如何让Element UI的Message消息提示每次只弹出一个?
前言
Element UI的Message消息提示是点击一次触发一次的。在开发的时候经常会作为一些校验提示,但是公司的测试人员在进行测试时会一直点,然后就会出现如下图的情况。虽然客户使用的时候一般来说不会出现这种情况(毕竟客户不会闲着没事一直点点点,而且就算出现了也只是不太好看,对功能什么的都没什么影响),但既然测试提出来了那还是要解决的。
最开始查了下Element UI的官方文档,发现确实没提供只弹出一次的功能。其他的如MessageBox和Notification都不太符合要求,更重要的是Message已在项目中大量存在,如果不能在全局解决的话,修改成本实在是太高昂了 。
解决方案
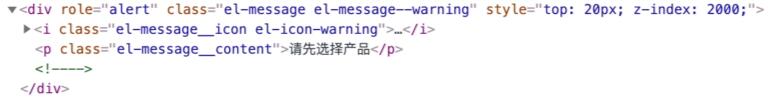
通过对Message分析可以得知:Element UI在调用Message组件时会在html中插入以下代码,所以我们可以通过document.getElementsByClassName('el-message').length > 0来判断当前页面是否已存在Message。
单个Message

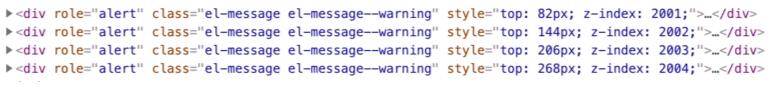
多个Message

同时,因为我们常常会把Message作为全局方法来使用,所以我们要修改vue.prototype.$message。
实现代码如下:
import ElementUI, { Message } from 'element-ui'
// ...
Vue.use(ElementUI)
// 命名根据需要,DonMessage只是在文章中使用
Vue.prototype.$message = new DonMessage()
// ...
// 为了实现Class的私有属性
const showMessage = Symbol('showMessage')
/**
* 重写ElementUI的Message
* single默认值true,因为项目需求,默认只弹出一个,可以根据实际需要设置
*/
class DonMessage {
success (options, single = true) {
this[showMessage]('success', options, single)
}
warning (options, single = true) {
this[showMessage]('warning', options, single)
}
info (options, single = true) {
this[showMessage]('info', options, single)
}
error (options, single = true) {
this[showMessage]('error', options, single)
}
[showMessage] (type, options, single) {
if (single) {
// 判断是否已存在Message
if (document.getElementsByClassName('el-message').length === 0) {
Message[type](options)
}
} else {
Message[type](options)
}
}
}本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!

