百度正式开源转发引擎 BFE,曾支撑春晚红包百亿流量
BFE(Baidu Front End,百度统一前端)是百度的统一七层流量转发平台。据了解,BFE 平台目前已接入百度大部分流量,每日转发请求接近 1 万亿,峰值 QPS 超过 1000 万。
在 2019 年百度春晚红包活动中,BFE 平台在超大用户压力、数次流量波峰下平稳运行,保证了春晚红包活动的顺利进行。
作为综合的流量转发平台,BFE 平台集成了以下 4 大功能:
• 流量接入和转发:支持 HTTP、HTTPS、HTTP/2、QUIC 等多种协议,并支持强大的应用层路由能力
• 流量全局调度:支持由外网流量调度和内网流量调度共同构成的全局流量调度系统
• 安全和防攻击:支持黑名单封禁、精细限流和应用层防火墙(WAF)等多种防攻击能力
• 实时数据分析:支持分钟级的超高维度时序报表

作为 BFE 平台的核心组件,BFE 转发引擎从 2012 年开始研发,并于 2014 年使用 Go 语言完成重构。
由于基于 Go 语言,和业界普遍使用的 Nginx 开源软件相比,BFE 具有以下优势:
• 研发效率高:Go 语言的开发效率远高于 C 语言(及 Lua),在代码的可维护性方面也有巨大优势。
• 系统的安全和稳定性高:Go 语言没有 C 语言固有的缓冲区溢出隐患,规避了大量的稳定性和安全风险;另外对于异常可以捕捉,保证程序在快速迭代上线的情况下也不崩溃。
另外,BFE 在设计中,还特别增加了企业级应用场景的考虑:
• 转发场景的直接支持:和 Nginx 这样从 Web Server 转型为 Proxy 的进化路径不同,BFE 直接为转发场景设计,从转发模型和转发配置方面更满足转发场景的需求
• 多租户的支持:在云计算的场景下,多租户复用是普遍的需求。在 BFE 的设计中,内置提供了多租户的支持
• 结构化的配置:BFE 的配置设计,大量使用 JSON 这样的结构化方式,便于和相关配置管理系统对接
• 丰富的监控探针:作为一个工业级软件,在 BFE 的设计中充分考虑了线上监控的需求,BFE 程序通过 HTTP 方式向外暴露数千个内部状态变量

为了促进负载均衡技术的交流和发展,BFE 转发引擎于 2019 年夏天 正式开源 。
BFE 目前已开源并支持以下重要能力:
1、主流网络协议接入
• 支持 HTTP/HTTPS/SPDY/HTTP2/WebSocket 等
• 支持 TLS/HTTP/ WebSocket 反向代理模式
2、可扩展插件框架
• 通过可扩展插件框架,快速定制开发扩展模块,满足业务定制化需求
• 内置重写、重定向、流量修改、封禁等丰富插件
3、基于请求内容的分流
• 基于领域专有语言的分流规则,满足复杂业务场景定制化流量转发
• 支持完备的分流条件原语集,包括基于请求内容(URI/Header/Cookie 等)以及请求上下文(IP、协议、标签、时间等)的条件原语。
4、灵活的负载均衡策略
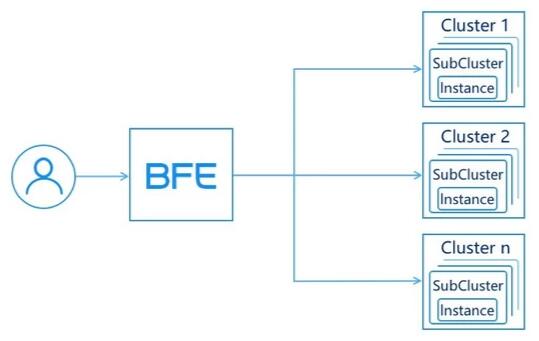
• 支持集群级别负载均衡及实例级别负载均衡,实现多可用区容灾及过载保护
• 内置加权轮询、加权最小连接数策略,基于 IP 或请求内容识别用户实现会话保持
关于 BFE 开源版本详情及后续路线图,有兴趣的用户请关注: https://github.com/baidu/bfe
原文 https://www.infoq.cn/article/Rphkc6zvAasQxtxTK2ft
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!

