CSS3中width值为max/min-content及fit-content的理解
在css3中新增了width的属性值:max-content;min-content和fit-content、fill-availablea,用来实现以内容为主的尺寸计算方式。
分别介绍一下这三个属性的意义:
1.fill-available的意义——自动填满剩余的空间
就是有个div没有任何样式的时候,浏览器是按照自动填充的样式呈现的,就是100%width的样式填充的。按照盒子模式,不仅元素在block中可以呈现自动填满空间的样式,在inline-block上也是可以这样呈现的(包裹收缩的inline-block元素上,这里说的inline-block是具有收缩特性)。
div { display:inline-block; width:fill-available; }2.max-content和min-content是会个跟随有定宽的的最大最小宽度,不会进行收缩。
3.fit-content的属性 width:fit-content可以实现元素收缩效果的同时,保持原本的block水平状态,于是,就可以直接使用margin:auto实现元素向内自适应同时的居中效果了。就是div的自适应宽度不是100%而是内容的大小。很好的实现了,block元素的水平居中。
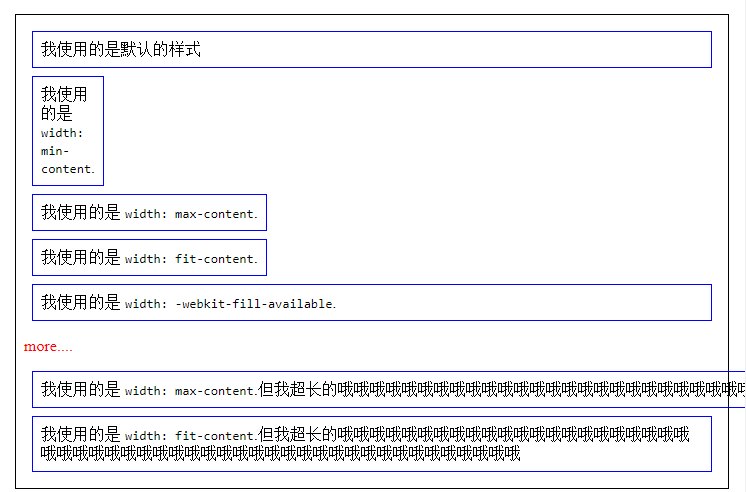
下面一张图形象的体现了四个属性的表现

需要提一下的是:max-content 和fit-content, 当元素内容没有超出行宽的时候,最终的宽度都是内容的宽度。而超出行宽的时候,max-content的表现是不换行,出现横向滚动条,fit-content的表现是会换行。
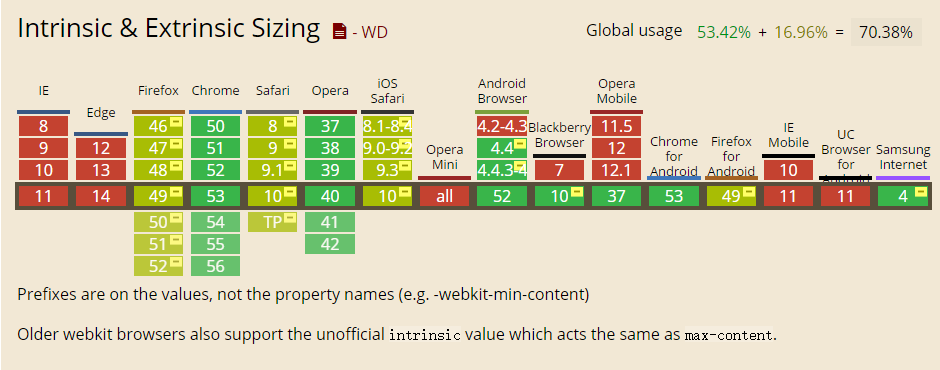
兼容性:

代码如下:
<style>
.dom{
width: -webkit-max-content;
width: -moz-max-content;
width: max-content;
}
</style>本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!
