滑动验证码原理实现
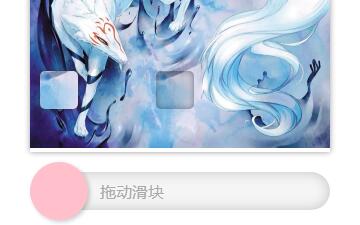
滑动验证码在很多网站逐步流行起来,一方面对用户体验来说,比较新颖,操作简单,另一方面相对图形验证码来说,安全性并没有很大的降低。当然到目前为止,没有绝对的安全验证,只是不断增加攻击者的绕过成本。
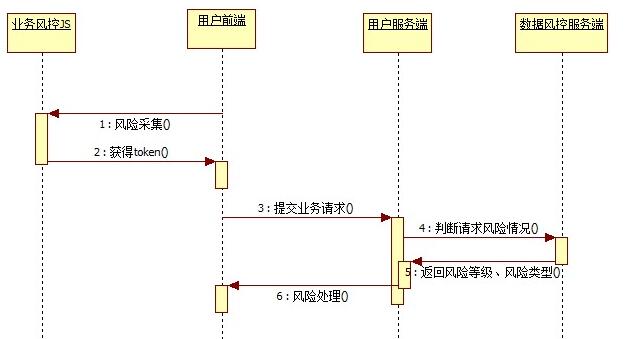
总的来说:滑动验证码是根据用户在滑动滑块的响应时间,拖拽速度,时间,位置,轨迹,重试次数等来评估风险。其交互时序图,可以如下概括:

滑动验证码的意义
常见验证码是需要输入图中字符的,是因为机器识别字符比较困难,以此来防止机器自动的行为。但是滑动验证码只需要鼠标滑一下就可以了,用机器来模拟这个过程轻而易举,那滑动验证码的意义在哪里?
- 滑动验证码可以显著优化用户体验,这在互联网时代是非常重要的。
- 滑动验证码对机器的判断,不只是完成拼图,前端用户看不见的是——验证码后台针对用户产生的行为轨迹数据进行机器学习建模,结合访问频率、地理位置、历史记录等多个维度信息,快速、准确的返回人机判定结果,故而机器识别+模拟不易通过。
- 滑动验证码也不是万无一失,但对滑动行为的模拟需要比较强的破解能力,毕竟还是大幅提升了攻击成本,而且技术也会在攻防转换中不断进步。
滑动验证码核心流程分析
1.服务端随机生成抠图和带有抠图阴影的背景图片,服务端保存随机抠图位置坐标;
2.前端实现滑动交互,将抠图拼在抠图阴影之上,获取到用户滑动距离值;
3.前端将用户滑动距离值传入服务端,服务端校验误差是否在容许范围内;
备注说明:单纯校验用户滑动距离是最基本的校验,处于更高安全考虑,可以考虑用户滑动整个轨迹、用户在当前页面上的行为等,可以将其细化复杂地步,可以根据实际情况设计。亦或借助用户行为数据分析模型,最终的目标都是增加非法的模拟和绕过的难度。
滑动验证码分析与论证
A.分析
滑动图形验证码由抠块和带有抠块阴影的原图两部分组成,但是里面包含了两个重要特性保证被暴力破解的难度:
1.抠块的形状随机;
2.抠块所在原图的位置随机;
如此就可以在有限的图集中制造出随机的、无规律可寻的抠图和原图的配对。
B.产生随机形状
1.确定抠图轮廓
大家都知道图片是有像素组成,每个像素点对应一种颜色,颜色可以用RGB形式表示,外加一个透明度,由此可以抽象下模型如下:
把一张图理解成一个平面图形,左上角为原点,向右x轴,向下y轴,每个坐标值对应该位置像素点的颜色,由此就可以把一张图转换成一个二维数组。基于这个考虑,轮廓也用二维数组来表示,轮廓内元素值为1,轮廓外元素值对应0。
2.轮廓形状确定
有坐标系、有矩形、有圆形,由此用数学中解析几何思想,用圆的函数方程和矩形的边线的函数,具体如下:
(x-a)?+(y-b)?=r?中,其中三个参数a、b、r,即圆心坐标为(a,b),半径r。这些将抠图放在上文所述的坐标系上很容易就图算出来具体的值。
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!