webpack—url-loader 解决项目中图片打包路径问题
刚开始用webpack的同学很容易掉进图片打包这个坑里,比如打包出来的图片地址不对或者有的图片并不能打包进我们的目标文件夹里。下面我们就来分析下在webpack项目中图片的应用场景。
1.css文件中的背景图等设置
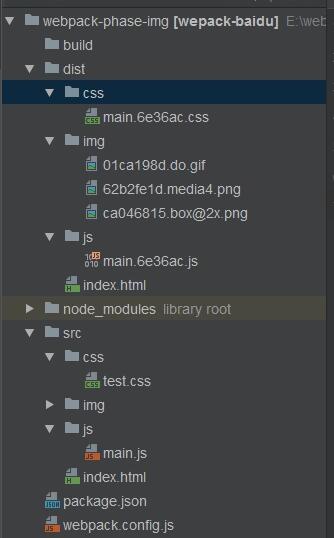
项目目录图:

以下以我项目中的test.css为例
.test{
color: red;
width: 150px;
height: 100px;
overflow: hidden;
background: url("../img/box@2x.png") no-repeat;
background-size: 150px auto;
}
.img-base64{
color: red;
width: 150px;
height: 100px;
overflow: hidden;
background: url("../img/media1.png") no-repeat;
background-size: 100px auto;
}
#img-e {
width:100px;
}2.html文件中引入图片,下面为模板文件index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack-img</title>
</head>
<body>
1.css背景图 图片格式
<div class="test"></div>
2.css背景图 转化为base64
<div class="img-base64"></div>
3.html里引入图片
<div><img src="img/media4.png" alt=""></div>
4.js里引入图片
</body>
</html>3.js中引入图片
require('../css/test.css');
var imgSrc = require('../img/do.gif');
var img = new Image();
img.id = 'img-e';
img.src = imgSrc;
document.body.appendChild(img);url-loader
在 webpack 中引入图片需要依赖 url-loader 这个加载器。
在 webpack.config.js 文件中配置如下:
{
test:/\.(jpg|png|gif|bmp|jpeg)$/,
loader: 'url-loader?limit=8192&name=img/[hash:8].[name].[ext]'
}test 属性代表可以匹配的图片类型,除了 png、jpg 之外也可以添加 gif 等,以竖线隔开即开。
loader 后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,而是指当图片大小小于限制时会自动转成 base64 码引用。上例中大于8192字节的图片正常打包,小于8192字节的图片以 base64 的方式引用。
url-loader 后面除了 limit 字段,还可以通过 name 字段来指定图片打包的目录与文件名
而使用extractTextPlugin插件时,需要配置publicPath: "../", 不配置时css文件中背景图默认地址会在css文件夹下查找图片资源,导致项目图片路径不正确
webpack.config.js 配置文件如下:
const webpack = require("webpack")
const HtmlWebpackPlugin = require('html-webpack-plugin')
const extractTextPlugin = require("extract-text-webpack-plugin")
const path = require('path')
const extractCSS = new extractTextPlugin("css/[name].[hash:6].css")//
const OptimizeCssAssetsPlugin = require('optimize-css-assets-webpack-plugin');//压缩css插件
module.exports = {
//注意这里是exports不是
entry: './src/js/main.js',
output: {
publicPath:"./",
path: path.resolve(__dirname + "/dist"),
//打包后的js文件存放的地方
filename: "js/[name].[hash:6].js" //打包后的js文件名
},
plugins: [
extractCSS,
new OptimizeCssAssetsPlugin(),//压缩css
new webpack.optimize.UglifyJsPlugin(),//new uglify(),//压缩js
new HtmlWebpackPlugin({
filename: 'index.html',
template:'src/index.html'
})
],
module: {
rules: [ //1.0的是loaders
//处理js中的loader
{
test: /\.js$/,
loader: 'babel-loader',
include: path.resolve(__dirname, '/src'),
//指定打包的文件
exclude: path.resolve(__dirname, '/node_modules') //排除打包的文件,加速打包时间
},
//处理css中的loader
{
test: /\.css$/,
use: extractTextPlugin.extract({
fallback: "style-loader",
publicPath: "../",
use: [
{
loader: 'css-loader',
options:{
minimize: true //css压缩
}
}
]
})
},
//处理html模板中的loader
{
test: /\.html$/,
loader: 'html-loader'
},
//处理ejs模板中的loader,以.tpl后缀结尾的
{
test: /\.tpl$/,
loader: 'ejs-loader'
},
//处理图片中的loader,file-loader,url-loader,image-webpack-loader相互配合(图片格式转换base64 图片压缩)
{
test:/\.(jpg|png|gif|bmp|jpeg)$/,
loader: 'url-loader?limit=8192&name=img/[hash:8].[name].[ext]'
}
]
}
};本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!
