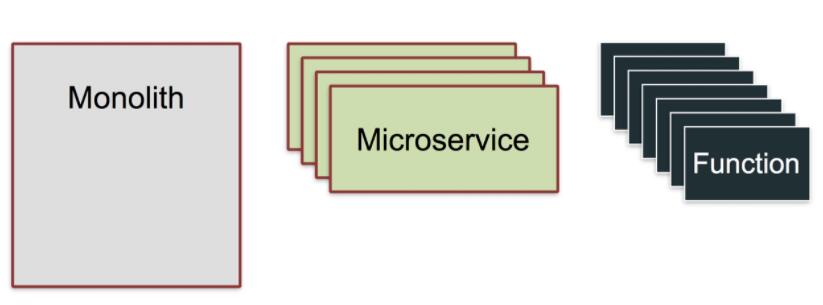
服务粒度

- Monolith:单体应用
- MicroService:微服务
- Function:云函数
一个单体应用可以按业务模块拆分成多个微服务,一个微服务也可以按使用场景拆分成多个云函数。比如一个广告微服务,至少可以拆分出实时竞价、展示计数、报表查询等云函数。也就是说,云函数和微服务中的api是同一粒度的。但不同于API,每个云函数都是独立部署,按需执行。
服务架构

云函数的特点
- 零运维:不再需要管理底层资源的服务器
- 秒级部署:运行无状态,轻易实现快速迭代
- 自动触发:完全由事件触发,空闲时没有资源在运行
- 聚焦代码逻辑:开发者只关心最核心的代码片段,跳过复杂的、无聊的其他工作
- 无穷弹性计算能力:根据请求自动平行调整服务资源,拥有近乎无限的扩容能力
如何使用云函数
微信云函数功能的构成
- 逻辑代码(目前只支持js)
- 触发器:包含定时触发、事件触发(目前仅支持定时触发)
- 设置项
- 运行环境(目前只有NodeJs 8.9)
- 资源配置(根据指定的内存分配计算资源,CPU按比例自动分配)
- 超时时间(函数超过该时间仍未结束时,将会被强制中断,不能大于20s)
- 环境变量(可以使用键/值对的形式定义可从函数代码访问的环境变量。增强云函数的可定制性)
- 相关支持
- 测试(即时在线测试,构造Json参数,获取测试结果)
- 日志(包含请求ID,返回结果,运行时间,占用内存)
- 监控(可以查看云函数的调用次数、运行时间、错误次数)
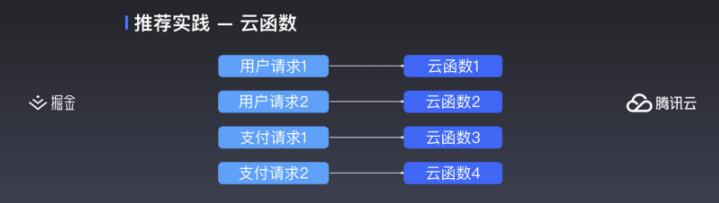
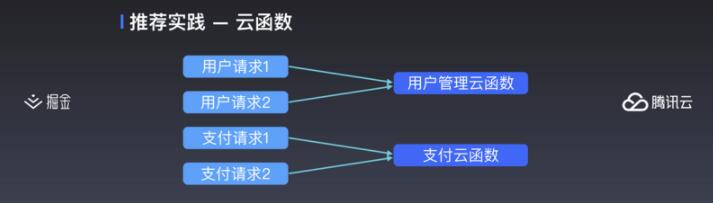
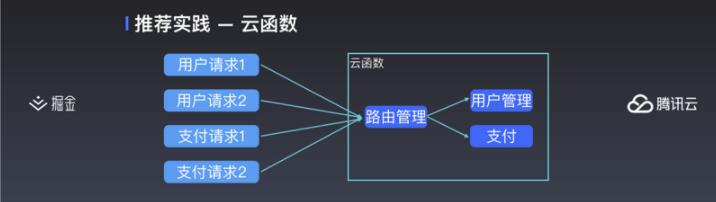
常见使用架构
- 一个云函数处理一个任务,高度解耦

- 尝试将请求归类,一个云函数处理某一类的请求,比如有专门负责处理用户的,或者专门处理支付的云函数。

- 只有一个云函数,云函数里有一个分派任务的路由管理,将不同的任务分配给不同的本地函数处理。也可以是分配给其它的云函数或是其它执行单元。

什么场景可以用
理论上,只要符合下列条件,任何现有业务模块都可以改造成云函数的方式:
- 触发响应:双向通信的场景,本质都可以用一方轮询来解决。
- 无状态:所有的状态,都可以下沉至BaaS。
可以用 ≠ 适合用,需要衡量 -> 改造的代价 vs 云函数带来的收益。
什么场景适合用
- 事件驱动及响应式架构
- 流量突发场景
- 请求对延时要求不高
- 低频请求
- 单项任务资源要求低
微信云函数使用的痛点
- 报错信息不够友好;
- 开发者不能设置阈值从而自动伸缩;
- 触发器不够丰富。
为什么要用云函数
使用云函数的好处
- 简单易用:自动并快速扩缩容;
- 稳定可靠:高可用部署、与其他计算服务结合使服务更健壮;
- 高效开发:加速开发,简化运维;
- 节省成本:不需为空闲资源付费;
- 简化管理:可视化管理、简化安全配置。
使用云函数的缺陷
- 需要对业务进行很细粒度的拆分,难以进行或成本太高;
- 不适合长时间运行应用;
- 对第三方服务依赖过高。
由于这些局限性,Serverless架构不会成为复杂应用的架构首选,相反,它应该是后端小程序的未来。
原文来自:https://blog.shiyicode.com/posts/4f2ebb08.html
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!

