RGB、HSL、Hex网页色彩码,看完这篇全懂了
网页使用到的色彩标示方法中,从古早时期大家都在用的16进位码(#000000)、RGB色值标示、HSL色彩标示,其中网页设计师最常使用的16进位色码标示法,而16进位码又是如何计算色彩的呢?有没有办法直接脑袋就把色彩算出来?HSL色彩该如何运用与记忆?有没有什么秘诀或小技巧?一连串的问题就跟着继续看下去吧。
RGB色彩(RGB color)
RGB色彩在网页设计时的标记方式是RGB(0~255,0~255,0~255),其中括号内以逗号分隔的三组数值恰好就是(R,G,B)的色彩数值,所以数值会是0~255共256个数值的这个区间,而RGB色彩大家应该都知道的混色原理就是加法混色,各位就直接用灯光来想吧,我们把0~255的数值当作是开灯的亮度来看,0就是没开灯,255就是开到最亮,所以当我把红色光线开到最亮而其它两个色光都不开时就是RGB(255,0,0)这样,想当然的只有开红色光而没有开其他色光的话,你看到的就是红色,那么如果我把红色光只开一半,像是这样RGB(127,0,0),那么就会变成暗红色,因为没有开到最亮,这样应该很容易理解了吧。

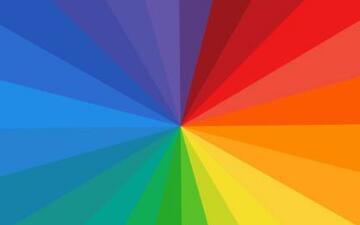
同样的道理,当我们单独开启其它色光时,就只会看到该光线的色彩,如绿色就是RGB(0,255,0),蓝色就是RGB(0,0,255),如果想要黄色就是混合R与G,像是这样RGB(255,255,0),看起来有点辛苦,我们就用图片来记忆吧,RGB色彩以R在上方顺时针排列,而中间产出的混合色采则是我们打印机的C、M、Y(蓝、洋红、黄)三色,CMY三色则是以C于下方同样呈现顺时针方向排列,就把这张图记在脑海中,简单的说个口诀并记住“R在上顺时针、C在下顺时针”,很容易的你就能够把这画面中的色彩顺序记住了,以后脑袋混色再也没有那么困难了。
HSL色彩 ( HSL color )
其实国外有不少设计师喜欢HSL(Hue,Saturation,Lightness)色彩写法,HSL色彩的写法是HSL(色相角度但不加单位0~360,色彩饱和度0~100%,色彩亮度0~100%),而在括号内的色相采用的是0~360度,正常所见的语法就像是这样
HSL( 240, 100%, 50% )色相(Hue)
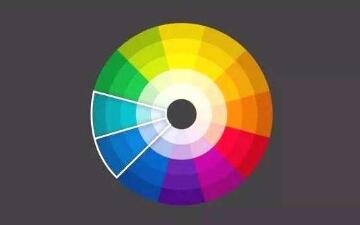
色相的0度为R(红)色,120度为G(绿)色,240度为B(蓝)色,为了记忆方便,先让我把角度0度设定为正上方(与css3渐层相同)大家记忆比较方便点,所以以顺时针方向旋转,他们之间的角度就如同下图所示

亮度/明度(Lightness)
如果我们把上面这张HSL色彩的H(Hue)平面图形的亮度(Lightness)转换成一个立体的圆柱体时,你就能看到如下图所示

由中间开始,越是上方的就越是增亮(白色份量增加),增亮到最后就变成纯白,而越是往下方则越是缩减亮度(黑色份量增加),亮度缩减到最后就变成了黑色,所以一般来说,HSL色彩中的L预设值会是50%,若要变暗一点就把数值往0%调整,若要变亮变白一点就把数值往100%调整
饱和度(Saturation)
如同亮度(Lightness)一样,饱和度(Saturation)也是采用百分比方式呈现,如下图所示

