vue-lazyload
分享复制链接
新浪微博
QQ 好友
扫一扫分享
网站地址:http://hilongjw.github.io/vue-lazyload/
GitHub:https://github.com/hilongjw/vue-lazyload
网站描述:vue中使用图片懒加载插件
访问官网
GitHub
当你用vue开发的时候,不可避免的就会遇到图片懒加载的问题 ,而vue-lazyload插件主要用于图片延迟加载的 Vue 模块。
vue-lazyload使用
npm install vue-lazyload --save
//注册插件
import vueLazyload from 'vue-lazyload'
Vue.use(vueLazyload);
//在需要懒加载的图片上
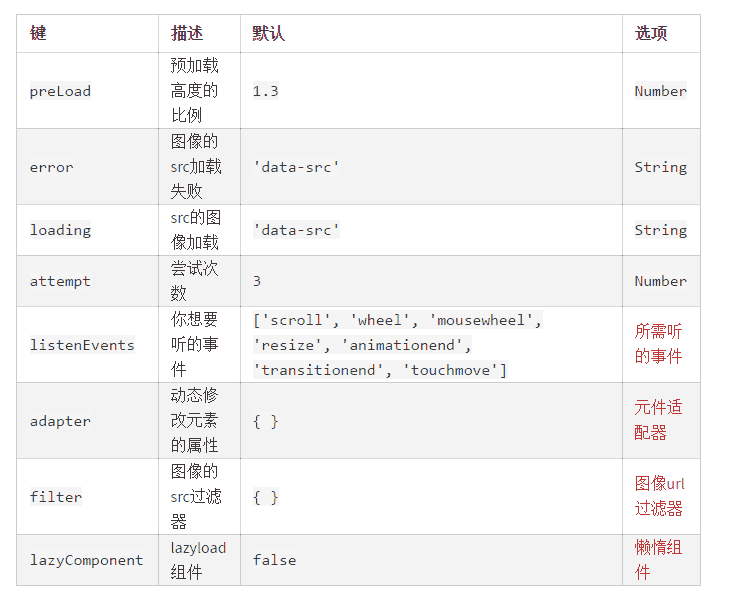
<img v-lazy="imgUrl">图片懒加载的简单效果已经实现了,然后就可以按这开发文档的api进行扩展了:

仅供个人学习参考/导航指引使用,具体请以第三方网站说明为准,本站不提供任何专业建议。如果地址失效或描述有误,请联系站长反馈~感谢您的理解与支持!
更多»
热门资源
swiper
目前应用较广泛的移动端网页触摸内容滑动js插件
官网
GitHub
layer
layer是一款口碑极佳的web弹层组件
点击进入
GitHub
iScroll.js
IScroll是移动页面上被使用的一款仿系统滚动插件。
官网
GitHub
wangEditor
基于javascript和css开发的 Web富文本编辑器
官网
GitHub
ueditor
由百度web前端研发部开发所见即所得富文本web编辑器
官网
GitHub
UglifyJS
一个js 解释器、最小化器、压缩器、美化器工具集
官网
GitHub
lozad.js
高性能,轻量级,可配置的懒加载图片工具
官网
GitHub
Sortable.js
简单灵活的 JavaScript 拖放排序插件
官网
GitHub
validate.js
表单提供了强大的验证功能,让客户端表单验证变得更简单
官网
GitHub
Draggin.js
一款兼容移动手机的js拖拽插件
官网
GitHub
lazysizes.js
响应式图像延迟加载JS插件【懒加载】
官网
GitHub
类似于vue-lazyload的资源
UglifyJS
一个js 解释器、最小化器、压缩器、美化器工具集
官网
GitHub
react-pdf
一个使用 React 创建 PDF 文件的工具
官网
GitHub
MuiPlayer
一款优秀的 H5 视频播放器框架
官网
GitHub
resumable.js
基于 HTML 5 File API 的文件上传
官网
GitHub
indigo-player
高度扩展,现代的javascript视频播放器
官网
GitHub
dnd-kit
轻量级、模块化、可扩展的 React 拖放工具包
官网
GitHub
wysihtml5
基于 HTML5 的开源富文本编辑器
官网
GitHub
layDate
一款日期与时间组件
官网
GitHub
目录
手机扫一扫预览
》
分享组件加载中...
