我是如何将页面加载时间从6S降到2S的?
写在前面
生活在信息爆炸的今天,我们每天不得不面对和过滤海量的信息--无疑是焦躁和浮动的,这就意味着用户对你站点投入的时间可能是及其吝啬的(当然有一些刚需站点除外)。
如何给用户提供迅速的响应就显得十分重要了,这可能成为你留住用户的关键。即使网站设计的再优秀,功能再完美,但是响应的巨慢,用户的耐心很快会被耗光,这可能成为他最后一次访问,这绝对不是危言耸听,最近有幸参与到了公司海外站点项目,对于这点深有体会。
问题的复盘
某一天海外运营告知说最近几天的海外站点pv,uv下降严重,希望技术帮忙查看一下原因。WTF,这跟技术有毛线关系,该用的都用了,TM的页面不吸引人,用户不想来,我能怎么办?事实证明不要太自信。
搬来梯子,熟练的打开海外站点,速度还可以,这个时候差点就给pass了,幸好去看了一下世界各个地区的加载时间后发现,有些地区的加载时间简直不能看。好吧,实锤。
在查找慢速过程中收获很多决定记录下来。(在这里强烈安利一个可以检测站点 全球各个地区加载时间的网站 https://www.dotcom-tools.com/website-speed-test.aspx ,真的强烈推荐)
文章不包含压缩文件、图片,增加资源域名等等雅虎军规中提到的内容,因为是这些都是必须的。如果你还没有实践的话,建议先遵循再来看。
预备知识
在开始分析和解决之前,惯例先来简单介绍一下涉及的知识点,这样大家可能更加有代入感,也算有个铺垫。
DNS
这个大家应该是很熟悉的,每天都在用的东西
说的通俗点,它就是一个用来将ip地址和域名相互映射的数据库,帮助人们更加方便的使用互联网,再也不用记住那些复杂的服务器地址,直接输入服务器地址所绑定域名就可以访问,例如 juejin.im,多好记。
CDN
内容分发网络(Content delivery network)其实就是一种透过互联网互相连接的计算机网络系统。利用最靠近每位用户的服务器,更快、更可靠地将资源发送给用户。特点就是高性能、可扩展性及低成本。国内两云的这项服务打的不可开胶。
由于篇幅的原因这里就不详细介绍了。对它不熟悉的或者想要温习一下的 https://zh.wikipedia.org/wiki/%E5%85%A7%E5%AE%B9%E5%82%B3%E9%81%9E%E7%B6%B2%E8%B7%AF 。我觉得主要有两个因素来判断CDN服务的优劣---命中率和节点数量。
