majestic
分享复制链接
新浪微博
QQ 好友
扫一扫分享
GitHub:https://github.com/Raathigesh/majestic
网站描述:一款用Jest运行测试的electron程序
GitHub

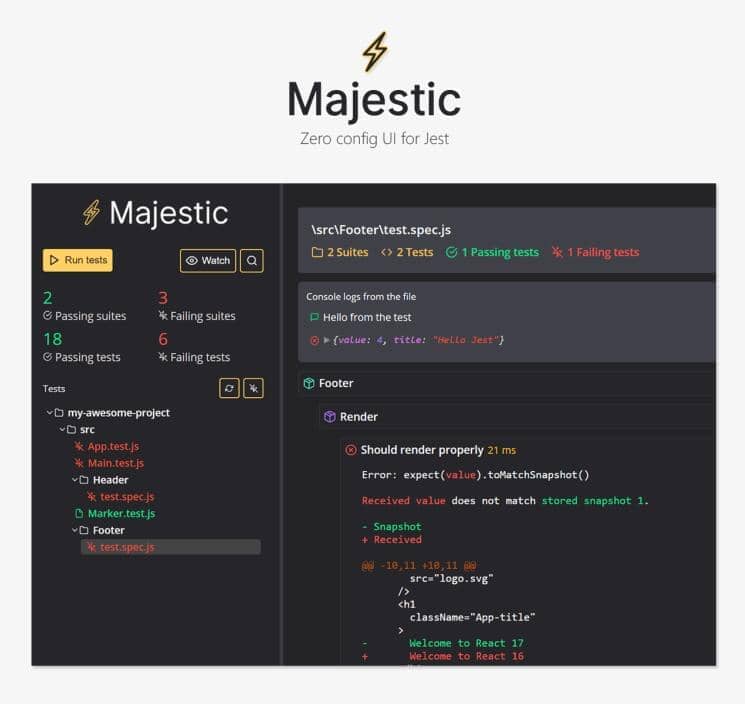
Majestic是一款用Jest运行测试的electron程序。 Majestic是一个工具,当您使用Jest编写测试时,为您提供出色的开发人员体验。
Majestic是Jest的GUI
- 运行所有测试或单个文件
- 切换观看模式
- 更新快照
- 检查发生的测试失败
- Console.log()到UI进行调试
- 内置覆盖率报告
- 搜索测试
- 适用于流和打字稿项目
- 与创建react应用一起使用
可选配置
您可以通过向添加majestic密钥来配置Majestic package.json。
// package.json
{
"majestic": {
// if majestic fails to find the Jest package, you can provide it here. Should be relative to the package.json
"jestScriptPath": "../node_modules/jest/bin/jest.js",
// if you want to pass additional arguments to Jest, do it here
"args": ['--config=./path/to/config/file/jest.config.js'],
// environment variables to pass to the process
"env": {
"CI": "true"
}
}
}项目中具有多个Jest配置文件的可选配置
{
"majestic": {
"jestScriptPath": "../node_modules/jest/bin/jest.js",
"configs": {
"config1": {
"args": [],
"env": {}
},
"config2": {
"args": [],
"env": {}
}
}
}
}参数
--config -将使用可选配置中提供的列表中的此配置。
--debug-将向控制台输出额外的调试信息。帮助调试。
--noOpen -将阻止在浏览器中自动打开UI网址。
--port -如果可用,将使用此端口,否则Majestic将选择另一个免费端口。
--version -将打印Majestic的版本并退出。
仅供个人学习参考/导航指引使用,具体请以第三方网站说明为准,本站不提供任何专业建议。如果地址失效或描述有误,请联系站长反馈~感谢您的理解与支持!
更多»
热门资源
Jest
Facebook开发的一个对javascript进行单元测试的工具
官网
GitHub
puppeteer
web前端自动化测试利器
官网
GitHub
mocker-api
为 REST API 创建模拟 API
官网
GitHub
Gremlins.js
模拟用户随机操作的 JS 测试库
点击进入
GitHub
JSDebugger
基于 JavaScript 的调试程序
官网
GitHub
PhantomCSS
像素对比工具
点击进入
GitHub
DejaVue
Vue.js的可视化Chrome开发工具
官网
GitHub
avoriaz
一个Vue.js测试工具类库
官网
GitHub
qunit
一个强大的JavaScript单元测试框架
官网
GitHub
Expect.js
写一些简单测试用例、仿自然语言的方法
官网
GitHub
类似于majestic的资源
Cucumber
一款js语言编写的自动化测试工具
官网
GitHub
rewire
NPM测试模块、Node.js单元测试
点击进入
GitHub
Blanket.js
一款用于代码覆盖率测试
官网
GitHub
should.js
一款js测试断言库
官网
GitHub
Sitespeed.io
利用Docker安装Web前端性能测试工具
官网
GitHub
目录
手机扫一扫预览
》
分享组件加载中...
