head里两个重要标签base和meta
base标签
<base href="../">我们并不常用的一个标签,但是一旦用得不当会带来灾难性的影响。
它会影响到所有页面上的href和src属性相对路劲的定位:
例如:
<!-- ./1.css 会被理解为 ../1.css -->
<link rel="stylesheet" href="./1.css">
<!-- 2.mp4 会被理解为 ../2.mp4 -->
<video src="2.mp4"></video>
<!-- ../3.mp3 会被理解为 ../../3.mp3 -->
<audio src="../3.mp3"></audio>
<!-- 像下面这2种绝对路径就不会受影响 -->
<a href="/aaa"></a>
<script src="D:///desk/test/node_modules/vue/dist/vue.js"></script>值得注意的是: base标签不会影响链接内部的路径
例如base href是“../”,link标签引入了1.css,1.css有引入其他样式文件:
@import: url("../2.css")这个时候,../2.css 不是被理解成 ../../2.css,而是理解为相对于1.css的../2.css
meta标签
日常开发中我们用得更多的是meta标签,分为3类
1. 具有charset属性的meta
<meta charset="UTF-8">一般Response Header都会有,因此这个meta不是写了就一定会生效
content-type: text/html; charset=utf-8它会在HTTP Response Header没带上编码的时候 或者本地打开HTML文件(file:///..)时 生效
2. 带有http-equiv 属性的 meta
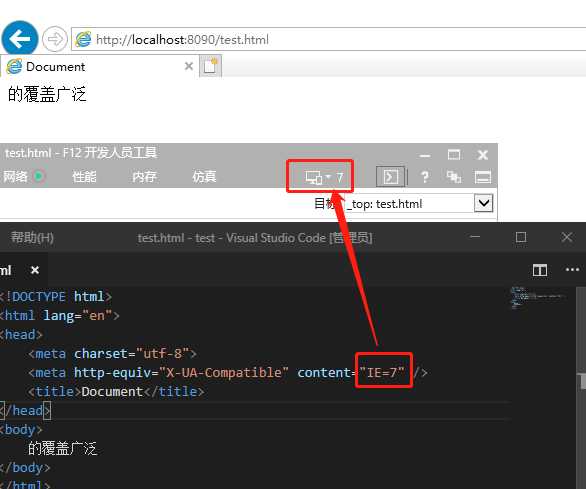
<meta http-equiv="content-type" content="text/html; charset=UTF-8">它的作用相当于在HTML里面书写Response Header
上面这个例子相当于添加了 content-type 这个 HTTP Response 头,并且指定了 http 编码方式为 UTF-8
值得注意的是,这个和 meta charset是等价的,如果同时存在,谁先出现,浏览器就采用谁
http-equiv还有以下几种:
content-language 指定内容的语言;对页面没什么影响,只是用来告诉浏览器,这是一个默认的语系是xxx的网页<meta http-equiv="Content-Language" content="zh-cn">如果link标签带有title,则会默认选择带有title的link的第一个生效,如果有这个meta default-style,则按照这个content来默认选择
<meta http-equiv="default-style" content="xxx2">
<link rel="stylesheet" href="1.css" title="xxx">
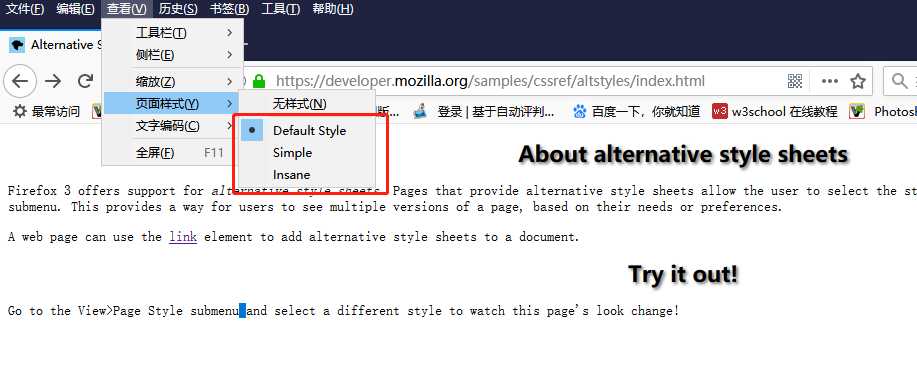
<link rel="stylesheet" href="2.css" title="xxx2">顺带一提firefox支持样式切换选择(demo)

<meta http-equiv="refresh" content="5; http://www.qq.com"><meta http-equiv="set-cookie" content="age=23">
<meta http-equiv="set-cookie" content="name=david">
3. 最常见的meta,带有content、name属性的meta标签
<meta name="viewport" content="width=device-width,height=device-height,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">它用于定义一些网页的元信息,除了比较特殊的viewport、referrer外,往往不会对页面功能有影响,更多是用作优化seo:
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!
