westore
分享复制链接
新浪微博
QQ 好友
扫一扫分享
网站地址:http://omijs.org
GitHub:https://github.com/Tencent/westore
网站描述:微信小程序解决方案
访问官网
GitHub
微信小程序解决方案 - 1KB javascript 覆盖状态管理、跨页通讯、插件开发和云数据库开发 ,1KB javascript覆盖状态管理、跨页通讯、插件开发和云数据库开发。
前言
众所周知,小程序通过页面或组件各自的 setData 再加上各种父子、祖孙、姐弟、姑姑与堂兄等等组件间的通讯会把程序搞成一团浆糊,如果再加上跨页面之间的组件通讯,会让程序非常难维护和调试。虽然市面上出现了许多技术栈编译转小程序的技术,但是我觉没有戳中小程序的痛点。小程序不管从组件化、开发、调试、发布、灰度、回滚、上报、统计、监控和最近的云能力都非常完善,小程序的工程化简直就是前端的典范。而开发者工具也在持续更新,可以想象的未来,组件布局的话未必需要写代码了。而且据统计,开发小程序使用最多的技术栈是使用小程序本身的开发工具和语法,所以最大的痛点只剩下状态管理和跨页通讯。Westore 的方案:

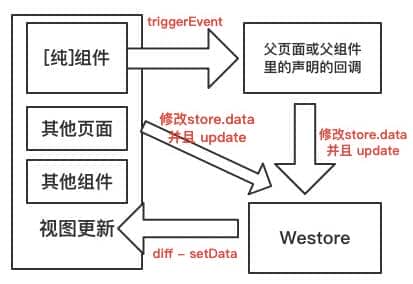
非纯组件的话,可以直接省去 triggerEvent 的过程,直接修改 store.data 并且 update,形成缩减版单向数据流。
受 Omi 框架 的启发,且专门为小程序开发的 JSON Diff 库,所以有了 westore 全局状态管理和跨页通讯框架让一切尽在掌握中,且受高性能 JSON Diff 库的利好,长列表滚动加载显示变得轻松可驾驭。总结下来有如下特性和优势:
- 和 Omi 同样简洁的 Store api
- 超小的代码尺寸(包括 json diff 共100多行)
- 尊重且顺从小程序的设计(其他转译库相当于反其道行)
- 增强 data 数据绑定,函数属性可直接绑定到 WXML
- this.update 和 setData 语法类似,但返回一个Promise
- this.update 比原生 setData 的性能更优,更加智能
- Westore 专为小程序插件开发定制了模板
- Westore 集成了腾讯云开发
总结下小程序的痛点:
- 使用 this.data 可以获取内部数据和属性值,但不要直接修改它们,应使用 setData 修改
- setData 编程体验不好,很多场景直接赋值更加直观方便
- setData 卡卡卡慢慢慢,JsCore 和 Webview 数据对象来回传浪费计算资源和内存资源
- 组件间通讯或跨页通讯会把程序搞得乱七八糟,变得极难维护和扩展
仅供个人学习参考/导航指引使用,具体请以第三方网站说明为准,本站不提供任何专业建议。如果地址失效或描述有误,请联系站长反馈~感谢您的理解与支持!
更多»
热门资源
uni-app
使用 Vue.js开发跨平台应用的前端框架
官网
GitHub
Flutter
谷歌推出的跨平台移动UI框架
官网
GitHub
ionic
ionic是一个用来开发混合手机应用的,开源的,免费的代码库
官网
GitHub
React Belle
一个React组件库
官网
GitHub
noUiSlider
一个轻量级的Js范围滑块库
官网
GitHub
fair ui
为Flutter设计的动态化框架
官网
GitHub
类似于westore的资源
mobilebone.js
单页切换骨架
官网
GitHub
vue-ydui
一只基于Vue2.x的移动端&微信UI
官网
GitHub
Vue Native
构建跨平台原生移动应用的 JavaScript 框架
官网
GitHub
Mand Mobile
面向金融场景的Vue移动端UI组件库
官网
GitHub
Remax
全新的小程序开发体验
官网
GitHub
Bruno
基于一整套设计体系的 Flutter 组件库
官网
GitHub
目录
手机扫一扫预览
》
分享组件加载中...
