heatmap.js
分享复制链接
新浪微博
QQ 好友
扫一扫分享
网站地址:http://www.patrick-wied.at/static/heatmapjs/
网站描述:强大的Web热力图插件
访问官网
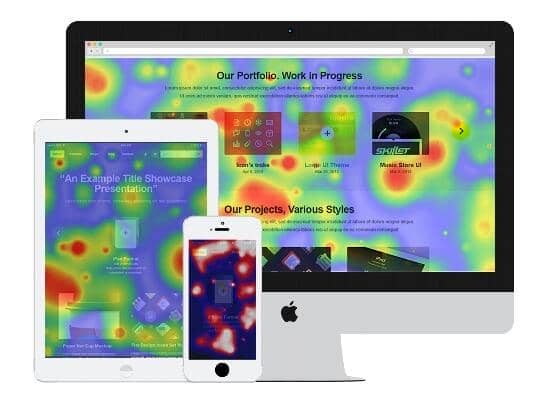
Heatmap 是用来呈现一定区域内的统计度量,最常见的网站访问热力图就是以特殊高亮的形式显示访客热衷的页面区域和访客所在的地理区域的图示。

Heatmap.js 这个 JavaScript 库可以实现各种动态热力图的网页,帮助您研究和可视化用户的行为。 Heatmap.js V2.0 是目前网络上最先进的热图可视化库。新的2.0版本 Heatmap.js 更快,拥有更强的渲染模块,使用更方便,因此您可以快速掌握和扩展自定义功能。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
</style>
</head>
<body>
<div style="height: 900px; width: 100%;" id="heatmap"></div>
</body>
<script src="js/heatmap.min.js"></script>
<script type="text/javascript">
// 创建一个heatmap实例对象
// “h337” 是heatmap.js全局对象的名称.可以使用它来创建热点图实例
// 这里直接指定热点图渲染的div了.heatmap支持自定义的样式方案,网页外包接活具体可看官网api
var heatmapInstance = h337.create({
container: document.querySelector('#heatmap'),
});
//构建一些随机数据点,网页切图价格这里替换成你的业务数据
var points = [];
var max = 0;
var width = document.body.clientWidth;
var height = document.body.clientHeight;
var len = 300;
while (len--) {
var val = Math.floor(Math.random()*100);
max = Math.max(max, val);
var point = {
x: Math.floor(Math.random()*width),
y: Math.floor(Math.random()*height),
value: val
};
points.push(point);
}
var data = {
max: max,
data: points
};
//因为data是一组数据,web切图报价所以直接setData
heatmapInstance.setData(data); //数据绑定还可以使用
</script>
</html>h337.create(configObject)
创建heatmap实例,configObject是一个json对象,里面有很多参数
参数详情
container 页面操作div的dom对象,如div的id为test,可以写成
backgroundColor 画板的背景颜色设置,支持rgb(a),颜色名称,但必须要用引号
gradient 设置热点图的光圈颜色,数值为[0,1],数值大的在光圈内侧,数值相等则靠下的生效,数值设置不分大小顺序,并可以同时设置很多颜色
radius 设置光圈的半径大小,值>=0,=0取得是默认值
opacity 光圈透明度设置[0,1],如果值设置了,会重写maxOpacity和minOpacity的值
仅供个人学习参考/导航指引使用,具体请以第三方网站说明为准,本站不提供任何专业建议。如果地址失效或描述有误,请联系站长反馈~感谢您的理解与支持!
更多»
热门资源
swiper
目前应用较广泛的移动端网页触摸内容滑动js插件
官网
GitHub
layer
layer是一款口碑极佳的web弹层组件
点击进入
GitHub
iScroll.js
IScroll是移动页面上被使用的一款仿系统滚动插件。
官网
GitHub
wangEditor
基于javascript和css开发的 Web富文本编辑器
官网
GitHub
ueditor
由百度web前端研发部开发所见即所得富文本web编辑器
官网
GitHub
UglifyJS
一个js 解释器、最小化器、压缩器、美化器工具集
官网
GitHub
lozad.js
高性能,轻量级,可配置的懒加载图片工具
官网
GitHub
Sortable.js
简单灵活的 JavaScript 拖放排序插件
官网
GitHub
validate.js
表单提供了强大的验证功能,让客户端表单验证变得更简单
官网
GitHub
Draggin.js
一款兼容移动手机的js拖拽插件
官网
GitHub
lazysizes.js
响应式图像延迟加载JS插件【懒加载】
官网
GitHub
类似于heatmap.js的资源
collect.js
一个用于在JavaScript中处理数组和对象库
官网
GitHub
WebODM
从无人机图像生成地图,点云,纹理三维模型
官网
GitHub
Pica
使用JS进行快速高品质图像缩放
点击进入
GitHub
mix-img
一款前端图片合成工具
点击进入
GitHub
vue-js-popover
用于下拉/弹出/工具提示的Vue插件
官网
GitHub
Fitty
自动调整文本大小以适应其父容器的 Js库
官网
GitHub
lory
一个支持触摸滑动的 JavaScript 滑块
官网
GitHub
Seen.js
将3D场景渲染成SVG或HTML 5 Canvas
官网
GitHub
目录
手机扫一扫预览
》
分享组件加载中...
