margin和padding的区别和用法
什么是margin、padding?
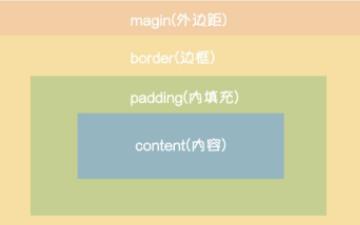
marigin:就是外边距。padding:就是内边距。怎么就容易记住两者呢?马蓉大家都知道吧,给王宝强带帽子的那位,假如你认识了马蓉是不是想离他远点呢?而马蓉的拼音是marong,是不是和margin特别像呢?那么你看着maring是不是就知道了margin是外边距呢?
那么padding就更容易记住了,panda是熊猫大家都是知道吧,熊猫是我们中国的国宝而且都很可爱,所以看见padding就知道了是内边距是吧。
margin和padding的用法
| margin-top | 设置元素的上外边距 |
| padding-top | 设置元素的上内边距 |
| margin-left | 设置元素的左外边距 |
| padding-top | 设置元素的左内边距 |
| margin-right | 设置元素的右外边距 |
| padding-right | 设置元素的右内边距 |
| margin-bottom | 设置元素的下外边距 |
| padding-bottom | 设置元素的下内边距 |
除了这几种方法外还有其他的方法吗?
当然是有的,margin和padding都是简写属性他们可以直接在里面设置他们的属性。即:margin/padding:值 。但是这个样子写的话都把所有的值都设置了还能让其他的值都单个的写吗?方法是有的:
- margin/padding:值1 值2 值3 值4 //设置元素上右下左的内/外边距
- marign/padding:值1 值2 //设置元素上下、 左右的内/外边距
- marign/padding:值1 值2 值3 //设值元素上、左右、下的内外边距
当我写的margin/padding写的没毛病的时候他没有给我显示出来我想要的结果是什么情况?
这种情况出现的时候请你先检查你的代码是否有问题,若是代码没有问题的话就是出现了BUG。那么该如何解决的?
当你的margin出现问题的时候只要在父元素中加入overflew:hidden 就可以解决它的问题。但是当你的父元素出现溢出情况的时候就回隐藏。
当你的padding出现问题的时候只要在元素中加入box-sizing:border-box 就可以解决它的问题
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!