递归算法的理解和用法
递归:
所谓递归,就是既有传递,又有回归,与其说是传递与回归,初学不如理解是一种 “循序递进”与“规律约束”。
为什么这样说,因为递归算法相比较于循环在代码结构方面个人认为更加简洁清晰,清晰易懂,递归注重的是一种有序的规律,所以在每个程序开始之前,我们只要能找到一个使程序循序递进的规律;并且在整个过程都在用此规律进行传递,但是递归算法也有很大的缺点,会造成内存空间不足,从而形成内存溢出;所以针对这种缺点,就会引入“规律约束”,在每一次算法的的开始之前,先对算法进行一个规律约束,而这种约束可以理解为一个“归期”;即到这个归期不得已而为之……
递归步骤:
- 假设递归函数已经写好
- 寻找递推关系
- 将递推关系的结构转换为递归体
- 将临界条件加入到递归体中
1、计算1到100的和。
function fn(n){
if(n==1)return 1; //归期
return n+fn(n-1); //规律
}
console.log(fn(100));2、计算n 和 1/n!的阶乘。
//1. n!
function fn(n){
if(n==1)return 1; //归期
return n*fn(n-1); //规律
}
console.log(fn(5));
//2. 1/n!
function fn(n){
if(n==1)return 1; //归期
return 1/n*fn(n-1); //规律
}
console.log(fn(5));3、斐波拉契数列(求第n个数的数值)
function fn(n){ if(n==1||n=2)return 1; //归期 return fn(n-1)+fn(n-2); //规律 } console.log(fn(8));
function fib(n) {
let a = 0
let b = 1
let c = a + b
for (let i = 3; i < n; i++) {
a = b
b = c
c = a + b
}
return c
}
console.log(fib(10)) // 34
4 、函数运算
function fn(n){
if(n%2==0){
if(n<=2)return 1/2; //归期
return 1/n+fn(n-2); //规律
}
if(n%2!=0){
if(n==1)return 1; //归期
return 1/n+fn(n-2);
}
}
console.log(fn(4));5、求1!+1/2!+1/3!+...+1/n!(递归与循环的结合)
function fn(n) {
if (n == 1) return 1; //归期
return 1 / n * fn(n - 1); //规律
}
console.log(fn(5));
function fn1(n) {
var sum = 0;
for (i = 1; i <= n; i++) {
sum += fn(i);
}
return sum;
}
console.log(fn1(5))6、深拷贝
原理: clone(o) = new Object; 返回一个对象
function clone(o) {
var temp = {}
for (var key in o) {
if (typeof o[key] == 'object') {
temp[key] = clone(o[key])
} else {
temp[key] = o[key]
}
}
return temp
}
7、爬楼梯
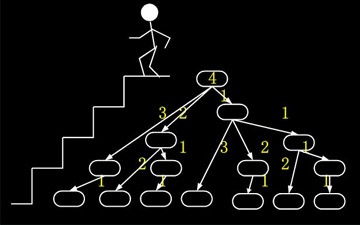
假如楼梯有 n 个台阶,每次可以走 1 个或 2 个台阶,请问走完这 n 个台阶有几种走法
function climbStairs(n) {
if (n == 1) return 1
if (n == 2) return 2
return climbStairs(n - 1) + climbStairs(n - 2)
}8、递归组件
递归组件: 组件在它的模板内可以递归的调用自己,只要给组件设置 name 组件就可以了。
不过需要注意的是,必须给一个条件来限制数量,否则会抛出错误: max stack size exceeded。
组件递归用来开发一些具体有未知层级关系的独立组件。比如:联级选择器和树形控件
<template>
<div v-for="(item,index) in treeArr"> {{index}} <br/>
<tree :item="item.arr" v-if="item.flag"></tree>
</div>
</template>
<script>
export default {
// 必须定义name,组件内部才能递归调用
name: 'tree',
data(){
return {}
},
// 接收外部传入的值
props: {
item: {
type:Array,
default: ()=>[]
}
}
}
</script>
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!