以色彩预设都是100%饱和的情况下,若是要让色彩变得不那么鲜艳,就把色彩饱和度(Saturation)往0%的方向调整即可,色彩饱和度(Saturation)不同于色彩亮度(Lightness)的地方在于,色彩饱和度(Saturation)降低之后,色彩越是不鲜艳就越接近灰色而不是变黑,这一点千万要能够区分。
所以,了解以上HSL三个数值的差异之后,倘若我们今天要一个黄色,那我们就可先设定HSL(60,100%,50%),色相60度为黄色,预设100%饱和(鲜艳),预设正常亮度50%,如果我们需要一个鹅黄色的话,那我们就只需要把黄色多加一点白色,所以只要修改L的数值即可,像是这样HSL(45,100%,80%),如果我们希望色彩接近橙色的话,那我们就修改色相(Hue)角度往R方向调整即可,像是这样HSL(40,100%,80%),这样是不是变得简单许多呢。
16进位色彩(hex color)
16进位码简写为Hex,在html&CSS中16进位码的色彩标示是由一个井号(#)开始,接着后面带6个数字来表示,此色彩标示方式对许多设计师来说太长用到但却又有点摸不着头绪,光是要选个红色或粉红色就不知道该怎么写了,还是得依靠Dreamweaver的色盘才能写出来,其实16进位色码没有那么困难,我们只要了解三个问题就学会了,下面来简单的说明一下。
10进制原理
第一个问题就是16进位是啥?一般我们常见的进位方式是10进位,也就是说一个“数”只要超过第十位数之后就进位,如果还是无法理解的话,让我们看下面这张图的解释。

16进制原理
由上图可以看到一段数字的第十一位数就进位了,这也是我们最常用到的计算方式,而16进位的概念也是相同的,只是16进位中的第11位数字开始由于没办法写成“11”(2位数就是进位了,所以不能这样写啊),所以在第11位数开始采用abcdef这些英文字母来当作数字使用,所以完整的16进位大概就像下图所示,第16位数的代表字母是“f”,超过第16位数之后就进位了。

16进制色彩表示方式
第二个问题则是这16进位码的色彩标示怎么标示的?基本上HTML & CSS中的16进位码色彩标示共分成三组数字,每两码就表示一个色彩,如下图所示

从图片中可见到16进位码中6码数字的前两码代表的是RGB色彩中的R色,而中间的两码数字代表的是G色,后两码则是B色,如果我们把16进位码当作是发光的强度来看,#000000就表示RGB三个颜色都没有发光,那么没有发光就你看到的就是黑色啰,又如果我们希望呈现红色的话,我们就把R色光开到最大,像这样#FF0000就会看到红色的色彩了。再来做个练习,如果我们想要黄色,那就是把红色光跟绿色光混合起来,所以我们就把红色光跟绿色光像这样开到最大#FFFF00,你就能够看到黄色了。
16进制调整亮度技巧
以上这样的做法最多只用到两个颜色,且用到的是原色居多或许还没有太大问题,现在我们进一步的来玩一下16进位色彩,我们可以知道色光是属加法混色,是越加越亮的,所以我们如果想要一个鹅黄色,我们可以先把黄色加出来之后再混进一点蓝色,当作是HSL色彩中的亮度调整用,当蓝色光线加进来之后就变亮了,而你也会看到鹅黄色出现了,所以我们的原始码大概会长这样#ffffcc。
还不是很懂吗?简单的说,在使用16进位码设定色彩的时候,第一步你需要先将原色设定出来,接着再利用第三色来调整亮度,这样就搞定了!那若是我们想要调暗的话,那就是把原本的两个色彩数值降低(也就是光线强度开若一点的概念),这样就你就可以把颜色设定出来!其实没有那么困难的,平常写个三四次应该就能上手了~希望大家都能变成16进位码设定高手。
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!