规则引擎解决方案浅析
一、规则引擎使用场景:
- 用于页面,流程,扩展点实现的选择;输出结果:实现的位置;
- 编排无数的条件积木和行为积木,达到业务逻辑计算,券库存消减的目的;输出结果:商品重计算后的价格;
- 通过订单,售后单,会员等信息编排和判断,达到多因子决策给出最佳答案的效果;输出结果:响应式回答/营销推荐,也或分步骤完成某类表单(售后申请,或工单提交);
- 过订单消息的触发,和商业化协议的元数据输入,形成结构化的计费记录;输出结果:计费凭证;
业务配置-条件积木,以及应用的授权逻辑,都有非常多的规则管理,由于业务的变化大,需求迭代快,需要不断的嵌套规则,硬编码开发。基于业务需要,希望能建立规则引擎,将规则代码从业务中抽离出来,降低规则迭代成本,降低if else等的规则嵌套,增强代码的维护性和复用性。开发人员不用过多的关注逻辑判断,可以专注与逻辑处理。
有很多规则,如校验是通过if else逻辑硬编码完成,商品目前支持电商、零售等业务部门,无非就是两种情况:一种是商品领域模型的变更,还有一种是规则的变更。可以说,支撑上层业务,业务规则占了需求的半边天。
通用的业务规则引擎,不和自己的业务藕合,提供一个通用的规则引擎是可行的。

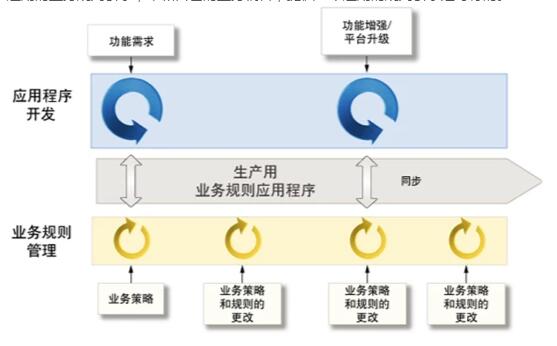
二、什么是规则引擎
规则引擎是一种嵌入在应用程序中的组件,实现了将业务决策从应用程序代码中分离出来,并使用预定义的语义模块编写业务决策。接受数据输入,解释业务规则,并根据业务规则做出业务决策。
规则本质上是一个函数,如y=f(x1,x2,..,xn)
规则引擎由三部分
- 事实(Fact):就是用户输入的已经事实,可以理解为推理前的已知对象。
- LHS(Left Hand Side):可以理解为规则执行需要满足的条件。
- RHS(Right Hand Sike):可以理解为规则执行后的返回对象。
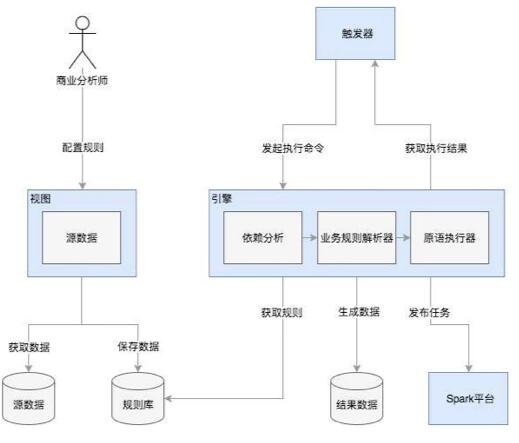
两个重要模块:
- 规则管理:可以理解为逻辑上管理规则,主要涉及规则、事实对象和规则集三个实体。涉及到规则变更时,最好对规则加个版本,可通过规则版本控制,可以平滑灰度地方式改变规则,也便于更有信心在测试规则正确性。
- 规则执行:通过规则库数据,通过规则引擎的规则解析、规则编译将可执行代码缓存起来,避免每次和DB交互,然后每次规则的变更也通过ZK或者DCC实时通知给规则执行器。规则执行器的实现方式,可以多种多样,不依赖于规则库的存储方式,可以根据需求,选用Drools、Aviator等第三方引擎,甚至可以基于ANTLR定制。

三、实践总结
实践出真理。调研了一些 Java 的规则引擎框架:
- drools比较重,适合风控金融,反欺诈。Avator、Fel、QLExpress 等不太适合搜索路由场景
- 用基于 Apollo 或者 grovvy脚本等实现引擎,配置路由规则到 apollo 或者 脚本即可。
如果是简单的场景,我们只要定义好关键条件 key ,命中 key ,返回 key 对应的 result 即可。
如果复杂金融场景,drools 比较合适。
比如一个搜索场景,按照优先级由上到下:
- 如果带了某个店铺ID,路由到店铺分片的搜索索引
- 如果带了某个买家ID,路由到买家分片的搜索索引
- 如果状态是热状态,路由到热状态索引
- 如果...
这种简单的,就用 apollo 定义好关键条件 json ,匹配即可。
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!

