transform 的副作用
变形transform可以实现2D和3D两种效果。
变形transform本来是一个用来处理移动、旋转、缩放和倾斜等基本操作的css3属性,但该属性除了完成其本职工作之后,还对普通元素造成了意想不到的影响,本文将详细介绍transform对元素造成的四个副作用:
一、z-index
在定位中的堆叠z-index中曾经提到过,CSS3的出现对过去的很多规则发出了挑战,对层叠上下文z-index的影响更加显著,其中就包括元素的变形transform不是none的情况
元素的变形transform不是none,会使该元素可以使用堆叠z-index,从而可以覆盖普通流元素和低级别的定位元素。
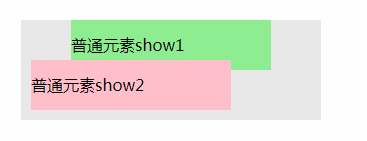
show2和show1都是普通元素,show2通过设置margin负值,覆盖了show1。但是,通过改变show1的'transform'属性可以改变其层叠效果。
1.show1 - transform: none

2.show1 - transform: scale(1)

二、fixed
固定定位fixed使元素相对于视窗进行定位,不随着页面滚动条的滚动而滚动。但是,如果在固定定位元素的父级设置transform不为none,则会将固定定位降级为绝对定位absolute
兼容性:IE浏览器无此表现,依然保持fixed状态
[注意]在chrome浏览器下,将固定定位元素父级的transform属性设置为none,可能会使元素从静态位置移动到left:0、top:0的位置。如果某个父级元素设置为宽度100%,则fixed将保持在原来位置不会改变
1.show1父类 - transform: none

2.show1父类 - transform: scale(1)

三、overflow
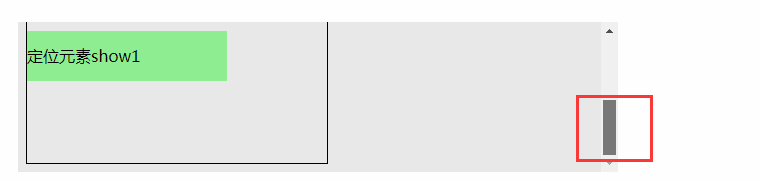
对于溢出overflow失效的情况,发生在overflow在绝对定位元素及其包含块之间,如下所示

给设置overflow的元素使用transform或在设置overflow的元素与溢出元素之间的元素设置transform,可以解决overflow失效的问题。
兼容性:在chrome和safari浏览器下,只有设置overflow的元素与溢出元素之间的元素设置transform时,才有效;而IE9+和firefox浏览器,对于以上两种设置都有效。
[注意]在chrome浏览器下,将元素的transform属性设置为none,可能会使元素从静态位置移动到left:0、top:0的位置
1.设置overflow元素/中间层元素 - transform: none

2.设置overflow元素/中间层元素 - transform: scale(1)

四、定位父级
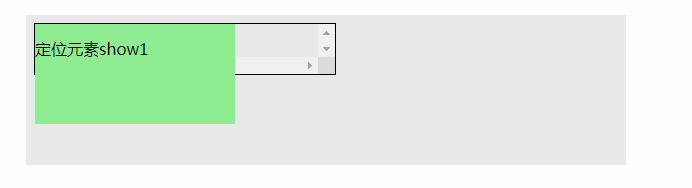
一般地,绝对定位元素设置宽度百分比时,参照的是定位父级。定位父级是第一个position值为非static值的祖先元素。但是,如果祖先元素中存在设置了transform元素不为none的元素,也可以成为定位父级
以下为例子中的html结构,当中间层 midlde-block 元素设置transform:scale(1)时,该元素成为定位父级,否则.parent元素是定位父级

来自:https://www.cnblogs.com/loveTravel/archive/2019/02/20/10406362.html
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!

