网页设计中的色彩心理学
我们大多数人没有意识到它是如何工作的,只有少数人可能会注意到。虽然颜色的影响可能被高估了,但是我们可以在某些情况下明显地感觉到它(想象你自己在一个暗红色的房间里或者在天空颜色的房间里)。
今天我们将讨论网站设计中的颜色心理学,不同品牌使用颜色的方式,以及它们传达的信息。
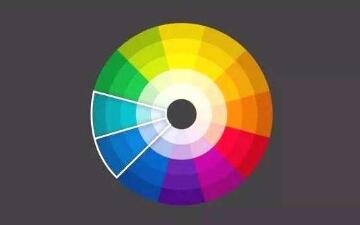
色彩心理学是如何运作的?
这些颜色被分为两组基本的颜色——光谱中红色区域的颜色称为暖色(红色、橙色和黄色),蓝色区域的颜色称为冷色(蓝色、紫色和绿色)。
暖色唤起的情感范围从温暖、舒适和舒适的感觉(阴雨寒冷的夜晚燃烧的火)到愤怒和侵略。冷色通常被描述为平静和安宁,但也可能与悲伤(蓝色)或冷漠有关。
在古代,人相信颜色可以治疗不同的疾病。这门科学被称为化疗,其中一些基础知识如下:
- 红色:促进血液循环,从而刺激身心
- 黄色:刺激神经,净化身体
- 橙色:增加活力
- 蓝色:对待疼痛
- 靛蓝:可以缓解皮肤问题
尽管大多数心理学家对色彩疗法持怀疑态度,但大品牌似乎并不认同这一点。他们根据我们对颜色的感知和让人们购买的方式进行大规模的营销活动。
下面这张表列出了这些颜色和它们广泛相关的情感。让我们试着分析一些世界知名公司的网站,看看他们是如何实现色彩技术的。
| 色彩 | 情绪 |
| 黑色 | 威胁或邪恶的象征,作为权力的象征而流行。与死亡和哀悼、不幸、性、正式和复杂有关。 |
| 白色 | 单调、朴素、坦率、纯洁。使人产生纯洁天真公正神圣抽象`超脱感觉。使人有安全感,给心脏病人以慰藉,对烦燥情绪有镇静作用。 |
| 红色 | 唤起强烈的情感,与爱、温暖和舒适有关。仍然被认为是一种强烈和愤怒的颜色,它能产生兴奋、强烈和性的感觉。 |
| 蓝色 | 许多人最喜欢的颜色,也是男人最喜欢的颜色。给人平静或平静的感觉。被描述为和平的、宁静的、安全的和有秩序的。 |
| 绿色 | 象征着自然和自然界。代表宁静、好运、健康和嫉妒。是生育能力的象征,有镇静和缓解压力的作用。 |
| 黄色 | 愉快和温暖,但也会产生挫折感和愤怒。最累人的眼睛(这就是为什么你很少会看到一个亮黄色的网站或一个房间漆成黄色(儿童游戏室除外),但最引人注目的颜色(如此伟大的颜色为重要的细节或呼吁行动-记住黄色停止/警告颜色)。 |
| 紫色 | 皇室和财富,智慧和精神,性和关系,异国情调和特殊。 |
| 棕色 | 自然的颜色,唤起力量和可靠性,温暖,舒适,和安全的感觉。 |
| 橙色 | 明艳庸俗的色彩,让你感到兴奋、热情和温暖。作为红色和黄色的组合,它经常用来吸引注意力。 |
| 粉红色 | 与爱情、浪漫、青春、新鲜联系在一起,能起到镇定的作用。粉红色的效果取决于粉红色的类型(强、浅、深等)。 |
现在,当我们知道了颜色的含义和它们所唤起的情感,让我们试着对20个世界知名品牌在其公司网站上使用的配色方案做一个简单的分析。这真的很令人兴奋,你开始用不同的方式看待事情。
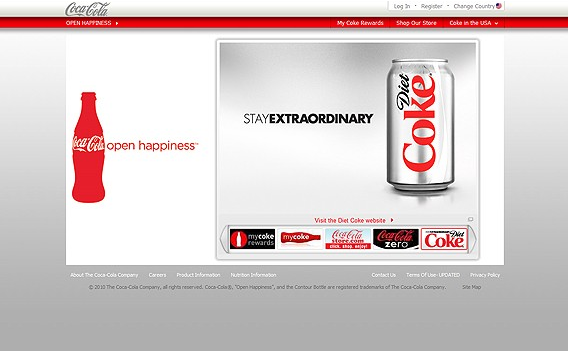
1.Coca-Cola 可口可乐