命中率意味着是否回源,回源的请求会打到你的服务器上,那么加载时间就取决与用户与你服务器的通讯状态了,说白了就是听天由命。
节点数多意味着可供用户选择的响应节点多,优中选优,不必多说了,优秀。
网页加载时间
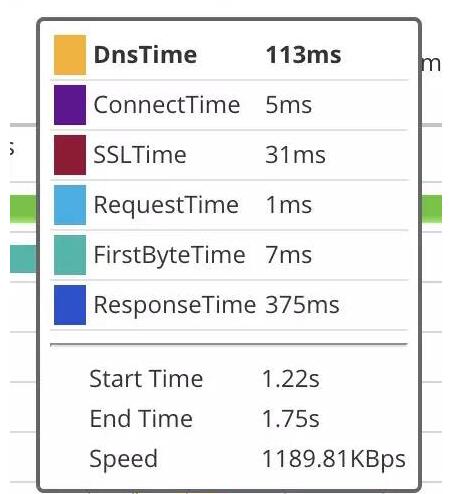
网页加载时间其实可以看作是页面响应时间。那么,它是由哪些部分组成的?影响因素都有哪些?哪些我们是可以优化的? 上一张神图,帮助理解(这是优化过后的截图)

开始分析
说完了预备的知识点,我们开始按照上图开始撸一遍吧
DNS Time
DNS lookup time,就是寻找域名对应ip地址的过程,这个过程时间长短与选择的服务商有关。在查慢速问题这个可能会被忽略,但是不同服务商差距那是相当大,我们原来选择的那家,简直不要太坑(就不点名了),后来换了 Cloudflare,瞬间清爽了。
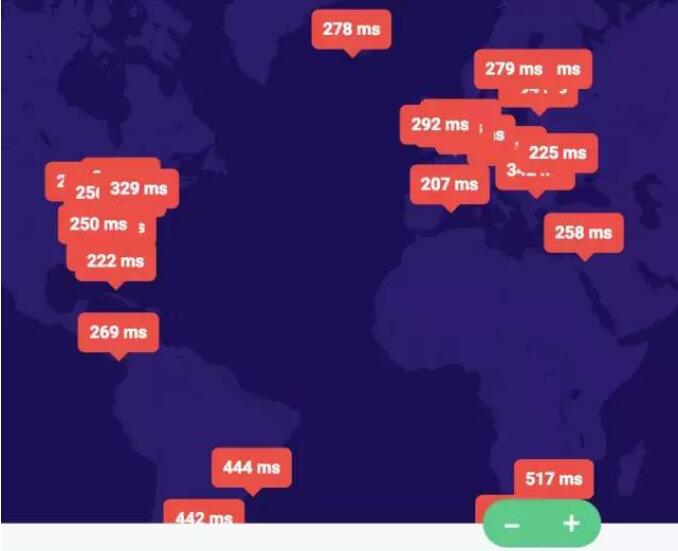
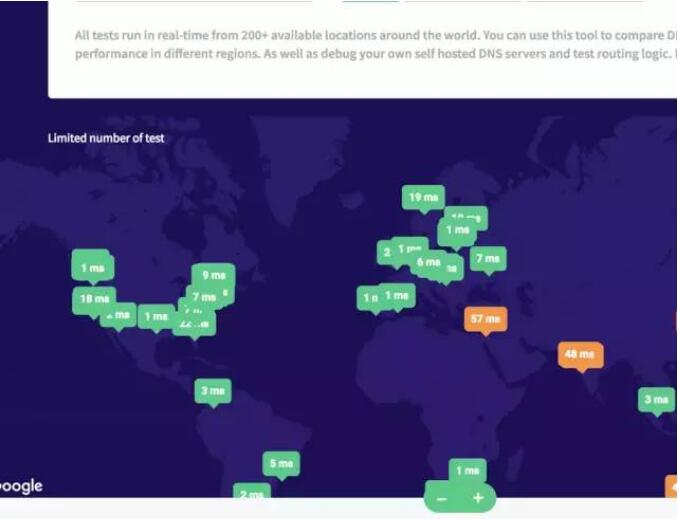
这里再次安利,推荐一个网站 https://www.dnsperf.com/ ,既可以查看不同服务商的DNS lookup time,还可以查看具体的波动,更加可以通过域名查看它在各个地区的DNS lookup time,简直太好用了,赶紧保存吧。
上一组换之前和之后的对比图


全绿色了有没有,看着有种很爽的感觉,你可以看一看这一项为我们省了多少时间
Connect Time and SSl Time
一个是http网络连接用时,另一个是SSl协议用时,优化空间不大,pass。
Request Time
见名知意系列。
First Byte Time
表示浏览器在从服务器接收第一个字节数据之前需要等待多长时间。获取该数据所需的时间越长, 显示页面所需的时间就越长。
这部分主要能做的就是使用CDN和优化后端性能。
CDN 原来使用的是某云的服务,查看日志发现命中率较低,回源较多,在加上节点数量一般。换成了aws,同样为我们节省了很多加载时间(注册和开通相对麻烦,但是为了用户体验这些都是值得的)
后端性能优化 如何进行后端优化可以写几本书毫不夸张,但是我们做的就是加配置,有钱人性。啊哈哈哈哈
