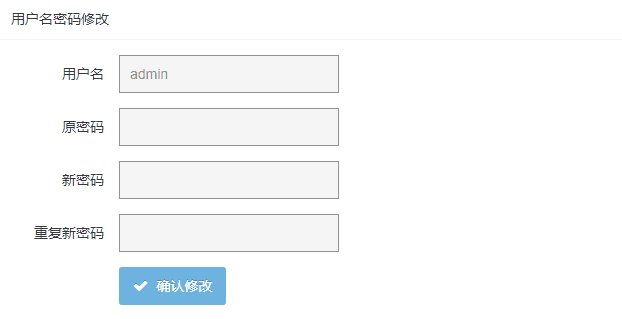
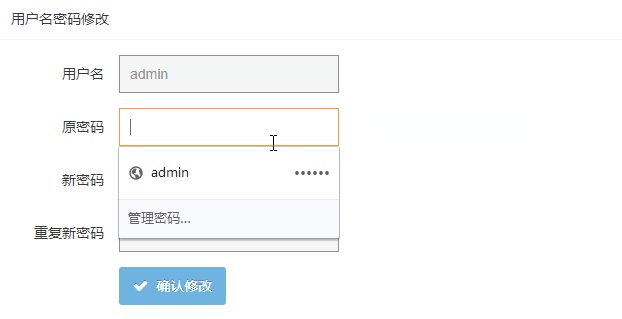
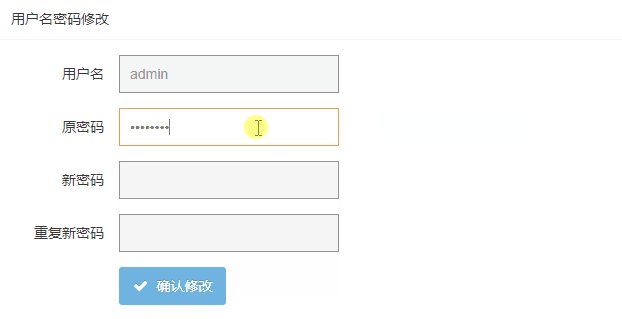
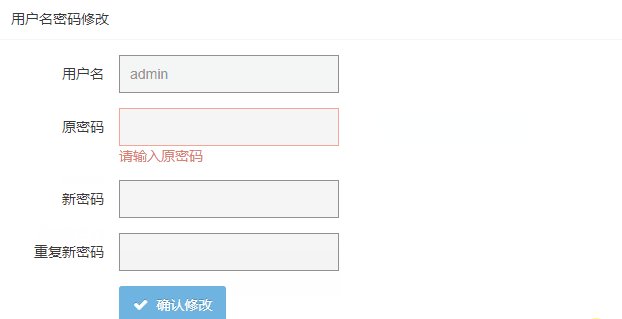
禁止(防止)浏览器自动填充密码

主要代码
/**
*
* 禁止浏览器自动填充密码
*
* @method disabledRememberPassword
* @param {any} el 目标(可多个)
*
*/
function disabledRememberPassword(el) {
var _el = typeof el === 'object' ? el : $(el);
if (!_el || _el.length == 0)
return;
_el.each(function (index, item) {
$(item).attr('ilength', 0).attr('autocomplete', 'off').attr('type', 'text').attr('readonly', 'readonly').val('').on('focus', function () {
this.type != 'password' ? this.type = 'password' : 1;
}).on('mouseout', function () {
this.setAttribute('readonly', 'readonly');
}).on('mouseover', function () {
this.removeAttribute('readonly');
}).on('input', function () {
this.setAttribute('ilength', this.value.length > item.attributes['ilength'].value ? ++item.attributes['ilength'].value : --item.attributes['ilength'].value);
});
var clear = () => {
!item.value ? setTimeout(check, 500) : (item.value = '', setTimeout(clear, 100));
};
var check = () => {
item.value.length != item.attributes['ilength'].value ? (item.setAttribute('ilength', 0), item.value.length == 0 ? setTimeout(check, 500) : (layer.tips('检测到密码输入异常,已自动拦截', item, {
tips: [2, '#000000'],
time: 2000
}), clear())) : setTimeout(check, 500);
};
check();
});
}说明:其中提示相关的代码使用的是layui的layer模块,可以换成自己想用的东西,或者不进行任何提示。
使用方式
单个
<body>
<input id="password"/>
</body>
<script>
$(function(){
disabledRememberPassword('#password');
//或者
disabledRememberPassword($('#password'));
})
</script>多个
<body>
<input id="password_0">
<input id="password_1">
......
</body>
<script>
$(function(){
disabledRememberPassword('#password_0,#password_1')
//或者
disabledRememberPassword($('#password_0,#password_1'))
})
</script>也可以直接写在body的onload中
<body onload="disabledRememberPassword('#password')">
<input id="password" />
</body>总结
其实比较完善的解决方式是:在登录页以及其他会使浏览器提示是否记住密码的页面,放置说明和提示,告知用户这样操做会存在风险,在需要输入密码的地方使用这个js方法进行防范
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!


