仅用 3 个属性制作响应式 CSS 网格布局
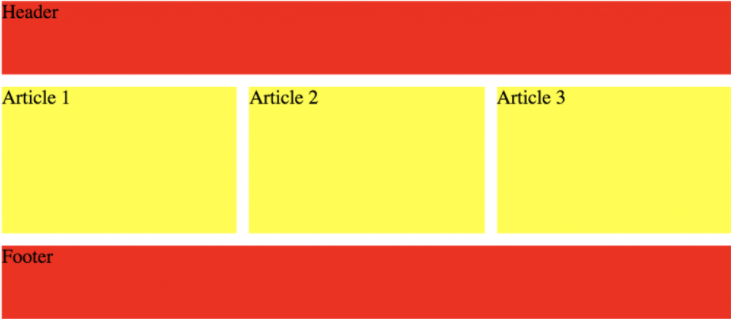
如果我告诉你,你只需要知道 3 个 css 属性就可以制作一个完全响应式的 CSS 网格,如下所示:

让我们从 html 布局开始。只是一个容器和对应于文章和页眉+页脚的div:
<div>
<div>Header</div>
<div>Article 1</div>
<div>Article 2</div>
<div>Article 3</div>
<div>Footer</div>
</div>首先,我们需要将容器设置为网格并在单元格之间添加一点间隙:
.container {
display: grid;
grid-gap: 10px;
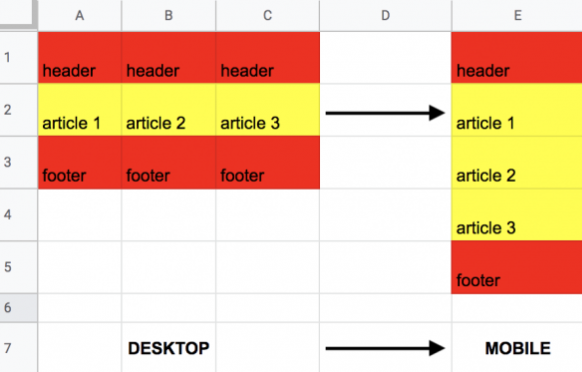
}最重要的部分是定义实际网格。如果我们将此布局放在 Excell 表中,它将如下所示:

可以使用以下grid-template-areas属性将其转换为 CSS :
.container {
grid-template-areas:
"h h h"
"a1 a2 a3"
"f f f";
display: grid;
grid-gap: 10px;
}现在要将 HTML 元素放置在相应的 CSS 网格单元中,我们可以使用grid-areaprop:
.header { grid-area: h; }
.art.first { grid-area: a1; }
.art.second { grid-area: a2; }
.art.third { grid-area: a3; }
.footer { grid-area: f; } 使 CSS 网格具有响应性
为了使这个响应式,我们可以更改表格布局:

所以一次又一次的媒体查询来grid-template-areas拯救。
@media only screen and (max-width: 600px) {
.container {
grid-template-areas:
"h"
"a1"
"a2"
"a3"
"f";
}
}我们也可以使用display:block,但这个想法只是为了展示grid-template-areas管理我们的布局配置是多么灵活和有用。
翻译来自:http://www.js-craft.io/blog/making-a-responsive-css-grid-layout-with-just-3-properties/
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!