原色是在白色和浅灰色背景上的红色,以获得更好的可视性和对比度。红色是用来制造兴奋和活力的。主菜单中的“打开幸福”文字对应的是颜色感知。
虽然白色可能是用来强调红色的,作为一种冷的颜色,它应该给人的感觉凉爽“为刷新的想法”,正如他们在摩托罗拉所说。一个很好的工作!
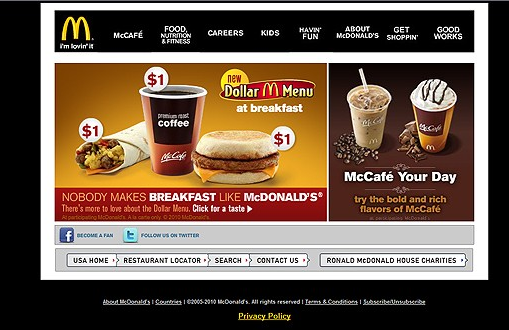
2.McDonalds 麦当劳

虽然我们习惯的麦当劳餐厅颜色是黄色和红色(给孩子们带来兴奋、些许刺激和疯狂),但这个网站在黑色和白色中看起来相当正式。
无怪乎,当家长们想知道他们的孩子吃什么、有多胖的时候,黑白照片是让网站看起来严格、正式、信息丰富、干净、有点无菌的完美解决方案。
现在想象一下,它主要是黄色和红色的(引起兴奋和最疲劳的眼睛)——这将使父母发疯。沮丧的父母=更少的钱
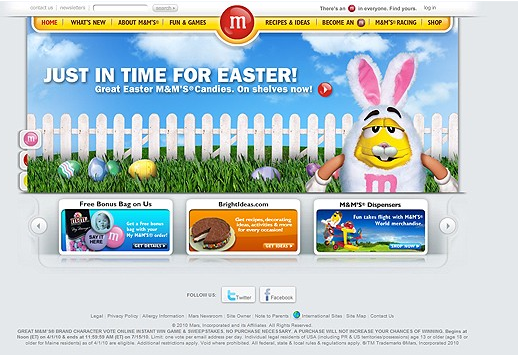
3. M&M 巧克力豆

我们在电视/大板广告中经常看到的M&M巧克力豆的颜色是黄色和红色(双重兴奋)。网站本身是所有可能的颜色的混合,从浅蓝色的背景到深蓝色,紫色,绿色,黄色,橙色,红色的横幅和标题区域。
M&M的人非常聪明,每个人都可以选择自己喜欢的糖果:)但有一个问题——这个网站看起来非常笨拙,而且有些东西搭配不上。
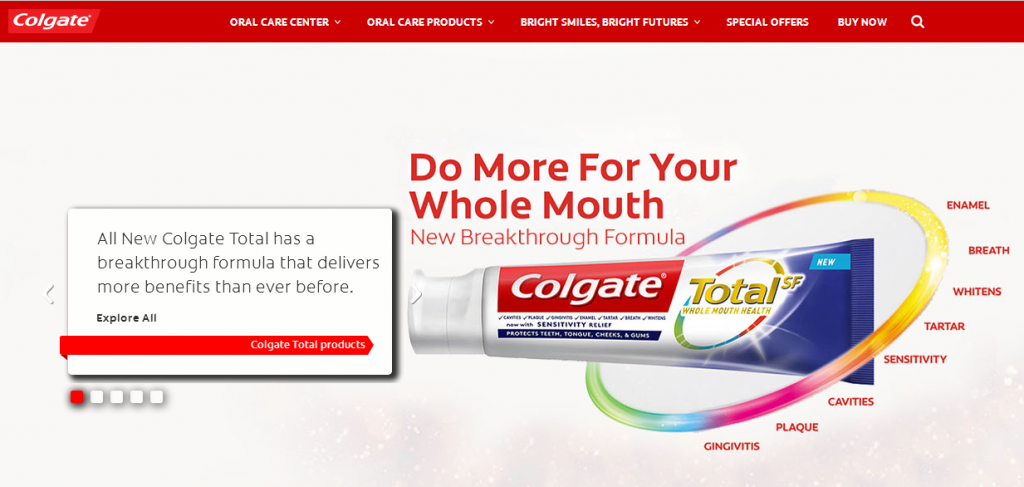
4.Colgate 高露洁

