CSSeffectsSnippets
分享复制链接
新浪微博
QQ 好友
扫一扫分享
网站地址:https://emilkowalski.github.io/css-effects-snippets/
GitHub:https://github.com/emilkowalski/css-effects-snippets
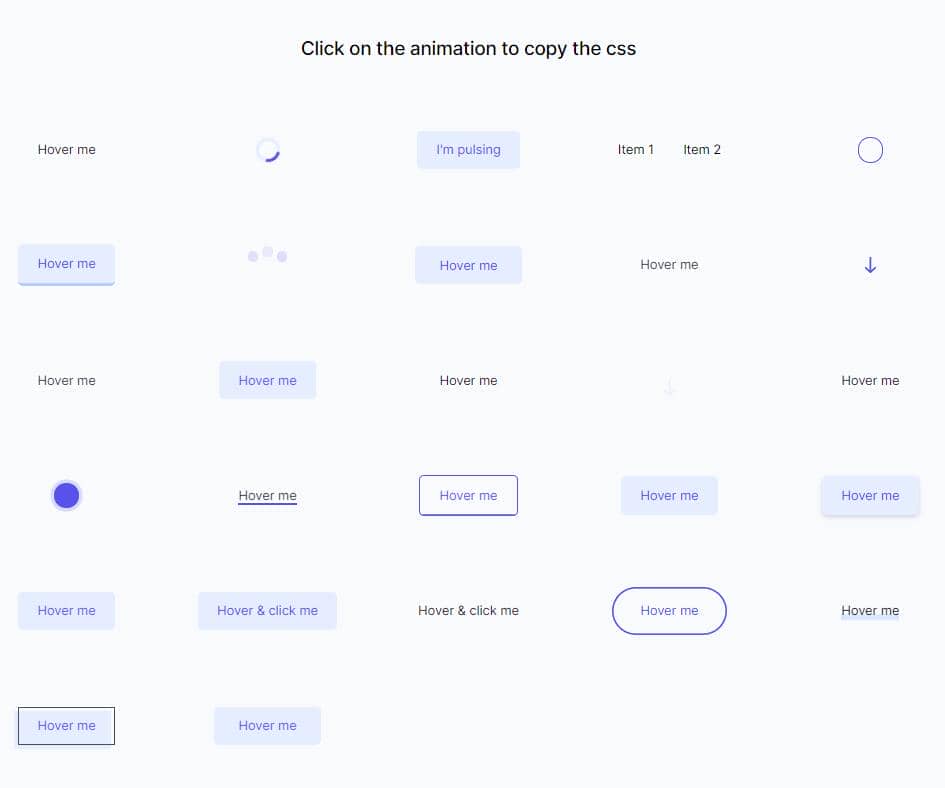
网站描述:提供了漂亮的CSS动画
访问官网
GitHub
csseffectsSnippets是一个CSS动态效果在线预览,一键复制代码的网站。
网页设计师或网站开发者一定对CSS不陌生,CSS中文是阶层式样式表,通常会简称为样式表,主要是用来控制网页中看到的各种样式,例如文字大小、间距、背景色、页面布局或各种元素呈现的方式。随着现今大部分浏览器都已经支援CSS3,在CSS3也加入许多新的功能,其中也支援动画和立体效果,这都让网页能有更多更不同的变化,也不需要再使用旧方法,让效果在编写及管理上更轻松。

如果你想知道透过CSS程式码可以做到那些动态效果,CSSeffectsSnippets是你可以去寻宝的网站,这个网站收录大约20多种CSS动画,无论是载入读取中,或是将游标移动过去产生的动画,都能在网站上即时预览。
CSSeffectsSnippets最值得推荐的是所有效果都能在点选后快速复制相关程式码,直接让开发者取用,运用到自己的网站或部落格,当然可能还是需要经过微调,不过不用从头开始,也不需在网路上寻找这些动画代码,非常方便而且省时。
仅供个人学习参考/导航指引使用,具体请以第三方网站说明为准,本站不提供任何专业建议。如果地址失效或描述有误,请联系站长反馈~感谢您的理解与支持!
更多»
热门资源
sass
成熟、稳定和强大的CSS扩展语言
官网
GitHub
stylus
Stylus是一个高效、动态以及丰富的CSS预处理器
官网
GitHub
animate.css
齐全的CSS3动画库
官网
GitHub
Metro UI
基于平板界面设计CSS库是一种界面展示技术
官网
GitHub
Spectre.css
轻量响应式 CSS 框架
官网
GitHub
water.css
只需添加CSS框架即可应用样式,无需定义元素类
官网
GitHub
DropCSS
一个用来清理无用 CSS 的小工具
点击进入
GitHub
Pattern.css
一个CSS库,使用美丽的图案填充空的背景。
官网
GitHub
CSSeffectsSnippets
提供了漂亮的CSS动画
官网
GitHub
类似于CSSeffectsSnippets的资源
Buttons
使用Sass和Compass构建的CSS按钮库
官网
GitHub
est
一个基于 Less 的样式工具库,帮助您更轻松地书写 Less 代码
官网
GitHub
iCSS
CSS 奇技淫巧,在这里,都有
点击进入
GitHub
stylefmt
一种自动格式化样式表的工具
点击进入
GitHub
StyleX
富有表现力、具有确定性、可靠且可扩展的样式系统
官网
GitHub
HTML-KickStart
极简构建模块、节省UI开发人员的工作
官网
GitHub
目录
手机扫一扫预览
》
分享组件加载中...
