网页首屏性能优化总结
写在前面
作为一名前端工程师,网页首屏性能优化是一个绕不开的话题。最近这段时间我做了一些首屏性能优化的项目,这里做一个小小的总结。
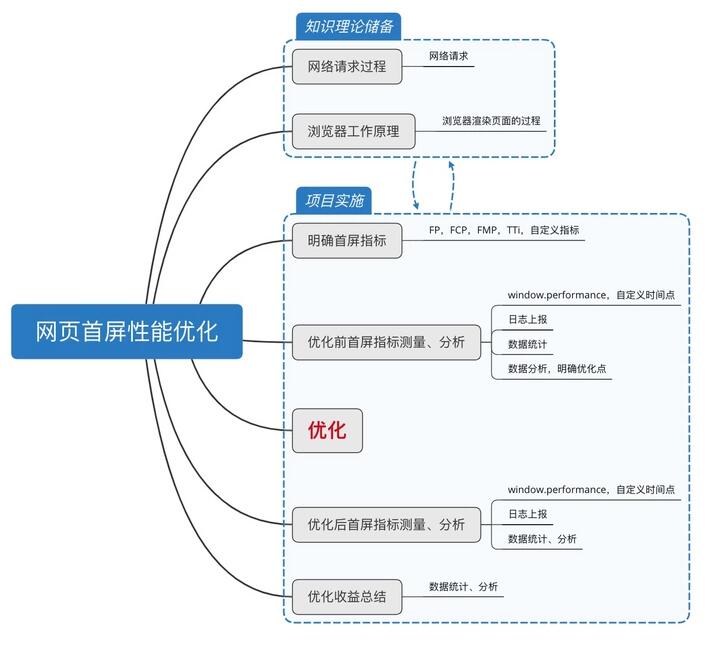
项目实施过程

网页是运行在浏览器端的,优化网页性能无法脱离浏览器。所以首先需要搞清楚浏览器加载一个网页的过程。最经典、常见的一个问题就是:从输入Url到网页呈现在用户面前,到底发生了什么。这里面最重要的两个点:网络请求过程以及浏览器的工作原理(主要是渲染原理)。搞清楚这两个点,我们才有了优化的理论基础。
接下来是项目实施的过程:
明确首屏指标 -> 优化前首屏指标测量与分析 -> 优化 -> 优化后首屏指标测量与分析 -> 优化收益总结
每一个过程都有必须完成的工作,并不是想到哪里就优化哪里,而是需要完整、严谨的数据支持。
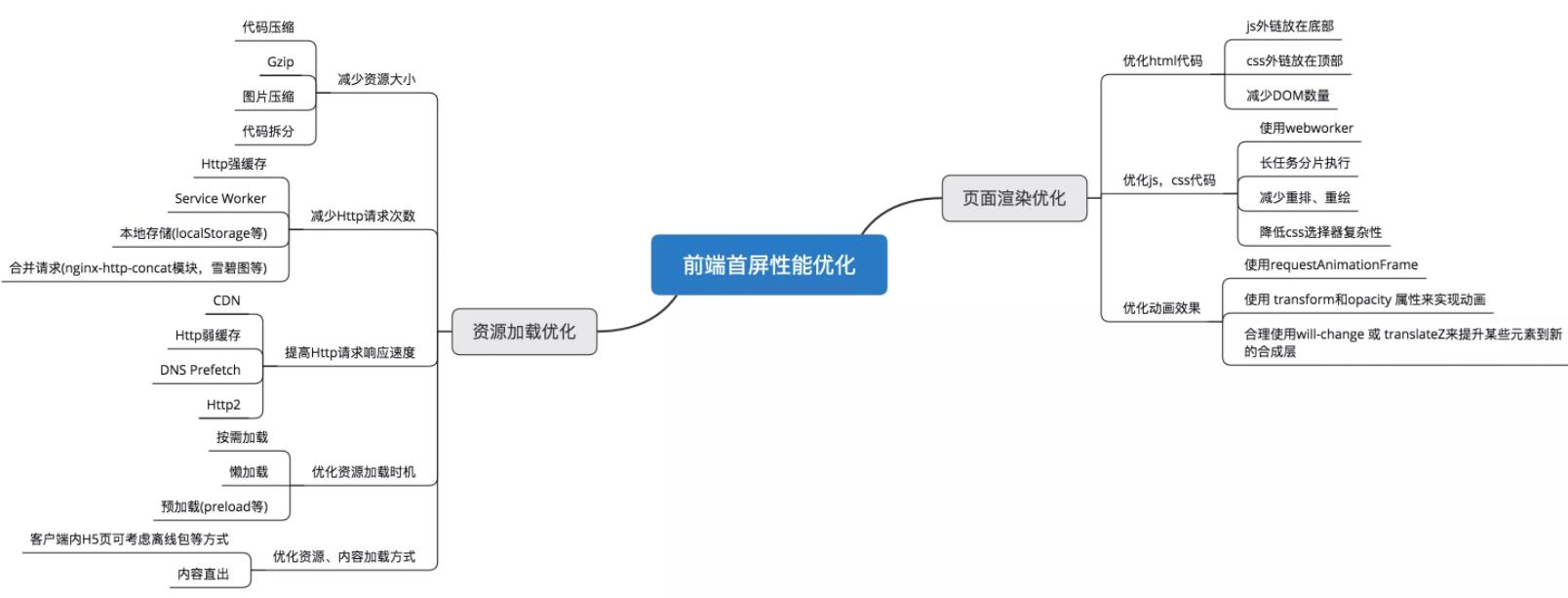
优化方法总结

前端首屏性能优化的知识点很多,很杂。我分成了两个大的方向:资源加载优化 和 页面渲染优化。
资源加载优化
资源加载的优化,我分成了5个部分:减小资源大小,减少Http请求次数,提高Http响应速度,优化资源加载时机,优化加载方式。
每一个部分,都有很多的工作可以做。有的是需要从项目工程化上面解决,有的需要从网络基础设施上解决,有的是从代码层面解决。最终总结起来,资源加载优化主要是从大小、数量、速度、时机这几个基本方面进行优化,每一项优化最终都是对这四个基本面中一个或多个方面的优化。
页面渲染优化
页面渲染优化前,首先需要搞清楚浏览器的渲染原理,然后主要是在代码层面进行优化。我分了3个部分:优化html代码,优化js和css代码,优化动画效果。
浏览器渲染,还是那个经典的像素管道:

优化html主要是对页面整体结构的优化,最终的目标尽可能快的生成dom树,CSSOM,触发渲染,不要发生阻塞的情况。就是将像素管道中的Style 和 Layout 尽可能提前。
优化js代码是为了减轻主线程的压力,防止主线程因长时间执行js代码,阻塞了页面渲染。即减少像素管道中的JavaScrtip的耗时。优化css代码是为了减少像素管道中Style的耗时。同时,还应该注意尽量减少重排和重绘,防止像素管道被中断然后从头再次触发。
优化动画效果是为了尽可能跳过上述像素管道中的Layout 和 Paint 。
写在后面
本文总结了系统地进行前端性能优化的整体思路。具体到实施的过程,每一种优化方法都能搜到详细的文章,这里就不展开了。同时,还应该结合具体的业务场景对症下药,最终真正的提高用户体验。符合预期。
本文首发于公众号:符合预期的CoyPan
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!