红、白、蓝——世界著名的三色牙膏的颜色,也是网站上唯一使用的颜色(标题区域照片上的妈妈和孩子在蓝天的背景下都穿着红、白的衣服!)
红色代表活力和幸福,白色代表闪亮和贫瘠,蓝色代表溪水的清凉和自信。虽然我喜欢牙膏,但是网站的配色方案让我不太满意。鲜艳的红色让我感到不舒服,让我几乎不可能专注于文字和信息。
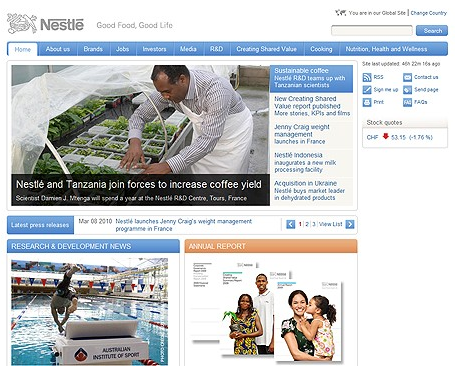
5.Nestle 雀巢

雀巢的口号是“Good Food, Good Life”,而白灰蓝的配色方案让你感到平静、安全,在某种程度上确保一切都会没事。
你会下意识地记得这种感觉,下次买雀巢生产的东西时,你会想,“不知怎的,我知道这是一家生产好产品的可靠公司,我可能在什么地方读到过。”另一个很好的例子是市场营销是如何与色彩感知紧密相连的。
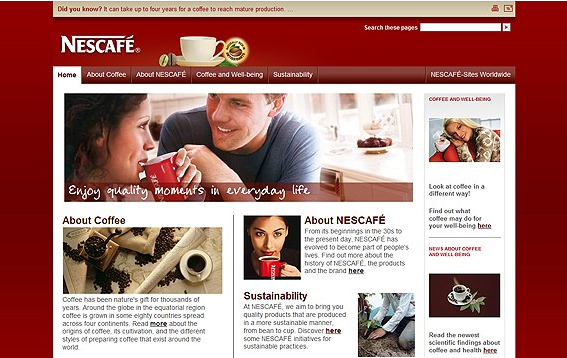
6.Nescafe 雀巢咖啡

作为雀巢公司的产品,雀巢咖啡网站的设计采用了深紫红色——一种与舒适的温暖、能量和力量相联系的红色和紫色的混合——让你感觉如此特别、专属和独特。
我喜欢这个配色方案,它不像红色那么烦人,也不像紫色那么精致,让你觉得特别又很舒服。
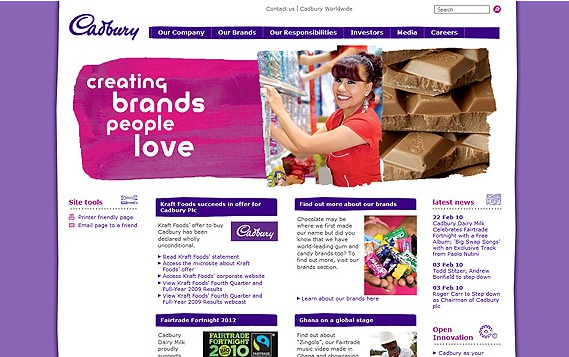
7.Cadbury 吉百利

