PHP遍历二叉树
遍历二叉树,这个相对比较复杂。
二叉树的便利,主要有两种,一种是广度优先遍历,一种是深度优先遍历。
什么是广度优先遍历?就是根节点进入,水平一行一行的便利。
什么是深度优先遍历呢?就是根节点进入,然后按照一个固定的规律,一直向下走,一个方向的子树遍历之后再遍历另一个方向的子树。
深度优先遍历,主要有三种顺序遍历:先序(先输出根节点),中序(第二个输出根节点),后序(最后输出根节点)。
直接上代码吧。
class Node {
public $data = null;
public $left = null;
public $right = null;
}
$node1 = new Node();
$node2 = new Node();
$node3 = new Node();
$node4 = new Node();
$node5 = new Node();
$node6 = new Node();
$node7 = new Node();
$node8 = new Node();
$node9 = new Node();
$node1->data = 1;
$node2->data = 2;
$node3->data = 3;
$node4->data = 4;
$node5->data = 5;
$node6->data = 6;
$node7->data = 7;
$node8->data = 8;
$node9->data = 9;
$node1->left = $node2;
$node1->right = $node3;
$node2->left = $node4;
$node2->right = $node5;
$node3->left = $node6;
$node3->right = $node7;
$node4->left = $node8;
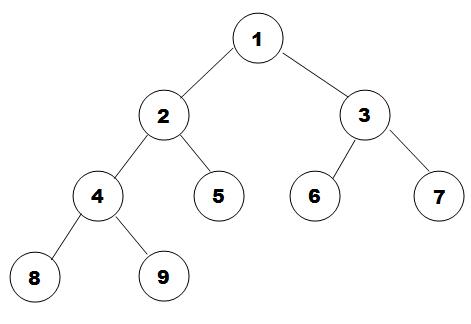
$node4->right = $node9; 以上代码,简单建立一个二叉树,如下图:

广度优先遍历
// 二叉树广度优先遍历
function binary_tree1($node) {
$result = [];//保存结果
$memc = [];
array_push($memc, $node);//根节点入队
while (!empty($memc)) {//持续输出节点,直到队列为空
$cnode = array_shift($memc);//最前边的元素出队
$result[] = $cnode->data;//记录当前节点的值
//左节点先入队,然后右节点入队
if ($cnode->left != null)
array_push($memc, $cnode->left);
if ($cnode->right != null)
array_push($memc, $cnode->right);
}
return $result;
}
print_r(binary_tree2($node1));深度优先遍历(先序)
// 二叉树深度优先遍历(先序)
function binary_tree2($node)
{
$result = [];//结果数组
$memc = [];
array_push($memc, $node);//将根节点压栈
while (!empty($memc)) {
$cnode = array_pop($memc);//弹出刚刚压栈的节点
$result[] = $cnode->data;
//因为先进后出原则,想先显示左子树,所以先压入右子树
if ($cnode->right != null) {
array_push($memc, $cnode->right);
}
if ($cnode->left != null) {
array_push($memc, $cnode->left);
}
}
return $result;
}
print_r(binary_tree2($node1));
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!