g2
分享复制链接
新浪微博
QQ 好友
扫一扫分享
网站地址:https://antv.alipay.com/zh-cn/g2/3.x/index.html
GitHub:https://github.com/antvis/g2
网站描述:一套基于可视化编码的图形语法
访问官网
GitHub
由蚂蚁金服团队推出的一个由纯 javascript 编写基于 Canvas 的强大的语义化图表生成工具。
g2是一个由纯 javascript 编写基于 Canvas 的强大的语义化图表生成工具,它提供了一整套图形语法,可以让用户通过简单的语法搭建出无数种图表,并且集成了大量的统计工具,支持多种坐标系绘制,可以让用户自由得定制图表,是为大数据时代而准备的强大的可视化工具。
千变万化,自由组合
从数据出发,仅需几行代码就可以轻松获得想要的图表展示效果
生动、易实现
大量产品实践之上,提供绘图引擎、完备图形语法、专业设计规范
强大的交互语法
任何图表,都可以基于图形语法灵活绘制,满足你无限的创意
安装
npm install g2使用
var G2 = require('g2');例子
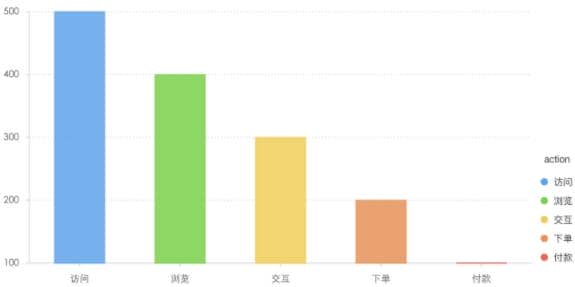
var G2 = require('g2');
var data = [
{action: '访问', visitor: 500},
{action: '浏览', visitor: 400},
{action: '交互', visitor: 300},
{action: '下单', visitor: 200},
{action: '付款', visitor: 100}
];
var chart = new G2.Chart({
id: 'c1',
width : 800,
height : 400
}); // create the chart object
chart.source(data); // load the data source
chart.interval().position('action*visitor').color('action'); // create the detail chart
chart.render();
仅供个人学习参考/导航指引使用,具体请以第三方网站说明为准,本站不提供任何专业建议。如果地址失效或描述有误,请联系站长反馈~感谢您的理解与支持!
更多»
热门资源
ECharts
一个使用 JavaScript 实现的开源可视化库
官网
GitHub
SVG.js
包括各种形状、线条、文本、路径等元素
官网
GitHub
d3.js
基于HTML 和 SVG 的 JavaScript 可视化库
官网
GitHub
incubator-echarts
百度团队开发的一款商业级数据图表
官网
GitHub
g2
一套基于可视化编码的图形语法
官网
GitHub
Chartist.js
JavaScript响应式图表库
官网
GitHub
MetricsGraphics.js
一个基于 D3 的简洁的数据图表优化
官网
GitHub
C3.js
基于D3.js开发的JavaScript库
官网
GitHub
Processing.js
擅长创建2D和3D图象,可视化数据套件,音频,视频等
官网
GitHub
类似于g2的资源
GraphicsJS
一个强大的Js绘图库,基于SVG/VML技术
官网
GitHub
rete
一款用于可视化编程和创建节点编辑器的Js框架
官网
GitHub
Chart.js
一个基于HTML5 canvas技术的开源图表绘制工具库
官网
GitHub
nivo.js
React数据可视化库
官网
GitHub
txt.wav
一款可以实现波浪文字动画的纯JS插件
官网
GitHub
目录
手机扫一扫预览
》
分享组件加载中...