一个由各种颜色的紫色组成的网站。我想它应该说吉百利的产品很特别,但不知为什么它让我觉得好玩。这是一个有趣的方法,虽然巧克力通常与能量(如Snikers)或性(黑巧克力)联系在一起,但有趣的方法无疑使品牌脱颖而出。还是只有我一个人这么想?
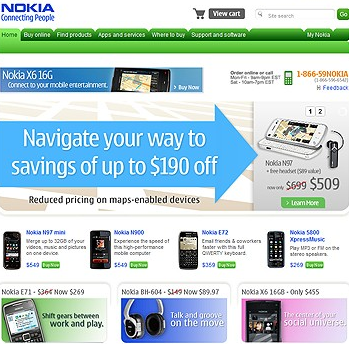
8.Nokia 诺基亚

蓝色,绿色,灰色,白色和一点点粉色。蓝色代表宁静,绿色代表宁静和自然,灰色代表蓝色和绿色,白色代表清澈,粉色可能会吸引女孩。网站的颜色设计让你觉得质量肯定,但他们远离标准的蓝灰白配色方案。
绿色是一种缓解压力的好方法,对于那些每天都来查看最新信息的商务人士来说,绿色可以缓解他们的压力。
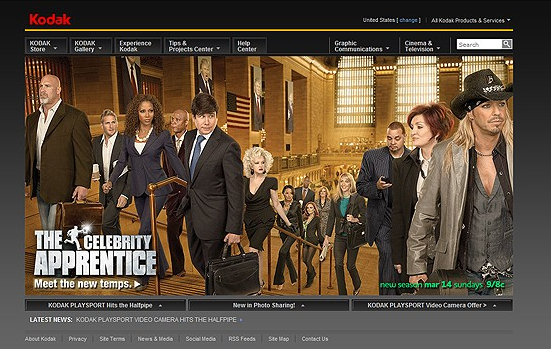
9.Kodak 柯达

虽然柯达的产品通常与黄色联系在一起(是的,它们吸引了人们的注意力),但该网站的设计采用了经典的灰白色-蓝色配色方案,既赏心悦目,又能专注于文本和信息。
你觉得你会以一种清晰的方式得到你需要的所有信息,但你并不觉得太正式,只是专业的方法来处理事情。
10.Gillette 吉列

蓝色是男士们最喜欢的颜色,吉列的男士们非常清楚这一点。“男人能得到的最好的”——男人最喜欢的颜色和一点红色和橙色的促销来吸引注意力。
他们知道你喜欢什么样的男人,他们知道如何把他们的产品卖给你。
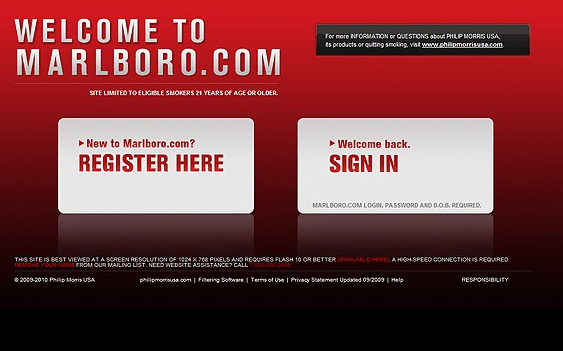
11.Marlboro 万宝路(美国香烟品牌)

