基于框架搭建与布局系统
前言
我们在开发一个系统的时候,最重要的就是选择系统开发框架,其次选择UI,有了框架会使我们接下来的开发就游刃有余,大大提升我们的开发效率。那么我们如何选择框架?如何基于框架搭建系统?系统如何布局呢?
一、框架简介
1.框架与架构
什么是框架
框架是实体,是系统或子系统的半成品
什么是架构
架构是抽象的重要策略,是技术整合、扩展
如果把开发一个系统比作造房子,
那么架构是地基打在哪里,打多深,用什么材料,如何分配;
框架就是我们搭出来的房屋基本的架子;
开发就在我们这个架子上去堆砖砌瓦即可;
2.框架模式
框架模式有很多,接下来我们了解下主流的两个框架
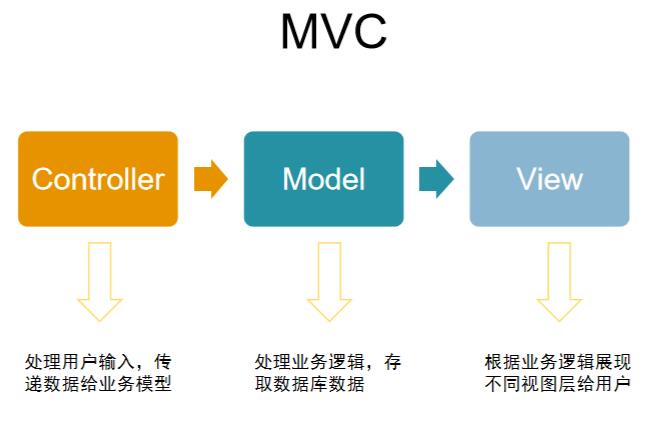
(1)MVC

M:Model(模型)负责数据和业务逻辑
V:View(视图)所看到的页面
C:Controller(控制器)控制器负责从视图读取数据,控制用户输入,并向模型发送数据
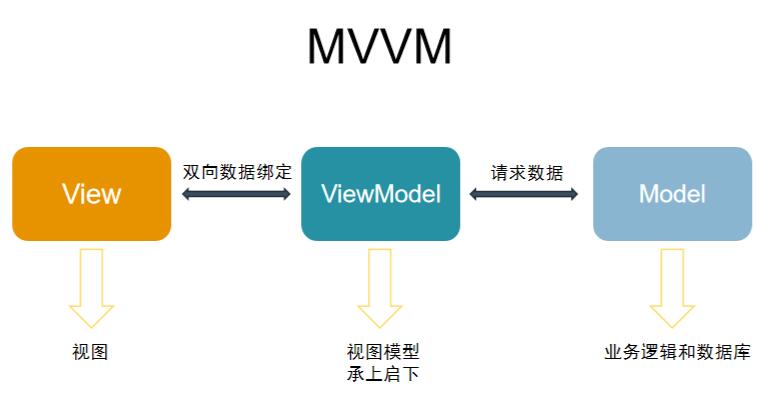
(2)MVVM

M:Model(模型)从后台获取到的数据
V:View(视图)所看到的页面
VM:ViewModel(视图模型)处理数据和业务逻辑
二、布局与构思
了解了框架以及主流的框架模式之后,下面就可以思考如何着手搭建我们的系统了。
1.搭建一个什么系统?
系统定位是什么?系统功能有哪些?
2.在哪个端搭建?
PC?WAP?多端兼容?...
3.页面怎么布局?
有无设计图?常规布局都有哪些?
4.框架模式选用?
MVC?MVP?MVVM?...
5.开源?自己搭建?
套用开源的框架进行二次开发?自己从0开始搭建?
经过这些灵魂拷问之后,我们对于自己要开发什么系统是不是更清晰了呢?
三、技术选型
市场上各种各样的框架和技术,层出不穷,我们如何进行技术选型呢?
要考虑的方面我归纳为以下几点:
1.公司:
(1)公司技术栈
公司目前所用技术都有哪些,有哪些成熟的技术
(2)公司语言
公司常用的开发语言是什么
(3)团队实力
团队实力如何,团队熟悉哪种语言,如果学习新框架易上手吗?
2.时间
(1)开发周期
有没明确规定开发周期,在这个规定的开发周期内能不能完成;
如果没有规定开发周期,那根据选用的技术不同,分别需要花多久
3.技术
(1)生态&文档
是否有一个良好的生态环境,文档是否齐全
(2)稳定性
大团队开发?私人开发?会不会选用了这个技术开发到一半,团队不再维护这个技术了?
(3)可扩展性
如果我想进行二次开发,加一些扩展的功能或者自定义的方法,成本如何?难度大不大?需要修改的地方多不多?对我整体的框架有什么影响?
(4)可维护性
维护成本及难度如何
(5)易用性
学习成本、上手难易程度及开发成本如何
(6)性能效率
性能如何?效率高不高
四、UI框架
当我们选好了我们的技术框架后,就要确定是自己写样式组件等还是选用一个好的UI框架来提升我们的开发效率。市面上的UI框架同样有很多,我们如何去选择适合自己系统的呢?
1.PC、WAP?
这个UI框架适用哪个端
2.兼容性
PC端对各浏览器兼容性如何,WAP端对各类型手机系统兼容性如何
3.易用性
4.稳定性
5.样式是否与系统气质相符
选用UI框架时,需要考虑一点,这个UI的样式界面与我们系统的气质搭不搭?怎么说呢,打个比方,如果我们要开发的是面向年轻人的电商平台,结果我们选用的UI框架死气沉沉,更像是一个政府网站,这显然是不妥的。
6.组件是否丰富
封装的底层组件多不多,涵盖了哪些?包含了常用的组件没,是否需要我们自己封装还是开箱即用?
7.生态&文档
本篇文章只给大家提供一个思路,让大家在开发系统时不再对选用技术及UI感到迷茫,提前规划好我们要开发的框架,在选择框架时不要跟随潮流,而是综合评估各个层面后选用适合自己的框架。
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!
