玻璃拟物化风格(Glassmorphism)设计与前端实现
目的
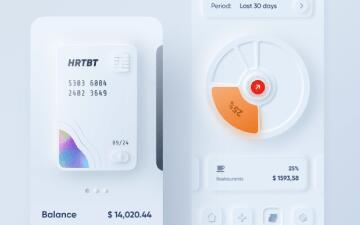
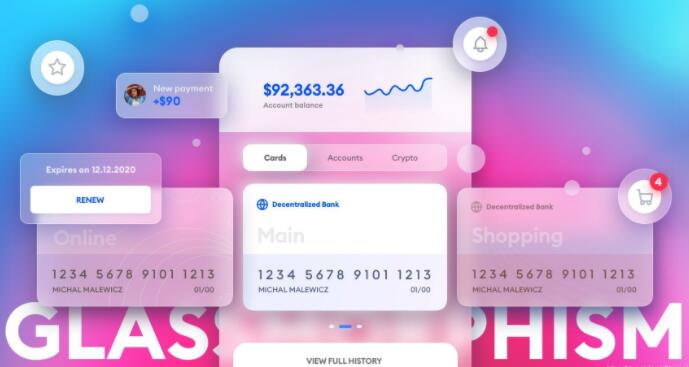
玻璃拟物化风格(Glassmorphism)是这两年有人提出来的一种风格,乍一看和以前的毛玻璃效果很像(至少再我看来是差不多啦~)。玻璃拟物化风格在以前毛玻璃的效果上再调整点细节,最终表现出一块块的磨砂玻璃悬浮在背景上,在光线的作用下产生晶莹剔透的效果。

风格特征
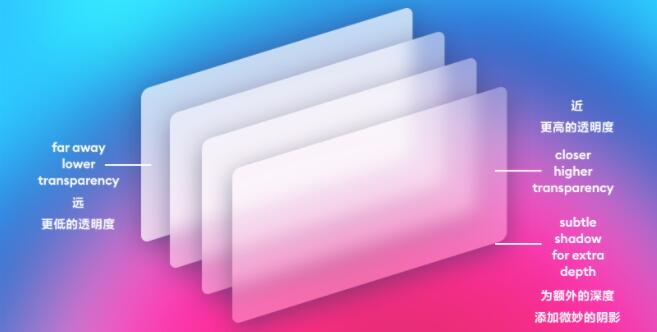
玻璃拟物化风格中元素都是一片片的悬浮在背景上的,通过设置与背景不同的远近来表现出空间纵深与立体感。越远离背景的透光性越好,同时阴影越大;相应的越靠近背景的透光性越差,阴影越小。

玻璃拟物化风格,或者说毛玻璃效果而言最重要的一点就是设置模糊。要注意的是需要模糊的是元素的背景,而不是元素本身。

使用玻璃拟物化风格时选用带有层次颜色或图片的背景会更有更好的展示效果。

可以添加较细的边框使元素从背景中脱离出来,表现出玻璃片似的拟物效果。如果配合上光照角度四周的边框展现出不同的明暗表现那将会更有表现力。

代码实现
使用下面代码可以实现玻璃拟物化风格效果:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
html,
body {
padding: 0;
margin: 0;
width: 100vw;
height: 100vh;
background: conic-gradient(#A9C9FF 0deg 120deg, #FFBBEC 120deg 210deg, #c2ff9f 210deg 300deg, #A9C9FF 300deg 360deg);
display: grid;
place-items: center;
}
div {
width: 300px;
height: 400px;
border-radius: 30px;
display: grid;
place-items: center;
backdrop-filter: blur(12px); /* 对元素背景进行模糊 */
/* -webkit-backdrop-filter: blur(12px); */
box-shadow: 0 8px 32px 0 rgba(0, 0, 0, 0.15); /* 设置元素投射出的阴影 */
border: solid 1px rgba(255, 255, 255, 0.5); /* 设置元素边框 */
}
span {
font-size: 2rem;
color: white;
text-align: center;
}
</style>
</head>
<body>
<div>
<span>
玻璃拟物化风格<br>Glassmorphism<br>设计与实现
</span>
</div>
</body>
</html>上面主要用到了 backdrop-filter: blur(12px); 来设置元素背景的模块效果,此外设置适当的阴影和边框增强玻璃拟物化效果。
上面代码中元素背景色未设置,默认就是透明的,实际情况中可以设置半透明的背景来使卡片之上其它的元素更容易被识别和阅读。
如果一个页面中有多个卡片元素,可以分布设置不同的卡片背景透明度和阴影大小体现出空间纵深与立体感。
辅助工具
从代码角度来说在前端页面中实现玻璃拟物化风格挺简单的,不过从设计角度来说需要考虑的东西其实挺多的,下面推荐个工具可以辅助进行玻璃拟物化风格的效果预览和代码生成:
css玻璃拟物化风格在线生成器:https://www.fly63.com/tool/glassmorphism/
除了玻璃拟物化风格(Glassmorphism),“fly63前端网”也为大家开发了一款Css新拟态生成器(Neumorphism)的工具,使用地址如下:
Css新拟态生成器:https://www.fly63.com/tool/neumorphism/
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!