红色、黑色和灰色——权力、成熟、性感和强烈的情感——是“真正”男人的特征。然而,如果你访问philipmorrisusa,你会注意到该公司的公司网站是蓝色的设计方案-和平,宁静,安全。
这是一个很好的例子颜色是如何工作的,如果你仍然不相信,让我们继续。
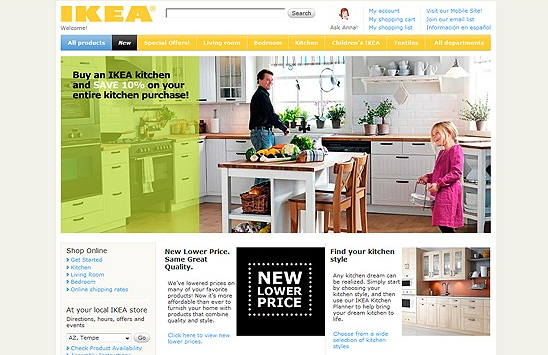
12.Ikea 宜家家居(瑞典公司)

网站的标题是用明亮的颜色设计的——黄色、黄绿色和sky-buy——这让你感到有些兴奋(和想买什么?)在flash动画中使用的照片也很明亮,这让你更加兴奋。
网站主体非常简单——白色背景上的黑色和蓝色文本,让您可以完全访问信息。
特价页面顶部有一个巨大的红色横幅,让你目不转睛地盯着它!与此同时,你的大脑却一遍又一遍地读着“特价商品”,宜家拥有了你。
13.Budweiser 百威

和万宝路一样,百威网站的主促销页面设计成红色和黑色,意思是“嘿,伙计——喝百威,你就会成为一个男人”。内页都有不同的背景-白色,红色,黑色,灰色。
我不认为这背后有什么独立的营销活动,而是一种非标准的设计方法(尽管大多数页面仍然是红色的)。
14.L’oreal 欧莱雅

不用多说欧莱雅的网站了——设计成各种颜色的紫色让你感觉很特别。有了欧莱雅的产品,你会变得性感、时尚、自信,而且非常特别。
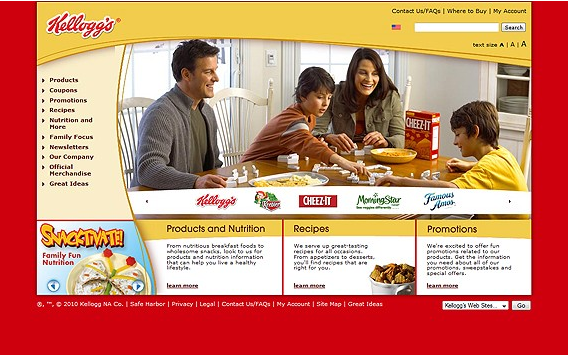
15.Kellogg’s 凯洛格

从1906年起,人们就知道凯洛格是一家能够提供美味高质量食物的公司。所有的网站都在谈论有趣和兴奋(很多黄色和红色),标题区域照片上微笑的家庭让你感到更快乐。
是的,你的孩子会喜欢凯洛格的他们是如此的有趣和酷!甚至网站上的文字也提到“我们很高兴为我们的产品提供有趣的促销活动。”“这很有趣,有趣,有趣!”
16.Gucci 古驰

自然的浅棕色让你觉得Gucci的产品非常自然(从某种意义上说,它们是由皮革制成的)。与欧莱雅相似,该网站设计成单一的颜色,使用不同的色调进行强调。
虽然我反对为了皮毛而猎杀动物,但是我喜欢Gucci的网站,它是如此的精致和自然。
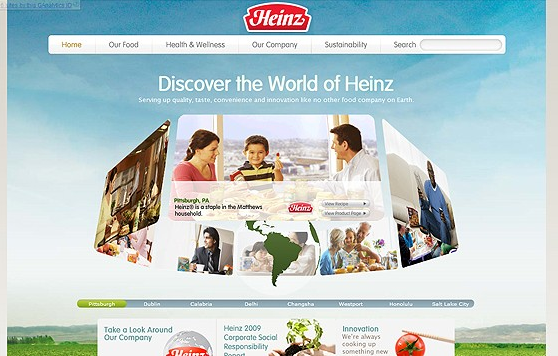
17.Heinz 亨氏食品公司

