获取鼠标位置(区分event对象中的 clientX、offsetX、screenX、pageX )
作用:都是用来获取鼠标的位置
clientX clientY
event.clientX
event.clientY
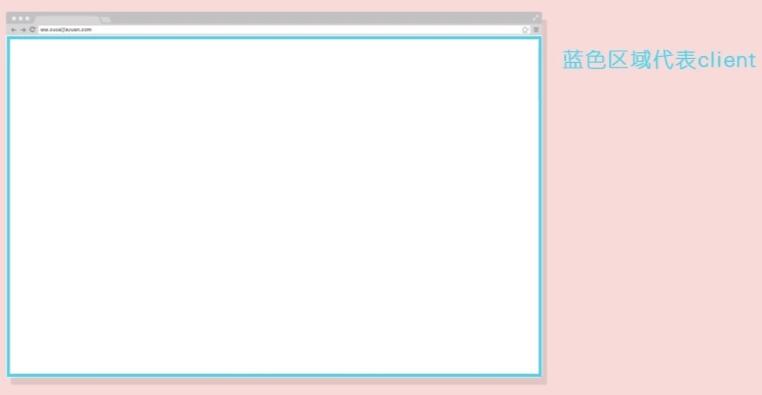
client直译就是客户端,客户端的窗口就是指游览器的显示页面内容的窗口大小(不包含工具栏、导航栏等等)。
event.clientX、event.clientY就是用来获取鼠标距游览器显示窗口的长度。
兼容性:IE和主流游览器都支持。
offsetX offsetY
event.offsetX
event.offsetYoffset意为偏移量,是被点击的元素距左上角为参考原点的长度,而IE、FF和Chrome的参考点有所差异。
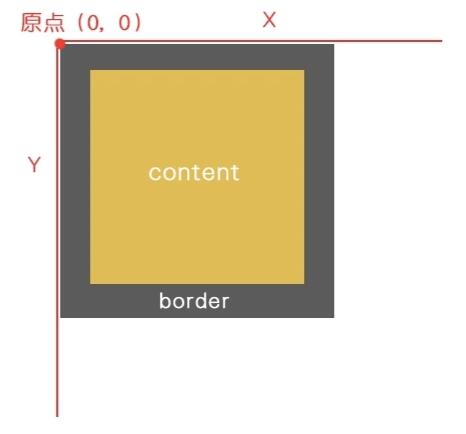
Chrome下,offsetX offsetY是包含边框的,如图所示。
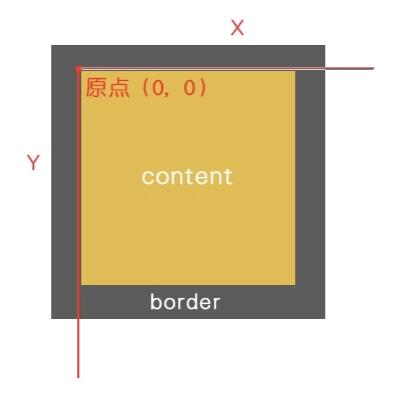
而IE、FF是不包含边框的,如果鼠标进入到border区域,为返回负值,如图所示。
兼容性:IE9+,chrome,FF都支持此属性。
screenX screenY
event.screenX
event.screenYscreen顾名思义是屏幕,是用来获取鼠标点击位置到屏幕显示器的距离,距离的最大值需根据屏幕分辨率的尺寸来计算。
兼容性:所有游览器都支持此属性。
pageX pageY
event.pageX
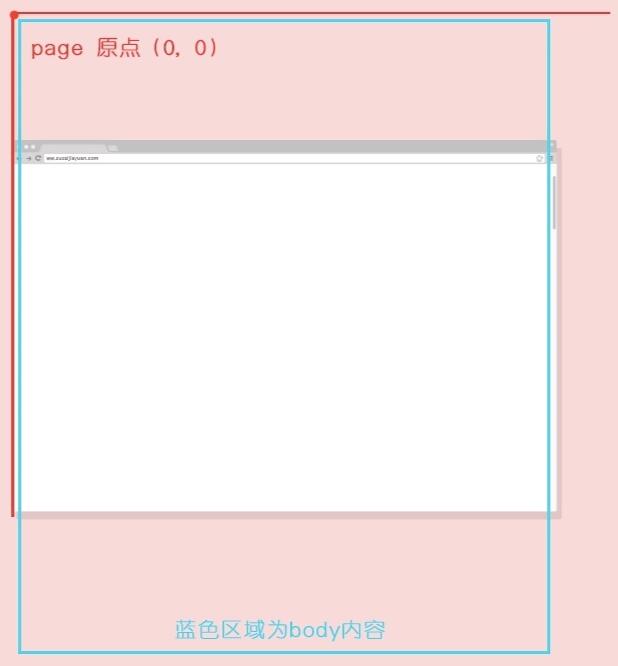
event.pageYpage为页面的意思,页面的高度一般情况client游览器显示区域装不下,所以会出现垂直滚动条。
鼠标距离页面初始page原点的长度。
在IE中没有pageX、pageY,取而代之的是event.x、event.y 。x和y在webkit内核下也实现了,所以火狐不支持x,y。
兼容性:IE不支持,其他高级游览器支持。
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!

