edex-ui
分享复制链接
新浪微博
QQ 好友
扫一扫分享
GitHub:https://github.com/GitSquared/edex-ui
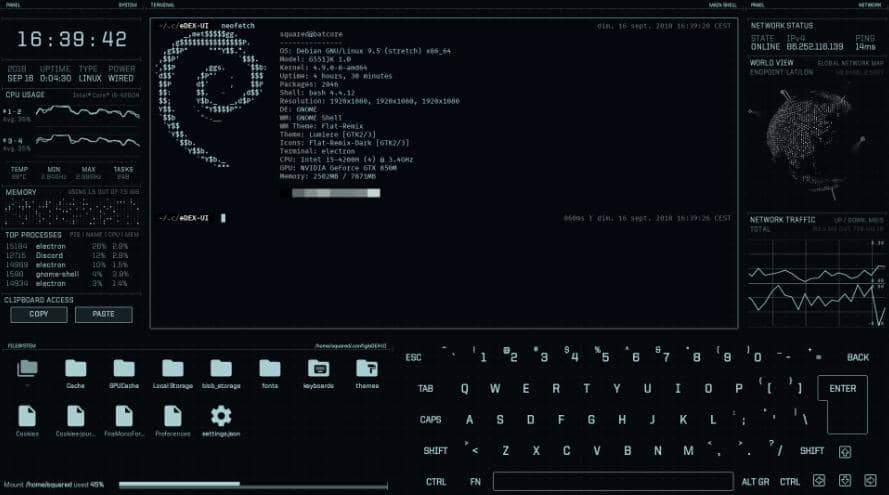
网站描述:一个类似于科幻电脑界面的全屏桌面应用程序
GitHub

edex-ui是一个类似于科幻电脑界面的全屏桌面应用程序,深受DEX-UI和TRON Legacy电影效果的启发。 它在真实终端中运行您选择的shell,并显示有关系统的实时信息。 它被用于大型触摸屏,但可以在普通台式电脑或平板电脑或其中一款带触摸屏的时髦360°笔记本电脑上使用。
特性
- 功能齐全的终端仿真器,带有选项卡、颜色、模拟鼠标,并支持 curses 和类似 curses的应用程序。
- 实时系统(CPU、RAM、进程)和网络(GeoIP、活动连接、传输速率)监控。
- 完全支持触摸屏,包括屏幕键盘。
- 具备跟随终端 CWD(当前工作目录)的目录查看器。
- 包括主题、屏幕键盘布局、css 注入等在内的高级自定义。
- 由才华横溢的声音设计师制作的可选音效,可实现最佳的好莱坞黑客氛围。
仅供个人学习参考/导航指引使用,具体请以第三方网站说明为准,本站不提供任何专业建议。如果地址失效或描述有误,请联系站长反馈~感谢您的理解与支持!
更多»
热门资源
Materialize
基于Material Design的现代响应式前端框架
官网
GitHub
Element UI
一套基于 Vue 2.0 的桌面端组件库
官网
GitHub
Muse-UI
基于 Vue2.0 的 Material Design UI 库
官网
GitHub
sb-admin
基于Bootstrap简约美观的后台管理模板
官网
GitHub
Magic UI
为设计工程师打造的UI库
官网
GitHub
Vue-Access-Control
Vue权限管理解决方案
官网
GitHub
RmlUI
桌面端GUI开发框架
官网
GitHub
HeroUI
基于TailwindCSS构建的React 现代UI框架
官网
GitHub
tweakcn
shadcn/ui组件可视化无代码编辑器
官网
GitHub
类似于edex-ui的资源
vue-admin-box
一个免费并且开源的中后台管理系统模板
官网
GitHub
Laravel-admin
一个可以快速帮你构建后台管理的工具
官网
GitHub
lulu ui
基于jQuery,针对PC网站,兼容IE7+的前端UI框架
官网
GitHub
React95
Windows 95 UI设计启发的React组件库
官网
GitHub
react-select
基于react多选、自动完成、ajax 支持的下拉框
官网
GitHub
jquery-ui
基于Jquery的开源网页用户界面代码库
官网
GitHub
目录
手机扫一扫预览
》
分享组件加载中...
