mix-img
分享复制链接
新浪微博
QQ 好友
扫一扫分享
GitHub:https://github.com/baidu/mix-img
网站描述:一款前端图片合成工具
GitHub
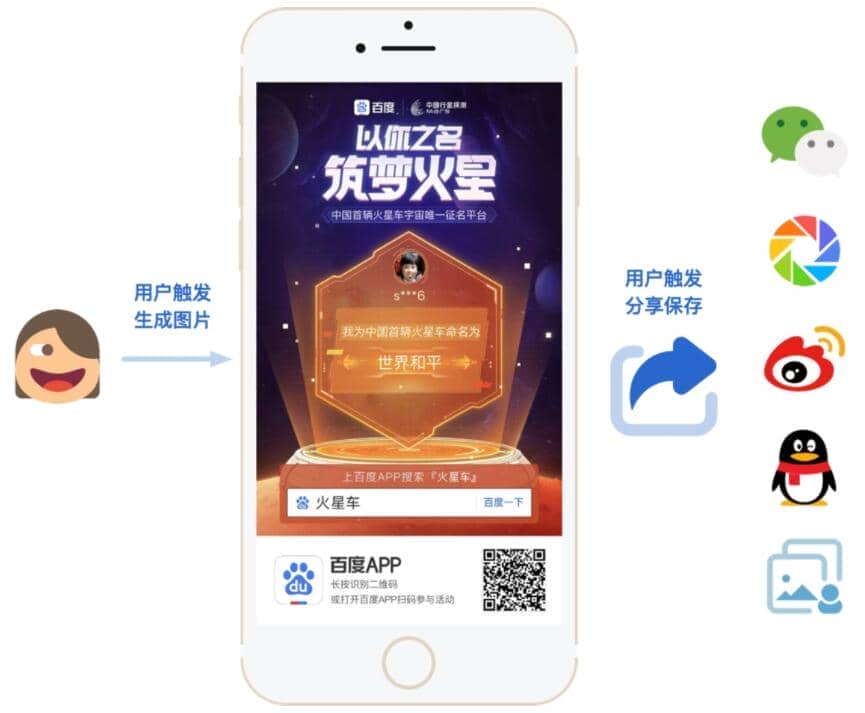
mix-img图片合成工具,通过调用canvas api实现包括图片和文字的合成并最终生成图片base64,合成成功后向用户展示和分享。作为一个轻量级的图片合成解决方案,Mi 支持多张图片并行加载合成,减少图片合成时间,提升前端开发者的开发效率,改善开发体验。

mix-img的特点
并行加载图片资源使合成速度更快
内置二维码功能,直接配置就能将二维码合成到图片上,不用开发者单独处理
支持图片压缩
默认增加缓存处理,同样配置图片直接返回结果而不是重新合成
对开发者友好,包括支持调试、文字变量替换等
mix-img能做什么
随着互联网业务的发展,用户接触的信息也越来越多,越来越丰富。生动的图片相对简单的文字也更能够吸引用户的关注。而互联网海量的用户有不同的属性和兴趣,个性化展示图片、分享图片的场景应运而生。基于以上原因,Mi(mix-img)诞生了。
Mi 的核心价值在于能够通过简单的配置输入将多张图片或者文字快速的合并成一张图片展示给用户或者用于分享炫耀场景。
Mi 在图片和文字的样式处理上也足够完善,包括支持产出不同尺寸、不同类型的图片,图片的圆角处理。还有对文字颜色、位置的处理。同时也支持在图片中加入二维码的元素。
mix-img安装
npm install --save mix-img;mix-img使用
import {mixImg} from 'mix-img';import {mixConfig} from './mixConfig'; // 配置文件路径自定义async function getImg() {const res = await mixImg(mixConfig);console.log('图片合成结束', res);}
仅供个人学习参考/导航指引使用,具体请以第三方网站说明为准,本站不提供任何专业建议。如果地址失效或描述有误,请联系站长反馈~感谢您的理解与支持!
更多»
热门资源
swiper
目前应用较广泛的移动端网页触摸内容滑动js插件
官网
GitHub
layer
layer是一款口碑极佳的web弹层组件
点击进入
GitHub
iScroll.js
IScroll是移动页面上被使用的一款仿系统滚动插件。
官网
GitHub
wangEditor
基于javascript和css开发的 Web富文本编辑器
官网
GitHub
ueditor
由百度web前端研发部开发所见即所得富文本web编辑器
官网
GitHub
UglifyJS
一个js 解释器、最小化器、压缩器、美化器工具集
官网
GitHub
lozad.js
高性能,轻量级,可配置的懒加载图片工具
官网
GitHub
Sortable.js
简单灵活的 JavaScript 拖放排序插件
官网
GitHub
validate.js
表单提供了强大的验证功能,让客户端表单验证变得更简单
官网
GitHub
Draggin.js
一款兼容移动手机的js拖拽插件
官网
GitHub
lazysizes.js
响应式图像延迟加载JS插件【懒加载】
官网
GitHub
类似于mix-img的资源
lory
一个支持触摸滑动的 JavaScript 滑块
官网
GitHub
ZangoDB
一个类似于MongoDB的HTML5 IndexedDB接口
官网
GitHub
qrcode.js
一个用于生成二维码的js插件
官网
GitHub
baffle.js
文本动态混淆与显示效果
官网
GitHub
artipub
一款开源的一文多发平台
点击进入
GitHub
Chance.js
功能强大的 Js 随机数生成类库
官网
GitHub
目录
手机扫一扫预览
》
分享组件加载中...