网站主页有一张巨大的照片作为背景,你可以看到天空,田野和美味的西红柿-简单而有效。网站内页的背景一页一页的变化:棕色的像陆地,蓝色的像天空,灰色的像下雨前的天空。
亨氏的人非常有效地使用颜色,因为他们产品的核心是他们种植的东西(或从第三方购买的东西),他们使用所有的自然颜色和照片来展示产品是美丽的大自然给予我们的本质。
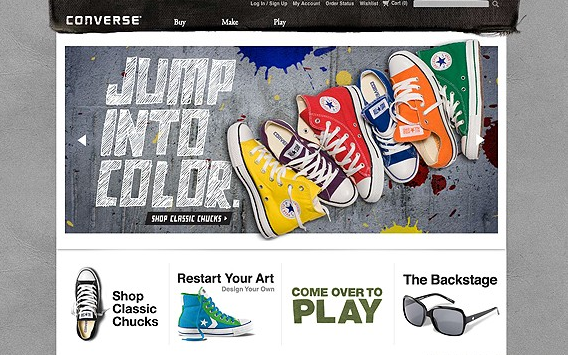
18.Converse 匡威

虽然匡威的产品有各种颜色可供选择,但网站的设计却是垃圾风格,颜色类似人行道和旧牛仔裤。
这里的重音不是在颜色上,而是在设计风格上,手绘元素上,看似粗枝大干的吸引观众。
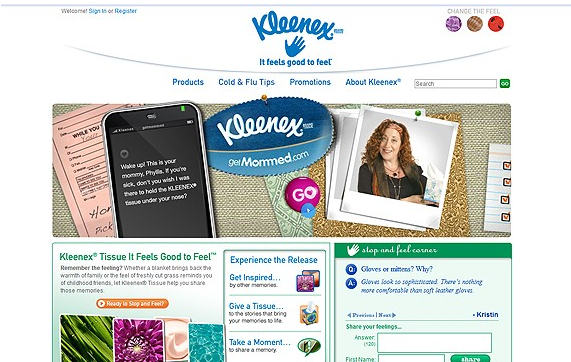
19.Kleenex

Kleenex是该网站的另一个很好的例子,它采用了自然的蓝色/绿色配色方案(让你觉得该产品是自然的和可靠的),用橙色元素吸引眼球。
有趣的是,我以前从来没有注意到有多少大公司的网站使用相同的配色方案,但彼此之间仍然不相似。这可能是因为我们确实通过其他方式感知颜色而不仅仅是知道和识别颜色,我认为我们把它看作是某个系统的一个完整的部分。
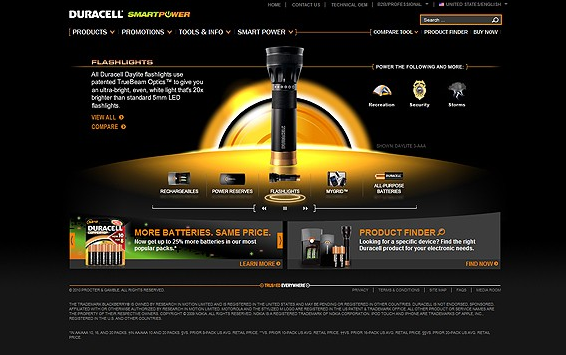
20.Duracell 金霸王电池

金霸王的网站有三种主要颜色和色调:黑色、橙色和绿色。黑色-为橙色增加更多的对比,并增加一些正式和坚实。橙色-力量,能量,快乐。绿色是天然的,和橙色搭配很好。
“智能电源”,就像他们在产品里说的,整个网站让你觉得金霸王的产品就是你需要的,电池很强大,你可以在任何情况下依靠它们。顺便说一下,我确实买了金霸王电池:)
你在网站设计中使用什么颜色?你最喜欢什么颜色?等待你们的评论,伙计们!
来自:http://www.mybj123.com/2648.html
码云笔记
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!