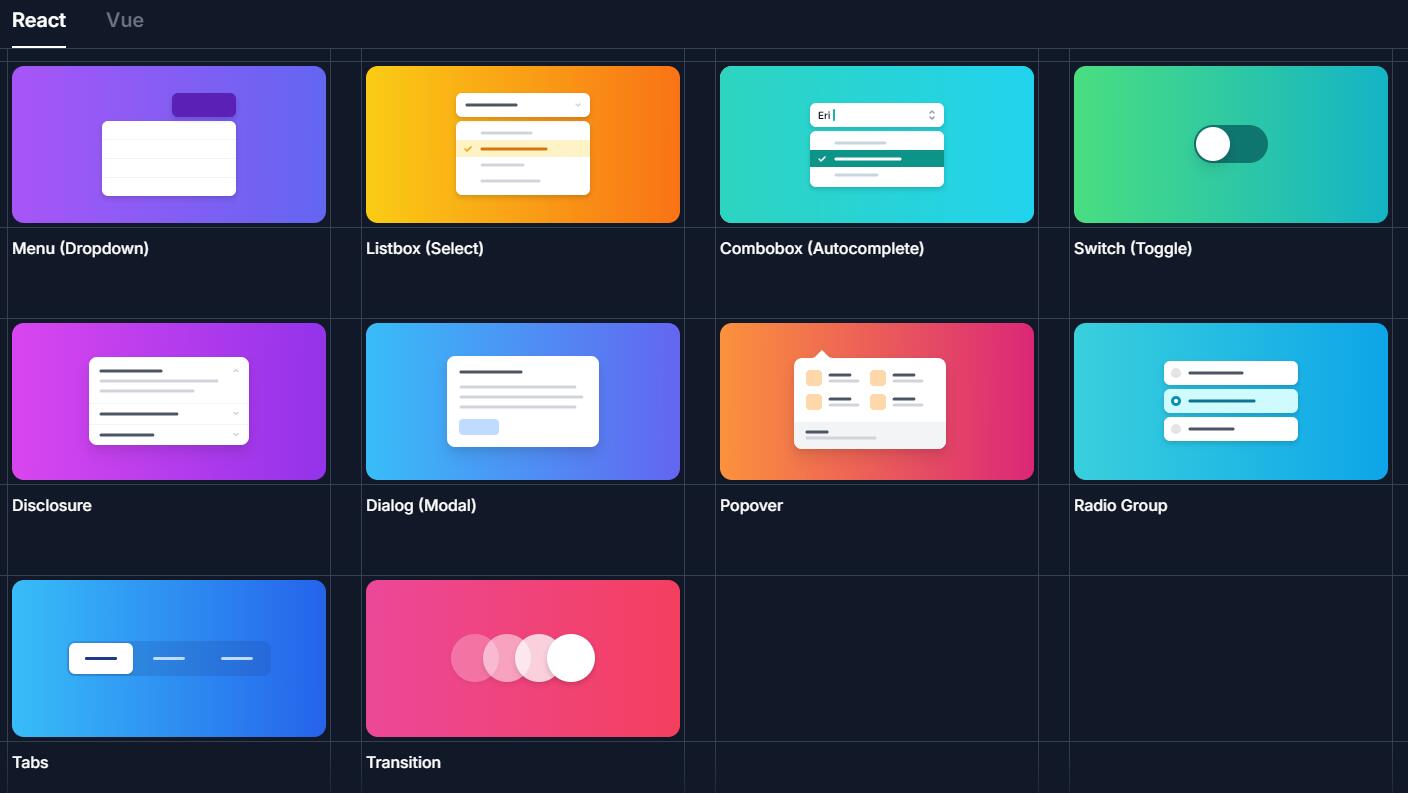
Headless UI
分享复制链接
新浪微博
QQ 好友
扫一扫分享
网站地址:https://headlessui.com
GitHub:https://github.com/tailwindlabs/headlessui
网站描述:无样式、完全可访问的UI组件
访问官网
GitHub
Headless UI 是一组基于原生 html 元素构建的可访问和可复用的 UI 组件。这些组件没有任何默认样式,因此可以轻松地定制成适合项目需求的样式。它们也非常容易使用,并且对于需要考虑可访问性的项目来说是一个很好的选择。它完美集成Tailwind css,目前支持react和vue。
这是一种新的ui组件开发模式,组件本身不提供ui上的实现,从而让使用者能够自由定制ui样式。

安装最新版本
您可以使用以下工具安装最新版本:
npm install @headlessui/react@latest
npm install @headlessui/vue@latest安装insiders版本
您可以使用以下方法安装insiders版本(该版本指向main分支上的任何最新提交):
npm install @headlessui/react@insiders
npm install @headlessui/vue@insiders注意:内部构建不遵循semver,因此不能保证api在发布后是相同的。
仅供个人学习参考/导航指引使用,具体请以第三方网站说明为准,本站不提供任何专业建议。如果地址失效或描述有误,请联系站长反馈~感谢您的理解与支持!
更多»
热门资源
Materialize
基于Material Design的现代响应式前端框架
官网
GitHub
Element UI
一套基于 Vue 2.0 的桌面端组件库
官网
GitHub
Muse-UI
基于 Vue2.0 的 Material Design UI 库
官网
GitHub
sb-admin
基于Bootstrap简约美观的后台管理模板
官网
GitHub
Magic UI
为设计工程师打造的UI库
官网
GitHub
Vue-Access-Control
Vue权限管理解决方案
官网
GitHub
RmlUI
桌面端GUI开发框架
官网
GitHub
HeroUI
基于TailwindCSS构建的React 现代UI框架
官网
GitHub
tweakcn
shadcn/ui组件可视化无代码编辑器
官网
GitHub
类似于Headless UI的资源
Sunmao
一个真正可扩展的低代码 UI 框架
官网
GitHub
xy-ui
面向未来的原生 Web Components UI组件库
官网
GitHub
Skeleton
一个超简单的响应式模板
官网
GitHub
Rebass
一个用于构建响应式WEB应用的React UI工具包
官网
GitHub
Auto-Layout
Sketch的自动布局
官网
GitHub
vue-strap
基于 Vue.js 的 Bootstrap 组件
官网
GitHub
目录
手机扫一扫预览
》
分享组件加载中...
