js实现图片局部放大效果
图片局部放大效果结合的知识点主要是dom的操作,以及事件的应用,所以首先要对DOM的操作有一定了解,其次能对事件的应用有一定的累积。

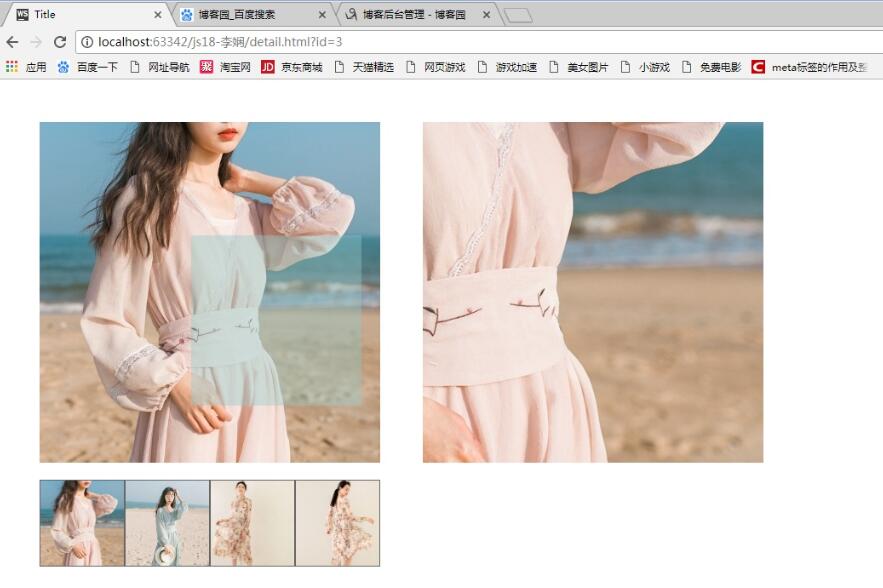
如上图,可以看到,这是放大镜的基本效果,主要分成左右两个部分。左边分成一张大图,和一个导航栏,在右边则是一个放大镜放大后的图片。因此,我在画页面的时候,大体的html结构如下:
<body>
<div class="choose">
<div class="content">
<img src="images/small1.jpg" id = "small">
<div class="shadow"></div>
</div>
<ul id = "listshow">
<li class="selected">
<img src="images/small1.jpg" data-img = "images/big1.jpg" alt="">
</li>
<li>
<img src="images/small2.jpg" data-img = "images/big2.jpg" alt="">
</li>
<li>
<img src="images/small3.jpg" data-img = "images/big3.jpg" alt="">
</li>
<li>
<img src="images/small4.jpg" data-img = "images/big4.jpg" alt="">
</li>
</ul>
</div>
<div class="larger">
<img src="images/big1.jpg" id = "big">
</div>
</body>在这个时候,将静态页面按常规方式进行布局,给予css样式如下:
<style>
*{
padding: 0;
margin: 0;
list-style: none;
}
.choose{
width: 400px;
height: 600px;
float: left;
margin:50px 0 0 50px;
}
.content{
width: 400px;
height: 400px;
position: relative;
}
.content img {
width: 400px;
height: 400px;
}
#listshow{
width: 400px;
height: 100px;
margin-top: 20px;
}
#listshow li{
width: 98px;
height: 100px;
float: left;
border:1px solid #666;
}
#listshow li img{
width: 98px;
height: 100px;
}
#listshow .selected{
border-color: brown;
}
.larger{
width: 400px;
height: 400px;
position: absolute;
top: 50px;
left: 500px;
float: left;
overflow: hidden;
display: none;
}
#big{
width: 800px;
height: 800px;
position: absolute;
left: 0;
top: 0;
}
.shadow{
width: 200px;
height: 200px;
background-color: rgba(145,200,200,.4);
position: absolute;
left: 0;
top: 0;
z-index: 10;
display: none;
}
</style>那么这个时候,开始写js样式,分布书写的话,第一步要考虑到左边的选项卡。选项卡我采用直接使用src赋值的方法,将滑过的图片对应的src给大图,代码呈现:
for(var i = 0;i<showli.length;i++){
var showitem = showli[i];
showitem.onmouseover =showitem.onclick = function(e){
let evt = window.event||e;
for(var j =0;j<showli.length;j++){
showli[j].className = "";
}
var showimg = this.getElementsByTagName("img")[0];
var imgsrc = showimg.src;
small.src = imgsrc;
var bigsrc = showimg.getAttribute("data-img");
big.src = bigsrc;
this.className = "selected";
}
}这样就可以成功实现选项卡功能,比较简单粗暴的一种方式,当然,大家使用selected结合点击下标和大图下标相等的这一点,也一样可以做出来。
接下来要考虑到,鼠标在大图上移动时,遮罩层的移动效果。值得一提的时候,这个地方其实存在一个视觉上的误区,看起来是在滑动遮罩层,其实是鼠标的滑动,而遮罩层通过获取鼠标的clientX,clientY来确定自己的位置,遮罩层位置获取代码:
content.onmousemove = function (e) {
var evt = window.event||e;
larger.style.display = "block";
shadow.style.display = "block";
var clientX = evt.clientX;
var clientY = evt.clientY;
var scrollLeft = document.documentElement.scrollLeft||document.body.scrollLeft;
var scrollTop = document.documentElement.scrollTop||document.body.scrollTop;
var X = clientX+scrollLeft-chooseMarginL-shadowW/2;
var Y = clientY+scrollTop-chooseMarginT-shadowH/2;
if(X<=0){
X = 0;
}
if(X>=maxX){
X = maxX;
}
if(Y<=0){
Y = 0;
}
if(Y>=maxY){
Y = maxY;
}
// 防止遮罩层粘滞,跟随鼠标一起滑出大图位置
var bigX = X*bigW/contentW;
var bigY = Y*bigH/contentH;
// bigX / bigW = X / contentW,主图和遮罩层之间存在两倍关系,放大图和原图之间也有两倍关系
shadow.style.left = X+"px";
shadow.style.top = Y+"px";
big.style.left = -bigX+"px";
big.style.top = -bigY+"px";
}在这里,计算较多,尤其要注意遮罩层阴影,主图以及放大图之间的倍数关系。到这里,基本功能就实现了,这里面涉及的计算可以适当配图理解,尤其注意点击位置的获取。
转载:https://www.cnblogs.com/galio/archive/2018/04/24/8933964.html
本文内容仅供个人学习、研究或参考使用,不构成任何形式的决策建议、专业指导或法律依据。未经授权,禁止任何单位或个人以商业售卖、虚假宣传、侵权传播等非学习研究目的使用本文内容。如需分享或转载,请保留原文来源信息,不得篡改、删减内容或侵犯相关权益。感谢您的理解与支持!






