three.js中物体旋转实践之房门的打开与关闭
看这篇博客,默认你已经知道了3D模型实现三维空间内旋转的实现方式(矩阵、欧拉角、四元数)。ok,下面正式切入主题,房门的打开和关闭,先上图:

正如你所看到的那样,这个“房门”已经被打开了。
一、three.js中物体的旋转
object.rotation.set(angleX,angleY,angleZ);这是three.js为object3D类(基本上所有的物体都是继承自这个类的)提供的自旋转api;
为什么叫自旋转呢,就像地球自转和公转一样,自旋转表示绕物体自身中心点(局部坐标系)旋转;
所以如果使用上面的旋转API进行门的旋转的话,你将得到以下结果:

代码如下:
object.rotation.set(0,-Math.PI/3,0);沿Y轴旋转30度,跟我们的期望有一点差距,我们希望沿着门的右边那条线旋转。
那么有哪些方法呢?
二、实现门沿着指定边“旋转”
这个旋转打了一个双引号,所以,他不仅仅是调用旋转API那么简单!
①自旋转+平移
var rotationY = currentCube.rotation.y;
currentCube.rotation.set(0,rotationY - Math.PI/3,0);
currentCube.position.setX(currentCube.position.x + 0.4);
currentCube.position.setZ(currentCube.position.z - 0.75);代码很简单,先沿着Y轴自旋转30度,然后X、Z轴平移合适的距离来实现最终的效果;
其实这个合适的距离是可以通过旋转角和门的宽度计算出来的,我这里为了大家看得直白一点,就直接用数据代替了。
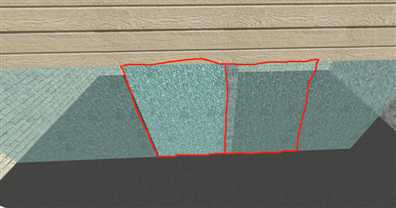
②添加父容器,旋转父容器

ok,原理就像上图所示的那样,我们“装门”的时候,假如,门的尺寸是50X220,那么我们可以用一个100X440的盒子将这个门包起来;
然后这个门在左边区域,如你所见的那样,然后门要打开的时候,我们直接将110X440的盒子进行自旋转就行了。
个人认为,这种方法比较繁琐,故没有进行代码上的实现,如果你有兴趣,不妨一试。
三、three.js中的自旋转方法
同样是Y轴自旋转30度,three中的实现方式有如下几种(都是自旋转):
①法一
object.rotation.set(0,Math.PI / 3,0);②法二
var axis = new THREE.Vector3(0,1,0).normalize();
var angle = Math.PI / 3;
object.rotateOnAxis(axis,angle);三维向量归一化作为旋转轴,加上角度,当然这个向量可以是以圆点为起点的任意向量,如果以(1,1,0)为旋转轴的话,旋转效果如下:

③法三
var quaternion = new THREE.Quaternion();
quaternion.setFromAxisAngle( new THREE.Vector3( 0, 1, 0 ).normalize(), -Math.PI / 3 );
object.applyQuaternion( quaternion);四元数旋转的three实现,传入归一化的旋转轴和旋转角度来初始化旋转四元数,然后作用于物体上,从而实现旋转
④法四
function rotateAroundWorldAxis(object, axis, radians) {
var rotWorldMatrix = new THREE.Matrix4();
rotWorldMatrix.makeRotationAxis(axis.normalize(), radians);
rotWorldMatrix.multiply(object.matrix);
object.matrix = rotWorldMatrix;
object.rotation.setFromRotationMatrix(object.matrix);
}这是一个旋转函数,形参分别为物体对象、旋转轴(3维向量)、角度
先根据传入参数初始化一个旋转矩阵;
右乘物体的视图矩阵;
将添加了旋转动作的新矩阵作用于物体对象上;
原文地址:https://www.cnblogs.com/eco-just/p/10807241.html
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!