JavaScript HTML DOM
更新日期: 2021-01-18
通过 html dom,JavaScript 可访问 HTML 文档的所有元素
HTML DOM (文档对象模型)
当网页被加载时,浏览器会创建页面的文档对象模型 ( Document Object Model )
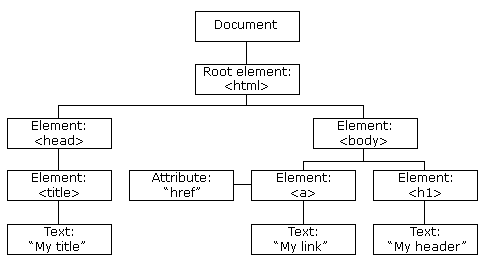
HTML DOM 模型被构造为 对象 的树

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 css 样式
- JavaScript 能够对页面中的所有事件做出反应
查找 HTML 元素
我们可以通过 JavaScript 来操作 HTML 元素
为了做到这件事情,我们必须首先找到该元素
有三种方法来做这件事
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
通过 id 查找 HTML 元素
在 DOM 中查找 HTML 元素的最简单的方法,是通过使用元素的 id
document.getElementById() 方法用于使用元素的 id 来查找 HTML 元素
下面的范例查找 id="intro" 元素
var x=document.getElementById("intro");如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素
如果未找到该元素,则 x 将包含 null
通过标签名查找 HTML 元素
方法 getElementsByTagName 用于通过标签名查找 HTML 元素
下面的范例查找 id="main" 的元素,然后查找 id="main" 元素中的所有 <p> 元素
var x = document.getElementById("main");
var y = x.getElementsByTagName("p");通过类名找到 HTML 元素
方法 getElementsByClassName 用于通过类名查找 HTML 元素
下面的范例查找了 的元素
var x=document.getElementsByClassName("intro");
HTML DOM 教程
我们会在接下来的章节中学习以下知识
- 如何改变 HTML 元素的内容 (innerHTML)
- 如何改变 HTML 元素的样式 (CSS)
- 如何对 HTML DOM 事件对出反应
- 如何添加或删除 HTML 元素
本文内容仅供个人学习/研究/参考使用,不构成任何决策建议或专业指导。分享/转载时请标明原文来源,同时请勿将内容用于商业售卖、虚假宣传等非学习用途哦~感谢您的理解与支持!
