jQuery 尺寸
更新日期: 2021-01-22
jquery 提供了 width() 、 height() 、innerWidth() 、innerHeight() 、 outerWidth() 、 outerHeight() 用来处理元素和浏览器窗口的尺寸
jQuery 尺寸方法
jQuery 提供六个方法用来处理尺寸
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()
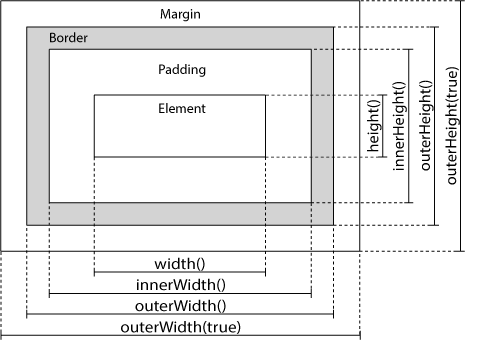
jQuery 尺寸

jQuery width() 和 height() 方法
jQuery width() 方法设置或返回元素的宽度,不包括内边距、边框或外边距
jQuery height() 方法设置或返回元素的高度,不包括内边距、边框或外边距
下面的范例返回指定的 <div> 元素的宽度和高度
$("button").click(function(){
var txt="";
txt+="div 的宽度是: " + $("#div1").width() + "</br>";
txt+="div 的高度是: " + $("#div1").height();
$("#div1").html(txt);
});
jQuery innerWidth() 和 innerHeight() 方法
jQuery innerWidth() 方法返回元素的宽度,包括内边距
jQuery innerHeight() 方法返回元素的高度,包括内边距
下面的范例返回指定的 <div> 元素的 inner-width/height
$("button").click(function(){
var txt="";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
jQuery outerWidth() 和 outerHeight() 方法
jQuery outerWidth() 方法返回元素的宽度,包括内边距和边框
jQuery outerHeight() 方法返回元素的高度,包括内边距和边框
下面的范例返回指定的 <div> 元素的 outer-width/height
$("button").click(function(){
var txt="";
txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
$("#div1").html(txt);
});本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
