关于DOM操作是异步的还是同步的相关理解
我的理解
先列出我的理解,然后再从具体的例子中说明:
- dom操作本身应该是同步的(当然,我说的是单纯的DOM操作,不考虑ajax请求后渲染等)
- DOM操作之后导致的渲染等是异步的(在DOM操作简单的情况下,是难以察觉的)
证明存在异步
DOM从操作到渲染结束,我想先用一个具体的例子来说明。
例子说明:把img标签先追加到页面,然后把img里面的内容绘制到canvas上,代码如下:
<body>
<div id='target'></div>
<canvas id='canvas'></canvas>
<script>
var template = '<img '
+ 'id="img" '
+ 'width="300" '
+ 'height="150" '
+ 'src="data:image/svg+xml;charset=utf-8,<svg xmlns=\'http://www.w3.org/2000/svg\'><foreignObject '
+ 'width=\'120\' '
+ 'height=\'50\' '
+ '><body xmlns=\'http://www.w3.org/1999/xhtml\'>' +
'<p>这是一个例子</p>' +
'</body></foreignObject></svg>" />';
// 第一步,添加到页面
document.getElementById('target').innerHTML = template;
// 第二步:绘制到canvas上
document.getElementById('canvas')
.getContext('2d')
.drawImage(document.getElementById('img'), 0, 0);
</script>
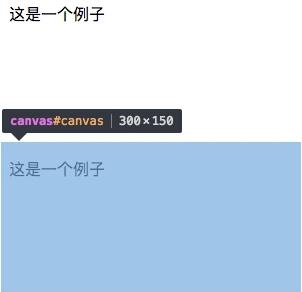
</body>看看运行效果:

canvas上什么也没有绘制出来,而img上面是有内容的(也就是「这是一个例子」这段文字)。
接着,在img添加到页面后,绘制canvas前添加一个延迟,我们修改一下第二步地方的代码如下:
window.setTimeout(function () {
document.getElementById('canvas')
.getContext('2d')
.drawImage(document.getElementById('img'), 0, 0);
}, 100);再次运行,查看效果:

内容出来了。因此,异步是存在的,只不过是在DOM操作还是渲染上就不清楚了。
证明DOM操作是同步的
接着上面的例子,想证明DOM操作是同步的很简单,依旧修改第二步的代码如下:
window.setTimeout(function () {
document.getElementById('canvas')
.getContext('2d')
.drawImage(document.getElementById('img22'), 0, 0);
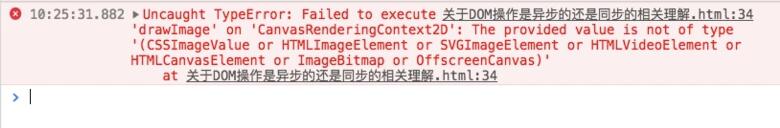
}, 100);我们修改drawImage方法查找结点的id为一个错误的'img22',显然查找不到,运行结果如下:

我们看见浏览器报错了,因此,如果DOM操作是异步的,在没有添加延迟的时候不应该是什么都没有绘制出来,而是应该报错,因此DOM是同步的,那么渲染就是异步的。
例子结束,代码地址:https://github.com/yelloxing/...
总结
DOM操作只是结点操作,而页面最终的效果还会有render渲染树等参与,因此,虽然DOM操作是同步的,而你期望的「DOM操作」却不一定是同步的,包括调用外设(外设要看具体设备,有的设备会阻塞浏览器执行,什么意思,就是浏览器的异步操作也会停止,结合这里的异步操作的理解,就可以解释一些奇怪现象了)等,需要在日常开发的时候注意。
作者:心叶
来自:https://segmentfault.com/a/1190000018431703
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!
