原生JS实现滑动轮播图
效果

实现原理
纯粹只使用了html+css+JS
发现还是比较简单的,并不需要借助别的插件或类库来实现
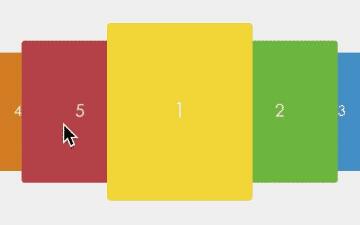
核心是把图片组合成一行序列,通过左右移动,以及父元素的overflow:hidden来决定显示的图片
简单画了一下:
搭建基本界面
<div id="box">
<img src="images/arrowleft.png" id="arrow-left">
<img src="images/arrowright.png" id="arrow-right">
<ul id="multi-circles">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div id="multi-images">
<img src="images/1.jpg">
<img src="images/2.jpg">
<img src="images/3.jpg">
<img src="images/4.jpg">
<img src="images/5.jpg">
<div class="clear"></div>
</div>
</div>这里主要分成三个部分,两个向左向右的箭头,圆点序列,图片序列
全部运用绝对定位对其布局,通过z-index确定他们的层叠关系
事先定义图片的宽度高度作为css变量,方便各元素计算确定高度宽度
#box {
position:relative;
width:var(--imageWidth);
height:var(--height);
overflow: hidden;
}
#multi-circles {
position:absolute;
right:30px;
bottom:10px;
z-index: 2;
}
#multi-images {
position:absolute;
left:0;
top:0;
z-index: 1;
width:calc(var(--imageWidth)*5);
height:var(--height);
}
#arrow-right,
#arrow-left {
position: absolute;
top:50%;
margin-top:-20px;
height:40px;
z-index: 3;
}
#arrow-right {
right:0;
}
#arrow-left {
left:0;
}确定图片序号
为了实现轮播,我们得知道现在应该要显示哪一张图片
在js中定义变量currentIndex,表示当前显示图片的序号,初始为0
当点击箭头,或者鼠标移动到圆点上时,只要改变序号就可以了
//先dom操作,获取html组件
var arrowLeft = document.getElementById("arrow-left");
var arrowRight = document.getElementById("arrow-right");
var multiImages = document.getElementById("multi-images");
var circles = document.getElementById("multi-circles").getElementsByTagName("li");
var box=document.getElementById("box");
//为箭头和圆点绑定事件
arrowLeft.addEventListener("click", preMove);
arrowRight.addEventListener("click", nextMove);
for (let i = 0; i < circles.length; i++) {
circles[i].setAttribute("id", i);
circles[i].addEventListener("mouseenter", overCircle);
}
//滑过圆点
function overCircle() {
currentIndex = parseInt(this.id);
}
//左箭头
function preMove() {
if (currentIndex != 0) {
currentIndex--;
}
else {
currentIndex = 4;
}
}
//右箭头
function nextMove() {
if (currentIndex != 4) {
currentIndex++;
}
else {
currentIndex = 0;
}
}
滑动
现在我们已经知道了现在应该显示哪一张图片,那要怎么显示呢?
上面我们已经说过了滑动的原理是改变图片序列的位置,左右移动
加上父元素的overflow:hidden来只显示对应图片
于是只要写这样一个函数,加到之前的事件里
function moveImage() {
multiImages.style.left = -currentIndex * 400 + "px";
}这样是生硬的跳动,为了实现滑动
网上有自己编写animate函数,或者用jquery的函数的方法
这里我想到了直接用css3的transition属性
只要在图片序列的css类下加一句
#multi-images {
transition: 1s;
}就可以实现自然的滑动
圆点颜色
我们希望当显示图片的时候,对应圆点的颜色可以变为红色
把现在的圆点变色很简单,只要currentIndex这一个变量就可以帮助实现
但还要把前一个显示的圆点变回白色
诚然,可以先用一个for循环,把所有圆点都变成白色
但这样就出现了多余的工作,我们明明只要变一个圆点的颜色就好
于是新定义一个变量preIndex,记录前一个显示的图片
只要在先前绑定的事件函数中,第一句先令preIndex=currentIndex
就在图片序号改变前保存到了前一个序号
然后在事件末尾添加这样一个函数
function changeCircleColor(preIndex, currentIndex) {
circles[preIndex].style.backgroundColor = "rgb(240, 240, 240)";
circles[currentIndex].style.backgroundColor = "rgb(245, 40, 40)";
}
悬浮箭头
我们希望当鼠标放到轮播图上时,左右箭头才显示
于是先让箭头的display为none
#arrow-right,
#arrow-left {
display:none;
}给box添加mouseover事件
box.addEventListener("mouseover",function() {
arrowLeft.style.display="block";
arrowRight.style.display="block";
});鼠标放到箭头上时,鼠标变成点击样式
#arrow-right,
#arrow-left {
cursor:pointer;
}
自动轮播
目前为止已经完成了基本的工作
不过我们还希望它可以自动轮播
当鼠标放到轮播图上时,轮播暂停
于是我们建立一个定时器
当鼠标放到box上,清除定时器,离开则重新建立
timer=setInterval(nextMove,2000);
box.addEventListener("mouseover",function() {
clearInterval(timer);
});
box.addEventListener("mouseout",function() {
timer=setInterval(nextMove,2000);
});
小插曲
在制作的时候,还遇到了一个很奇怪的bug
是鼠标移动到圆点的左边一点点时,也会触发事件变色
后来换了浅色背景,才发现是因为<li>的默认样式
圆点的左边还有一个很小的圆点
去除这个样式即可
ul,
li {
list-style: none;
}
完整代码
代码地址:https://github.com/ssevenk/Ca...
来自:https://segmentfault.com/a/1190000018718279
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!