Response Time
这部分做的就是页面的静态化还有就是开启服务端的gzip功能,具体方法请google。别小看这个功能,真真可以节约时间。
dig
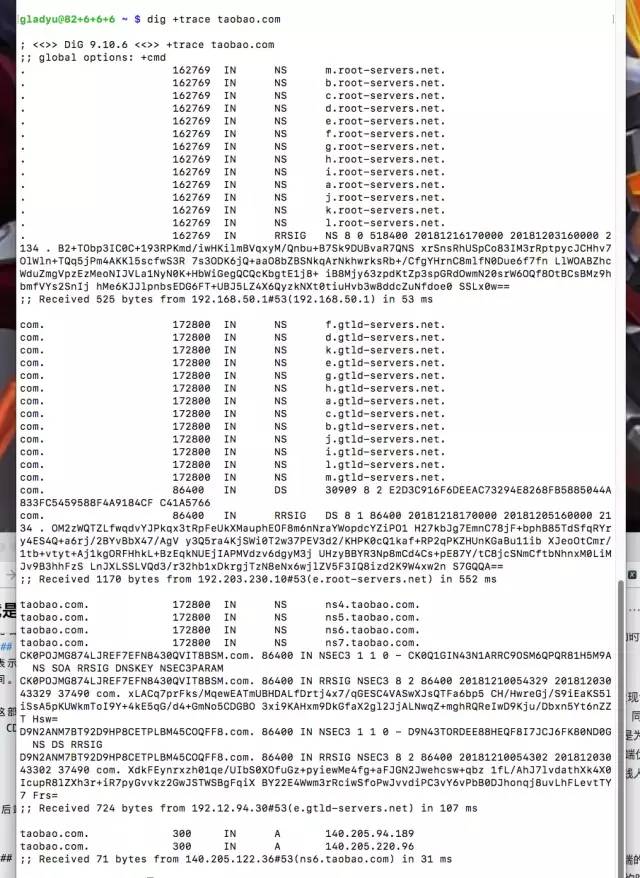
想要深入理解DNS查询过程和原理,这个命令是不可或缺的 。通过它你可以灵活、清晰的查看域名DNS解析及其过程,帮助理解。
下面以taobao为例,说一下过程(这里指的是没有缓存的情况下)

1.输入taobao.com后,直接为你服务的DNS(简称为H吧)会将请求报告给最高等级服务器"." (这些最高等级DNS服务器称为root, 就是图中最开始站在食物链顶端的13个,但并不是13台机器,它们使用了任播https://zh.wikipedia.org/zh/%E4%BB%BB%E6%92%AD 技术可以在全球设立镜像节点,想想以现在的网络请求的量级来说13台肯定不现实。具体的镜像分布可以参考这里https://zh.wikipedia.org/wiki/%E6%A0%B9%E7%B6%B2%E5%9F%9F%E5%90%8D%E7%A8%B1%E4%BC%BA%E6%9C%8D%E5%99%A8 ,这些主机的内容都是同步的) ,然后最高等级服务器告诉它你去找.com的DNS,我不管。
2.得到这个响应后,H又将请求报告给 .com,.com告诉它,你去找taobao的DNS吧,我不管
3.得到这个响应后,H又将请求报告给taobao,taobao告诉它,我不管,你去找我四个小弟吧。
ns4.taobao.com.
ns5.taobao.com.
ns6.taobao.com.
ns7.taobao.com.
最后被分配给了ns4,从这得到了最终ip,完成了DNS lookup
看到评论中有疑问,其实可以多试几次,会分配到不同的小弟,但是都有淘宝的A记录,所以都可以解析 也可以dig不同的ns4,ns5,ns6,ns7 具像化的看一看。
最后
通过这次排查慢速的过程,不止学到了技术方面可以改进的地方,也真正认识到了对于网站来说,时间就是生命。加载时间长,用户真的是不惯着你。 优秀的站点之所以优秀,就在于把每个细节都做的很优雅。
来自:Gladyu
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!


