node写一个小脚本,批量将stylus文件编译成css文件
1.首先需要读取文件,所以需要引入node中的文件系统
fs.readdir(dir, function(err, files) {});读取一个文件夹,dir:文件夹名,callback参数files:返回dir下所有的文件名
fs.statSync(path).isDirectory();判断一个目录是否问一个文件夹
const fs = require('fs');2.新建一个子进程利用child_process模块
3.将stylus文件实时编译成css文件的命令是
stylus -w styl -o css将styl文件夹的.styl文件编译到css文件夹下
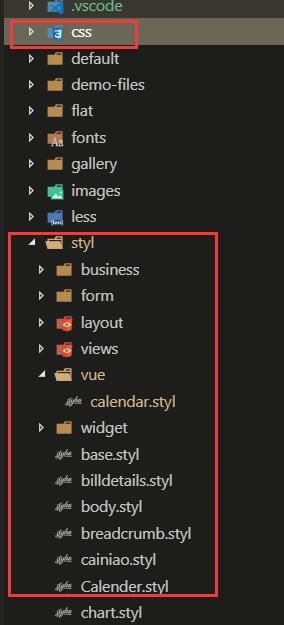
4.文件夹目录结构

具体实现的代码
const fs = require('fs')
const { exec } = require('child_process') // 创建子进程的方法
// 其中最原始的创建方法是spawn,exec,execFile,fork都是对spawan不同程度的封装
// exec的实现原理是启动了一个系统shell来解析参数,通俗解释,用cmd来运行一段命令?它还有一个回调函数
function readFile(dir, callback) {
callback(dir);
fs.readdir(dir, (err, files) => {
if (files && files.length) {
files.forEach(file => {
var arr = file.split('.');
arr.pop();
var path = dir + '/' + file;
if (fs.statSync(path).isDirectory()) {
readFile(path, callback);
}
})
}
})
}
readFile('styl', function(dir) {
var ls = exec(`stylus -w ${dir.replace('styl', './styl')} -o ${dir.replace('styl', './css')}`, (err, stdout, stderr) => {
if (err) {
console.log(`error: ${err}`);
}
})
ls.stdout.on("data", (data) => {
console.log(`stdout: ${data}`);
})
ls.stderr.on("data", (data) => {
console.log(`stderr: ${data}`);
})
ls.on("close", (code) => {
console.log(`子进程退出: ${code}`);
})
})本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!

